С помощью инструмента проверки сайта найдите проблемы, которые мы рекомендуем исправить на сайте, чтобы улучшить работу сайта и опыт посетителей. Инструмент автоматически сканирует всю страницу и находит проблемы, связанные с различными размерами экрана, доступностью, безопасностью и многим другим.
Шаг 1 | Откройте инструмент проверки сайта
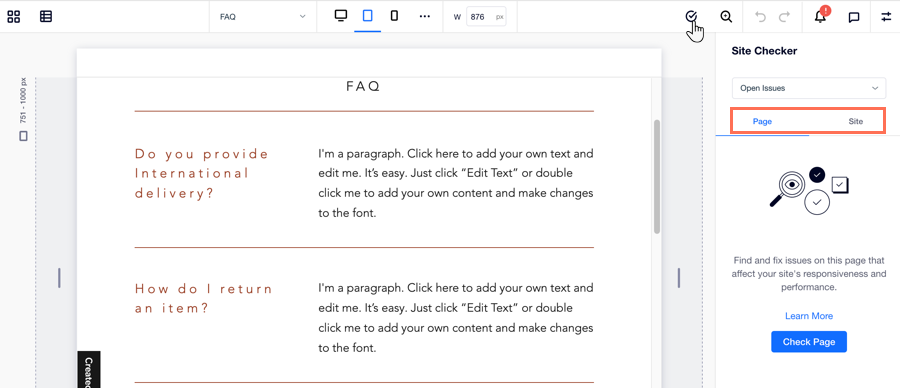
Вы можете легко получить доступ к инструменту проверки сайта, когда захотите найти проблемы. Чтобы начать, перейдите на страницу, которую вы хотите проверить, и нажмите значок Проверка сайта в верхней части Editor X.
Чтобы открыть инструмент проверки сайта:
- Нажмите Инструменты в верхней части Editor X.
- Выберите Проверка сайта, чтобы включить ее.
- Нажмите на значок Проверка сайта
 , который был добавлен в верхнюю панель Editor X.
, который был добавлен в верхнюю панель Editor X. - (В инструменте проверки сайта) Выберите вкладку в зависимости от того, что вы хотите проверить:
- Страница: просканируйте конкретную страницу на предмет проблем, связанных с дизайном, доступностью и т. д.
- Сайт: просканируйте сайт на предмет потенциальных проблем с безопасностью.
- Нажмите Проверить страницу.
Шаг 2 | Просмотрите обнаруженные проблемы
Когда проверка сайта завершит сканирование страницы, вы увидите список всех обнаруженных проблем. Нажав на проблему, вы увидите, где она находится на странице, чтобы вы могли принять осознанное решение — исправить проблему или проигнорировать ее, если она не имеет отношения к дизайну.
Чтобы просмотреть и решить проблемы:
- (В инструменте проверки сайта) Наведите курсор на проблему и нажмите значок Другие действия
 .
. - Нажмите Смотреть проблему, чтобы увидеть ее на сайте.
- Исправьте проблему, используя доступные параметры. Нажмите на проблему ниже, чтобы узнать, как ее решить:
Во вкладке Сайт вы можете настроить проверку сайта таким образом, чтобы инструмент проверил ваши
коллекции контента на предмет разрешений доступа, которые следует поменять. Он будет отмечать коллекции, которые позволяют любому пользователю читать их данные, включая персональные данные.
Чтобы предотвратить утечку или раскрытие конфиденциальных данных, мы рекомендуем проверить права доступа к коллекции и при необходимости изменить их.
Как решить проблему?
- Наведите курсор на заголовок коллекции под пунктом Раскрыты перс. данные и нажмите на значок Дополнительные действия
 .
. - Нажмите Смотреть проблему, чтобы обновить права доступа к коллекции.
Нажмите ниже, чтобы получить более подробную информацию по этой теме:
Программа проверки сайта проверяет страницу на наличие хедера. Хедер помогает создать удобную систему навигации для ваших посетителей. Как правило, в нем располагается меню и прочие ссылки для перехода на другие страницы.
