Управление тегами в Блоге Wix
6 мин.
Теги помогают классифицировать и организовать посты блога. Они облегчают читателям поиск контента по теме, улучшая общий опыт взаимодействия с вашим сайтом. Например, если вы ведете блог о кулинарии, вы можете пометить посты такими ключевыми словами, как «веганское» или «десерты», что позволит посетителям быстро находить все рецепты в соответствии с их диетическими предпочтениями.

Создание тегов
В разделе Теги в панели управления вы можете создавать и управлять тегами. Теги отображаются на странице поста под каждым постом блога.
Каждый тег имеет ограничение в 50 символов, и вы можете иметь максимум 30 тегов под постом. Теги должны быть разделены запятыми.
Чтобы создать теги:
- Перейдите к тегам в панели управления сайтом.
- Нажмите + Создать тег.
- Введите Имя тега и Последний фрагмент URL в соответствующих полях.
Примечание: поле с последним фрагментом URL автоматически заполняется в зависимости от того, что вы добавляете в поле имени тега. - (Необязательно) Нажмите Редактировать настройки SEO и настройте SEO-информацию тега.
- Нажмите Сохранить
- Перейдите к постам на панели управления вашего сайта.
- Наведите курсор на пост и нажмите Редактировать.
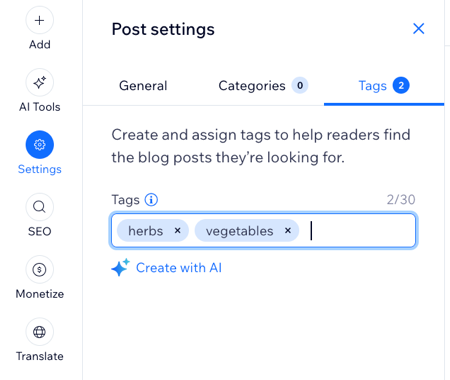
- Нажмите Настройка на боковой панели слева.
- Нажмите Теги.
- Добавьте созданный тег.
- Когда будете готовы, нажмите Опубликовать.

Добавление элемента облака тегов на свой сайт
Вы также можете добавить на свой сайт элемент облака тегов. Все теги, которые вы создали и прикрепили хотя бы к одному опубликованному посту, отображаются в облаке тегов. Облако тегов может отображать до 500 тегов.
Чтобы добавить элемент облака тегов на сайт:
Редактор Wix
Редактор Studio
- Перейдите в редактор.
- Перейдите на страницу в редакторе, куда вы хотите добавить элемент облака тегов.
- Нажмите Добавить
 слева в редакторе.
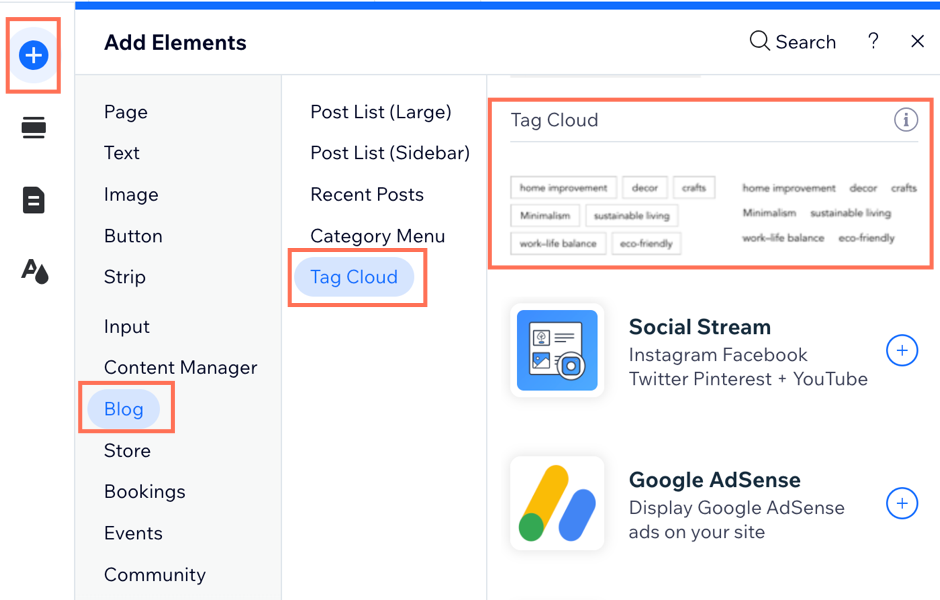
слева в редакторе. - Нажмите Блог.
- Нажмите Облако тегов.
- Перетащите элемент Облака тегов на свою страницу.

