Дизайн и настройка Wix ИИ-чата
7 мин.
Wix ИИ-чат позволяет вам отразить стиль и голос вашего бренда через дизайн и настройку интерфейса чата. Вы можете изменять цвета, текст, макет и многое другое прямо в редакторе, делая чат удобным для посетителей.
Этот персонализированный подход помогает посетителям чувствовать большую связь с вашим брендом и повышает вероятность завершения покупки. Стимулируя пользователей к обращению, вы увеличиваете вовлеченность и улучшаете качество обслуживания.

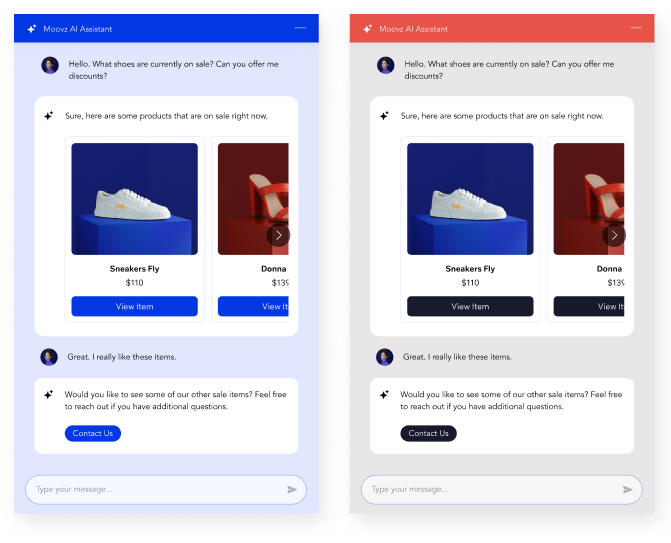
Настройка дизайна чата
Настройте дизайн каждого компонента чата в редакторе.
Чтобы настроить дизайн чата:
Редактор Wix
Редактор Studio
- Перейдите в редактор.
- Нажмите на виджет чата.
- Нажмите Настроить.
- Перейдите во вкладку Дизайн.
- Выберите, что вы хотите настроить:
Хедер
Фон
Сообщения
Поле ввода
Свернутый чат
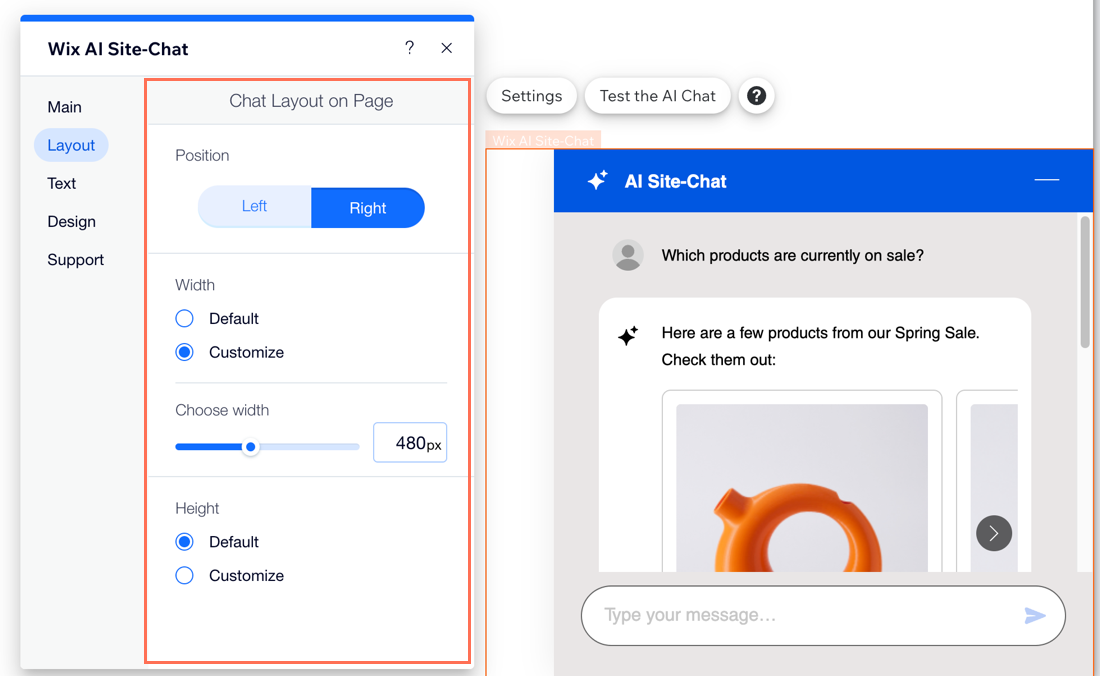
Настройка макета чата
Выберите способ отображения чата на сайте. Выберите, где на странице будет отображаться чат и как новые сообщения будут отображаться для посетителей.