Как решить проблему?
- Нажмите на значок Дополнительные действия
 в разделе Нет заголовка.
в разделе Нет заголовка. - Нажмите Смотреть проблему, чтобы открыть панель Секции-образцы.
- (На панели Секции-образцы) Нажмите на значок Дополнительные действия
 рядом с пунктом Хедер.
рядом с пунктом Хедер. - Нажмите Показать на странице...
- Установите флажок рядом с нужными страницами и нажмите Применить.
Проверка сайт проверяет теги на странице, чтобы убедиться, что на ней есть хотя бы один тег H1. Этот
тег заголовка представляет собой заголовок страницы в коде HTML, поэтому важно, чтобы программы чтения с экрана и SEO-инструменты определяли его корректно.
Как решить проблему?
Под пунктом Нет тега H1 вы увидите заголовок, который предлагает проверка сайта на основе макета вашей страницы. Если это заголовок страницы, вы должны назначить это текстовое поле в качестве заголовка H1. В противном случае вы можете сделать любое другое текстовое поле на этой странице заголовком H1.
- Выберите текстовое поле, которое вы хотите отформатировать как H1.
- Нажмите Редактировать текст.
- В раскрывающемся списке заголовков нажмите Заголовок 1.
Проверка сайт проверяет теги на странице, чтобы убедиться, что на ней есть хотя бы один тег H1. Этот
тег заголовка представляет собой заголовок страницы в коде HTML, поэтому важно, чтобы программы чтения с экрана и SEO-инструменты определяли его корректно.
Как решить проблему?
В пункте Несколько тегов H1 вы увидите дополнительные заголовки H1, которые проверка сайта предлагает изменить с учетом текущего макета. Вы можете сделать любой заголовок заголовком H1, а остальные поменять, чтобы структура приобрела смысл.
- Наведите курсор на заголовок в разделе Несколько тегов H1 и нажмите на значок Дополнительные действия
 .
. - Нажмите Смотреть проблему, чтобы открыть панель форматирования текста.
- (В панели форматирования текста) Выберите соответствующий тег заголовка из раскрывающегося списка.
Инструмент проверки сайта проверяет изображения на странице, чтобы все изображения были в высоком качестве. Он помечает любые изображения низкого качества, поскольку они могут выглядеть размытыми или пиксельными на больших экранах.
Мы рекомендуем по возможности загружать изображения с разрешением не менее 3000 пикселей (т. е. короткая сторона изображения должна быть не менее 3000 пикселей). При этом необходимо, чтобы общий размер изображения оставался меньше 15 МБ.
Как решить проблему?
- Наведите курсор на фото в разделе Качество изображения и нажмите на значок Дополнительные действия
 .
. - Нажмите Смотреть проблему, чтобы открыть панель настройки изображения.
- (В панели настроек изображения) Нажмите Заменить.
- (В медиаменеджере) Выполните одно из следующих действий, чтобы заменить текущее изображение:
- Загрузите новую версию текущего изображения в высоком качестве.
- Выберите существующее изображение из файлов сайта.
- Нажмите Медиа от Wix, чтобы получить доступ к тысячам высококачественных изображений и видео совершенно бесплатно.
Инструмент проверки сайта проверяет вашу страницу на наличие кнопок, которые в настоящее время никуда не ведут. Это означает, что посетители никуда не перейдут после нажатия кнопки, что может значительно снизить их вовлеченность.
Как решить проблему?
- Наведите курсор на элемент в пункте Нет ссылки и нажмите на значок Дополнительные действия
 .
. - Нажмите Смотреть проблему, чтобы добавить ссылку на соответствующую кнопку.
- (В панели ссылок) Добавьте ссылку для кнопки:
- Выберите тип ссылки в левой части появившейся панели.
- Настройте ссылку в соответствии с выбранным типом.
- Когда закончите, нажмите Сохранить.
Инструмент проверки сайта может обнаружить элементы, которые вы установили как скрытые. Это означает, что эти элементы не видны вашим посетителям на экране любого размера.