Настройка облака тегов
После того, как вы добавили облако тегов на свой сайт, вы можете выбрать, что отображается в самом элементе, а также настроить макет и дизайн на свой вкус.
Чтобы настроить облако тегов:
- Перейдите в редактор.
- Нажмите на облако тегов в редакторе.
- Нажмите Настройка.
- Выберите, что вы хотите настроить:
Показать
Макет
Дизайн
Настройка параметров тегов страницы постов
После того, как вы создали несколько тегов, вы можете настроить их внешний вид на странице постов. Выберите способ отображения текста в тегах: от выравнивания до стиля и цвета шрифта и т. д.
Примечания:
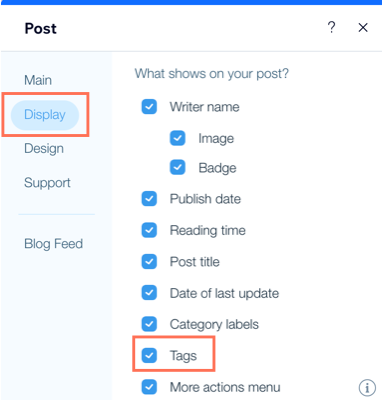
- Чтобы теги были видны в постах блога, установите флажок Теги во вкладке Показать.
- Следующие шаги относятся к старому интерфейсу страницы поста. Если у вас новая страница поста, вы можете нажать на элемент тега на странице поста, чтобы настроить макет и дизайн тега.
Чтобы настроить параметры тегов страницы постов:
- Перейдите в редактор.
- Перейдите на страницу поста и нажмите на пост.
- Нажмите Настроить
- Перейдите во вкладку Показать.
- Установите флажок Теги.

- Перейдите во вкладку Дизайн.
- Нажмите Теги.
- Отредактируйте следующие параметры:
- Метка тега:
- Показать метку: нажмите на переключатель, чтобы показать или скрыть метку тега.
- Макет тега:
- Макет тега : выберите вид кнопки или расположение текста.
- Выравнивание тегов: выберите выравнивание текста в теге по левому краю, по центру или по правому краю.
- Отступы между тегами:
- Отступ по вертикали: отрегулируйте отступ по вертикали между каждым тегом.
- Отступ по горизонтали: отрегулируйте отступ по горизонтали между каждым тегом.
- Поля текста:
- Вертикальные отступы: отрегулируйте отступ по вертикали вокруг текста тега.
- Горизонтальные отступы: отрегулируйте отступ по вертикали вокруг текста тега.
- Дизайн тега:
- Стиль и цвет шрифта: нажмите на раскрывающийся список, чтобы выбрать стиль шрифта, и нажмите на поле цвета, чтобы выбрать цвет шрифта.
- Цвет фона: нажмите на поле цвета, чтобы выбрать цвет фона и настроить его прозрачность.
- Прозрачность и цвет границы: нажмите на поле цвета, чтобы выбрать цвет границы и настроить уровень прозрачности.
- Ширина границы: отрегулируйте ширину границы.
- Закругление: отрегулируйте радиус закругления углов.
- Метка тега:
Часто задаваемые вопросы
Нажимайте на вопросы ниже, чтобы узнать больше.
Могу ли я отредактировать существующий тег?
Могу ли я удалить тег, который мне больше не нужен?


 , чтобы выбрать стиль шрифта, и нажмите на поле цвета, чтобы выбрать цвет шрифта.
, чтобы выбрать стиль шрифта, и нажмите на поле цвета, чтобы выбрать цвет шрифта.
 рядом с соответствующим тегом.
рядом с соответствующим тегом.