CMS: Добавление дополнительных динамических страниц элементов в коллекцию
5 мин. чтения
Для начала вам потребуется:
Вы можете добавить дополнительные динамические страницы в любое время. Используйте их, чтобы по-разному отображать контент с помощью различных элементов.
Эта статья относится к добавлению дополнительной динамической страницы для существующей коллекции. Если вы хотите добавить новую коллекцию с новыми динамическими страницами, используйте шаблон коллекции.
Новый интерфейс с наборами данных:
В Wix Studio мы переместили наборы данных в панель инспектора справа, чтобы вам было проще использовать их. Подробнее о новых наборах данных в Wix Studio.
Шаг 1 | Добавьте новую динамическую страницу элемента
Вы можете отображать различные поля коллекции или обновлять дизайн, когда добавляете новую динамическую страницу элемента. Вы можете добавить до 64 динамических страниц к коллекции.
Чтобы добавить новую динамическую страницу:
- Добавьте пустую динамическую страницу:
- В редакторе Wix:
- Нажмите Меню и страницы
 в левой части редактора.
в левой части редактора. - Нажмите Динамические страницы, затем нажмите значок Настройка
 рядом с коллекцией, ссылку на которую вы хотите добавить на динамическую страницу.
рядом с коллекцией, ссылку на которую вы хотите добавить на динамическую страницу. - Нажмите Добавить динамическую страницу элемента.

- Нажмите Меню и страницы
- В Editor X:
- Нажмите Страницы в верхней панели.
- Наведите курсор на нужную группу динамических страниц и нажмите значок Другие действия
 .
. - Нажмите Добавить динамическую страницу элемента.

- В редакторе Wix:
- Используйте URL-адрес страницы, чтобы определить, какой контент будет отображаться на странице:
- Нажмите значок Другие действия
 рядом с новой страницей.
рядом с новой страницей. - Нажмите Настроить
- Отредактируйте поля в разделе Настройте URL страницы.
- Нажмите значок Другие действия
Как работает URL страницы?
Шаг 2 | Добавьте элементы на страницу и подключите их
Теперь настройте динамическую страницу так, как вам нужно. Добавьте подходящие элементы, такие как изображения, текстовые поля или кнопки, и подключите их к контенту с помощью соответствующих полей в коллекции. Вы можете оставить элементы по умолчанию, которые создаются на странице, или удалить их.
Чтобы добавить элемент и подключить его:
- Перейдите к панели Добавить в редакторе.
- Редактор Wix: нажмите Добавить
 в левой части редактора.
в левой части редактора. - Editor X: нажмите Добавить
 в верхней части Editor X.
в верхней части Editor X.
- Редактор Wix: нажмите Добавить
- Нажмите на элемент, который вы хотите добавить.
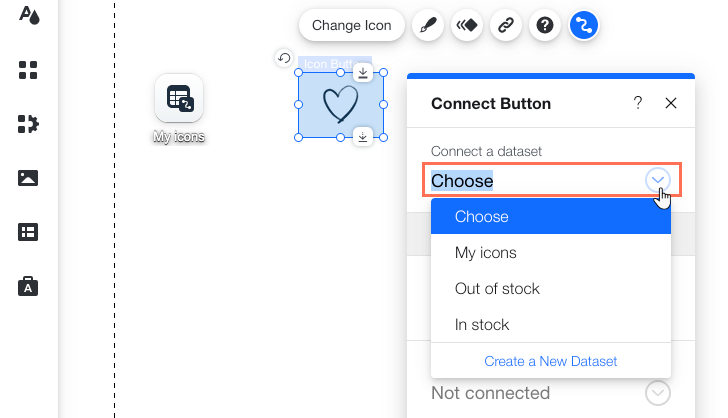
- Выберите элемент в редакторе и нажмите значок Подключить к данным
 (или
(или  в Editor X).
в Editor X). - Выберите набор данных, к которому вы хотите подключить элемент, в разделе Подключить набор данных.

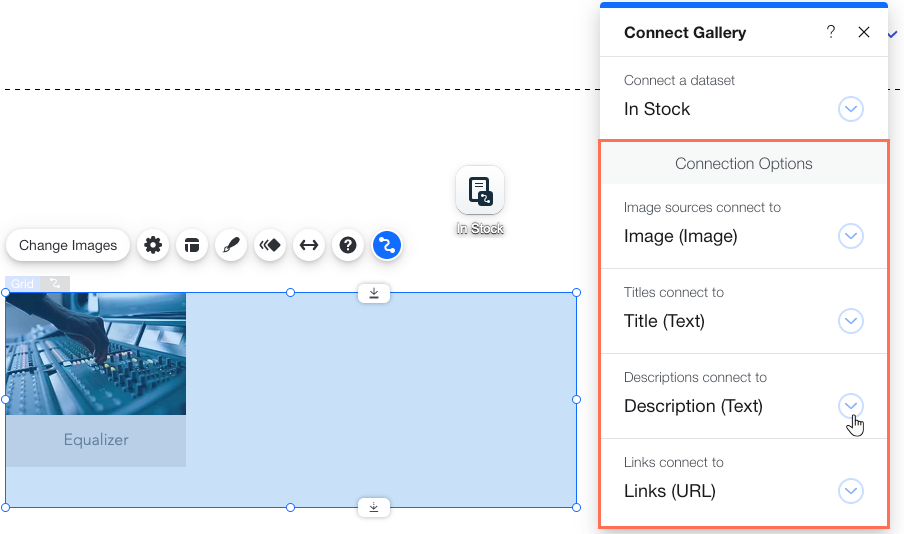
- Выберите, что вы хотите подключить к каждому полю, в разделе Параметры подключения или Компоненты.
Примечание: параметры различаются в зависимости от типа элемента. Например, у большинства элементов есть параметры подключения, а у репитеров есть раздел Компоненты.

Совет
Если в вашей коллекции нет нужного типа поля, вы можете добавить новое поле коллекции при выборе параметров подключения. В соответствующем поле Параметры подключения выберите Добавить новое поле, введите Название поля и выберите Тип поля.
Зачем подключаться к новому полю коллекции?
Была ли статья полезна?
|

