CMS: добавление ссылки на динамическую страницу
5 мин. чтения
При создании динамической страницы вы создаете один макет страницы, который можно использовать несколько раз для отображения различных элементов коллекции.
Единственный способ для посетителей получить доступ к динамическим страницам вашего сайта - это нажать на элемент, такой как кнопка, текстовое поле или пункт меню, который перенаправляет их на динамическую страницу. Отображаемый контент основан на URL-адресе страницы.
Новый интерфейс с наборами данных:
В Wix Studio мы переместили наборы данных в панель инспектора справа, чтобы вам было проще ими пользоваться. Подробнее о новых наборах данных в Wix Studio.
Содержание:
Ссылка на динамическую страницу элемента из текстового поля
Когда вы создаете статическую ссылку на динамическую страницу элемента, вы создаете ссылку, которая всегда перенаправляет на страницу этого конкретного элемента.
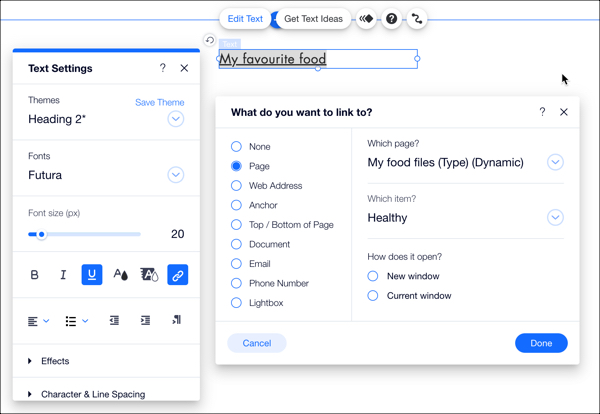
Чтобы добавить ссылку из текстового поля:
- Нажмите на текстовое поле в редакторе.
- Нажмите Редактировать текст.
- Нажмите на значок ссылки
 .
. - Выберите На страницу.
- Выберите динамическую страницу, на которую вы хотите создать ссылку, в разделе Выберите страницу.
- Выберите элемент коллекции в разделе Какой элемент?.
- Выберите, как открывается страница динамического элемента: в новом окне или в текущем окне.
- Нажмите Готово.

Ссылка на динамическую страницу элемента из пункта меню:
Используйте панель «Управление меню», чтобы добавить в меню пункт, который ведет на динамическую страницу определенного элемента в коллекции.
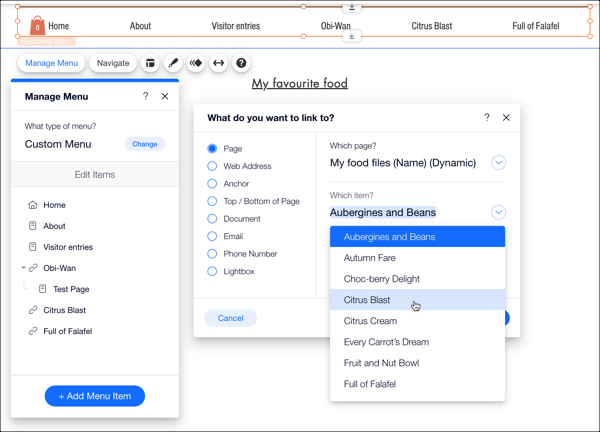
Чтобы добавить ссылку из пункта меню:
- Нажмите на меню в редакторе.
- Нажмите Управлять меню.
- Нажмите + Добавить пункт.
- Нажмите Динамические страницы.
- Выберите динамическую страницу, на которую вы хотите создать ссылку, в разделе Выберите страницу.
- Выберите элемент коллекции в разделе Какой элемент?.
- Выберите, как открывается страница динамического элемента: в новом окне или в текущем окне.
- Нажмите Готово.

Ссылка на якорь на динамической странице
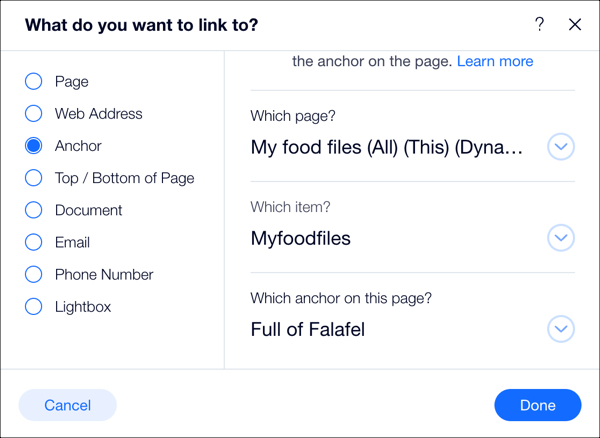
Добавьте ссылку непосредственно на якорь на динамической странице, чтобы направлять посетителей к определенной точке вашего сайта. В приведенном ниже примере ссылка находится в главном меню и ведет на якорь Full of Falafel на динамической странице списка продуктов.
Чтобы добавить ссылку на якорь:
- Нажмите на меню в редакторе.
- Нажмите Управлять меню.
- Нажмите + Добавить пункт.
- Нажмите Якорь.
- Выберите нужную динамическую страницу в раскрывающемся списке Какая страница?
- Выберите элемент в разделе Какой элемент?
- Выберите якорь в раскрывающемся меню в разделе Какой якорь на этой странице?.
- Нажмите Сохранить.
- Введите название пункта меню.
- Нажмите Готово.