Чтобы настроить макет:
Редактор Wix
Редактор Studio
- Перейдите в редактор.
- Нажмите на виджет чата.
- Нажмите Настроить.
- Нажмите на вкладку Макет.
- Выберите, что вы хотите настроить:
- Расположение: решите, в каком углу вашего сайта будет отображаться окно чата: в нижнем левом или нижнем правом углу сайта.
- Ширина и высота: выберите ширину и высоту чата, вы можете использовать настройки по умолчанию или настроить его с помощью ползунка.

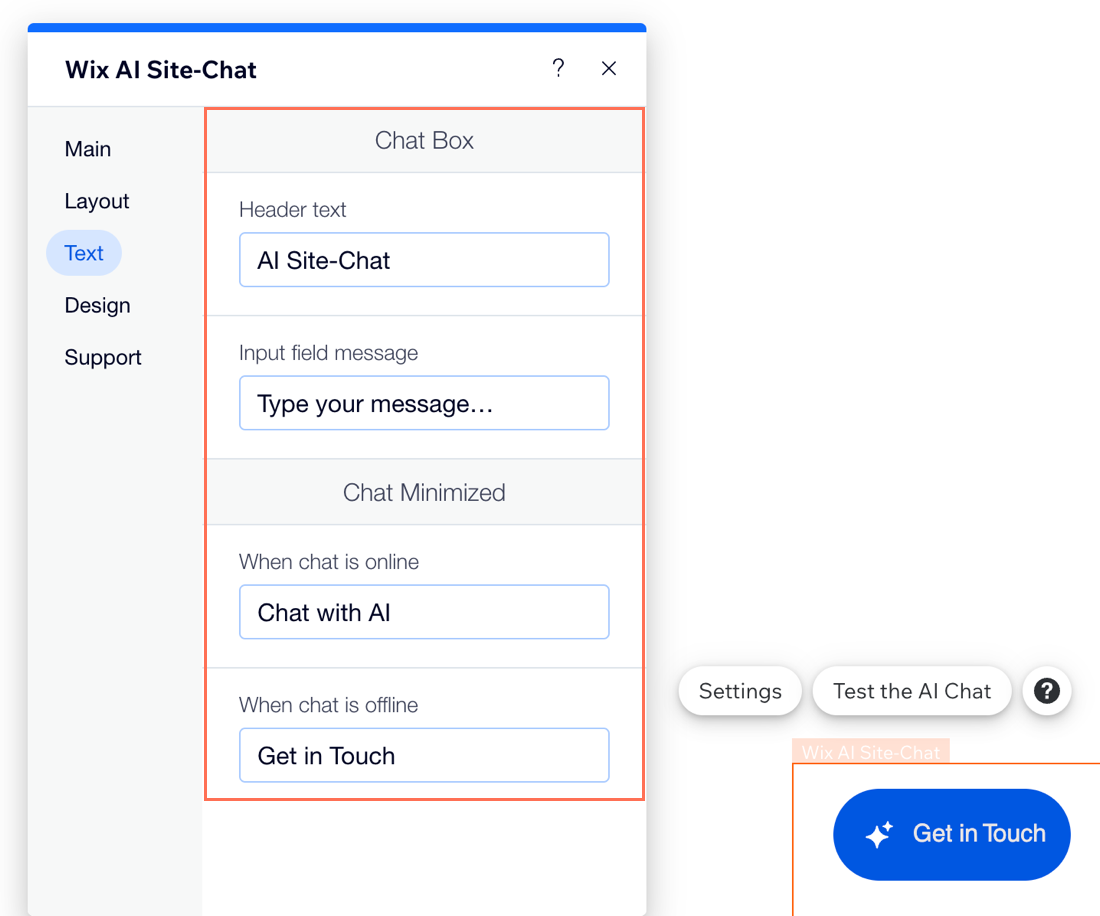
Настройка параметров текста чата
Введите текст, который будет отображаться, когда чат свернут или офлайн. Предоставьте посетителям важную информацию, например среднее время ответа.
Чтобы настроить параметры текста:
Редактор Wix
Редактор Studio
- Перейдите в редактор.
- Нажмите на виджет чата.
- Нажмите Настроить.
- Нажмите на вкладку Текст.
- Выберите, что вы хотите настроить:
- Окно чата: введите название, которое вы хотите отображать в хедере, когда окно чата открыто. Затем установите текст по умолчанию, предлагающий посетителям ввести сообщение (например, «Введите ваше сообщение ...»).
- Чат свернут: введите текст, который увидят посетители сайта, когда окно чата свернуто — как в случае, когда вы онлайн и доступны для общения, так и когда вы офлайн и недоступны.
Примечание: эта опция доступна только при выборе свернутого макета чата, который включает текст.