Если вам не нужен этот элемент, мы рекомендуем удалить его, чтобы упорядочить рабочее пространство и повысить скорость загрузки страницы.
Как решить проблему?
- Наведите курсор на элемент в разделе Скрытые элементы и нажмите на значок Дополнительные действия
 .
. - Нажмите Смотреть проблему, чтобы открыть панель Слои.
- (В панели Слои) Наведите курсор на скрытый элемент и выполните одно из следующих действий:
- Нажмите на значок Показать
 , чтобы показать элемент.
, чтобы показать элемент. - Нажмите на значок Дополнительные действия
 и выберите Удалить.
и выберите Удалить.
Инструмент проверки сайта проверяет вашу страницу на наличие стандартного контента, созданного на основе одного из наших шаблонов.
Проверка исследует следующие элементы:
- Карты с нашим адресом по умолчанию.
- Панель соцсетей со ссылками для Editor X.
- Изображения из шаблона, который вы использовали.
- Видеоплееры со стандартным видео.
- Пользовательские и встраиваемые элементы с URL-ссылками и кодом по умолчанию.
Как решить проблему?
- Наведите курсор на элемент в разделе Контент по умолчанию и нажмите на значок Дополнительные действия
 .
. - Нажмите Смотреть проблему, чтобы увидеть соответствующий элемент.
- Замените контент по умолчанию на собственный:
- Карта: введите свой адрес в панели Google Maps.
- Панель соцсетей: добавьте свои значки соцсети в панель соцсетей. Вы можете поменять значки и добавить новые в зависимости от ваших потребностей.
- Изображение: замените изображение другим изображением из медиаменеджера.
- Видеоплеер: замените видео на другое из медиаменеджера.
- Вставка / пользовательский элемент: поменяйте URL-ссылки / код по умолчанию на свои собственные.
Проверка сайта проверяет все текстовые элементы на странице, чтобы убедиться, что в них используется достаточно крупный для чтения шрифт. Если вы используете слишком мелкий шрифт, посетители могут не увидеть важную информацию.
Как решить проблему?
- Наведите курсор на текст в пункте Мелкий шрифт и нажмите на значок Дополнительные действия
 .
. - Нажмите Смотреть проблему, чтобы увидеть проблемный текст.
- Используя панель форматирования, увеличьте шрифт.
При разработке адаптивного сайта важно проверять, как ваша страница выглядит на каждом экране. Инструмент проверки сайта сканирует страницу на всех размерах экрана и ищет элементы, которые следует адаптировать, будь то уменьшение или другое расположение.
Как решить проблему?
- Наведите курсор на секцию под кнопкой Адаптивность и нажмите значок Дополнительные действия
 .
. - Нажмите Смотреть проблему, чтобы увидеть секцию на соответствующем размере экрана.
- Отрегулируйте размер и расположение элементов.
Совет: в некоторых случаях проверка сайта также помечает разделы, которые вы еще не проверили на меньших размерах экрана. Это означает, что вам достаточно просмотреть другие размеры экрана, чтобы решить проблему.
Проверка сайта может обнаруживать элементы, которые выходят за пределы холста на экранах определенного размера. Когда посетители заходят на ваш сайт с устройства с экраном такого размера, эти элементы отражаются некорректно.
Как решить проблему?
Есть два возможных решения для не вмещающихся элементов:
- Перетащите элементы от края страницы.
- (В панели Инспектор) Измените параметр Контент не вмещается на Прокрутить или Скрыть.
Шаг 3 | Проверьте еще раз, что проблема решена
Закончили рассмотрение проблем на этой странице? Запустите инструмент проверки сайта снова, чтобы убрать проблемы из списка.
Чтобы проверить и решить проблему:
- (В инструменте проверки сайта) Наведите курсор на проблему еще раз.
- Нажмите на значок Проверить снова
 .
.
 , который был добавлен в верхнюю панель Editor X.
, который был добавлен в верхнюю панель Editor X.
 .
. .
. , чтобы показать элемент.
, чтобы показать элемент.