Ссылки на динамические страницы элементов из множественных элементов
Настройте множественный элемент, например, повторяющийся список, чтобы при нажатии на элемент, человек перенаправлялся на динамическую страницу, отображающую содержимое этого элемента.
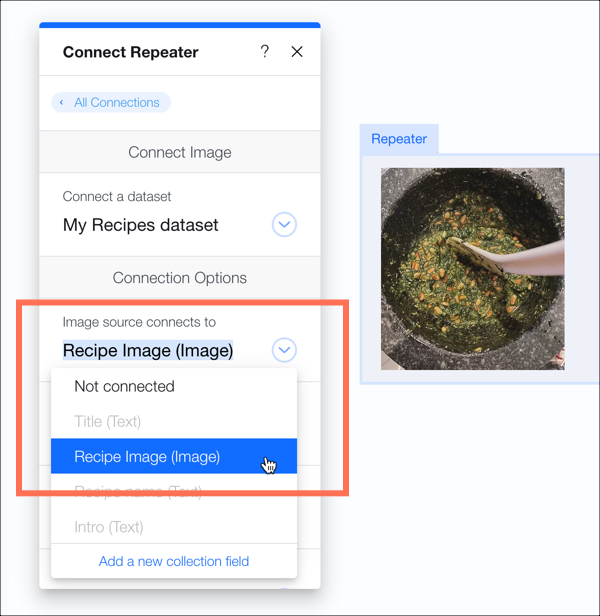
Например, на сайте рецептов вы можете использовать репитер, чтобы показать превью рецептов. В репитер вы включаете изображение для отображения фото блюда из коллекции, а затем добавляете ссылку с элемента изображения на динамическую страницу элемента для рецептов.
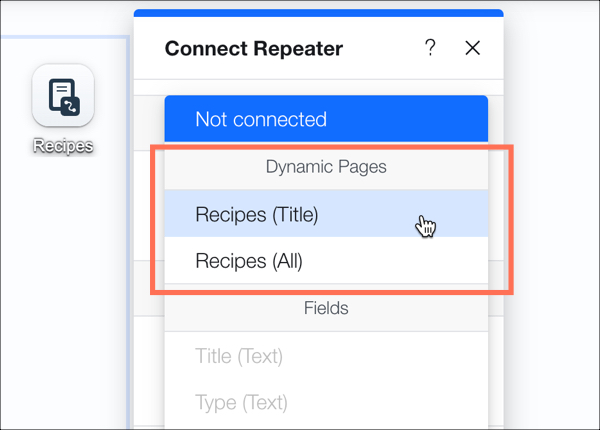
Чтобы создать ссылку из множественного элемента репитера:
- Нажмите на элемент репитера на странице.
- Нажмите значок Подключить к данным
 .
. - Нажмите на раскрывающийся список Подключить набор данных и выберите необходимый набор данных.
- Нажмите Изображение в разделе Компоненты.
- Нажмите Подключить изображение к и выберите необходимое поле.

- Нажмите на раскрывающийся список Подключить к.
- Выберите нужную страницу в разделе Динамические страницы.

Ссылка на «следующую» или «предыдущую» динамическую страницу
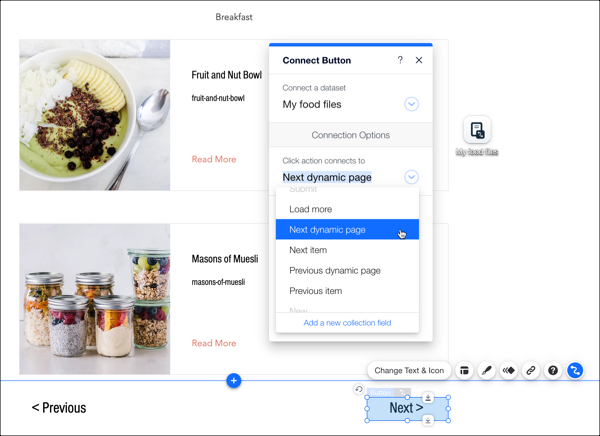
Позвольте посетителям перемещаться между динамическими страницами. Добавьте на страницу 2 кнопки и свяжите их с параметрами «Следующая динамическая страница» и «Предыдущая динамическая страница» в панели «Подключить к данным».
На динамической странице элемента кнопки навигации отображают следующую или предыдущую страницу элемента в коллекции. На динамической странице списка кнопки отображают следующую или предыдущую страницу категории в коллекции.
Например, на сайте с едой вы можете настроить динамическую страницу списка с повторяющимся списком для отображения продуктов определенных типов. На каждой динамической странице будут представлены блюда из каждой категории, например «Завтрак», «Десерт» или «Здоровое питание».
Добавление кнопок для перехода на «Следующая динамическая страница» и «Предыдущая динамическая страница» позволяет посетителю сайта перемещаться между динамическими страницами, отображающими товары из каждой категории.
Чтобы настроить кнопки навигации:
- Нажмите кнопку на динамической странице элемента.
- Нажмите Изменить текст и значок.
Для кнопки навигации «<назад />
Для кнопки навигации «Вперед>»

Совет:
Динамические страницы отображаются в алфавитном порядке по URL-адресу. Обратите внимание: цифры идут перед буквами, а заглавные - перед строчными. Другими словами, «Ziti» предшествует «apple pie».
Была ли статья полезна?
|