Editor X: Как добавить дополнительные колонки в форму?
2 мин. чтения
Editor X переходит на Wix Studio, нашу новую платформу для агентств и фрилансеров.Подробнее о Wix Studio
При создании форм в Editor X вы не ограничены одной колонкой, где одно за другим отображаются все поля фомы. Вы можете использовать адаптивную сетку CSS и добавлять столько колонок, сколько нужно для создания подходящей формы.
Шаг 1 | Добавьте колонку в форму
Формы в Editor X построены на сетке CSS, поэтому вы можете добавить столько колонок и рядов, сколько вам нужно.
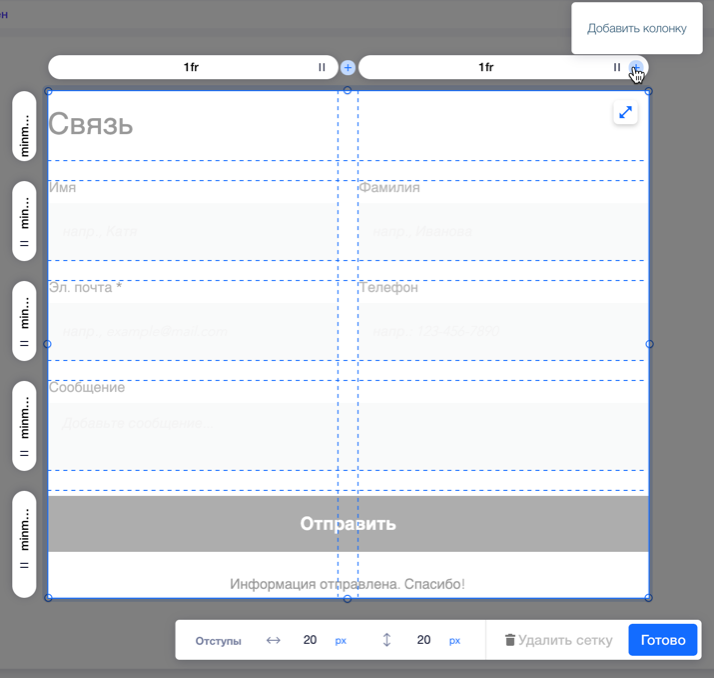
Чтобы добавить колонку в форму:
- Нажмите на форму в редакторе.
- Нажмите Изменить сетку.
- Наведите курсор на заголовок колонки и нажмите на значок Добавить колонку
 .
.

Шаг 2 | Измените размер колонки в форме
После добавления необходимого количества колонок вы можете изменить их размер двумя способами:
- Перетаскивайте ручки на горизонтальной и вертикальной линиях сетки в нужное положение.
Как это сделать?
- Нажмите на заголовок колонки и введите точный размер, выбрав соответствующие единицы (например, пиксели или проценты).
Как это сделать?
Не знаете, какие единицы использовать?
Чтобы узнать больше о единицах измерения для сеток, нажмите здесь.
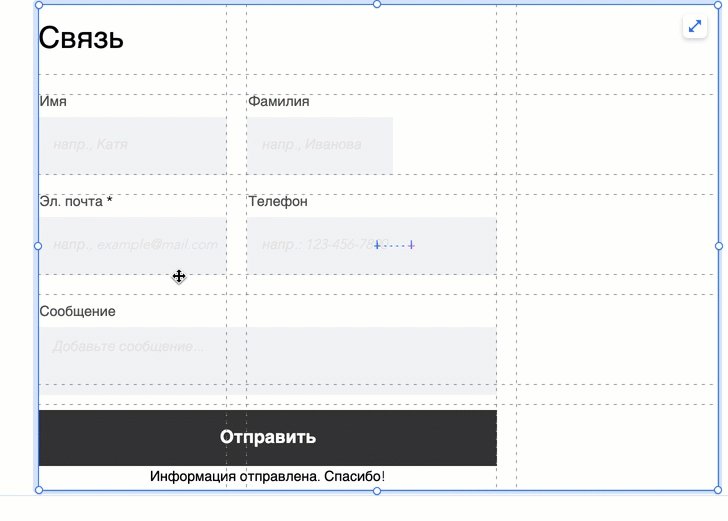
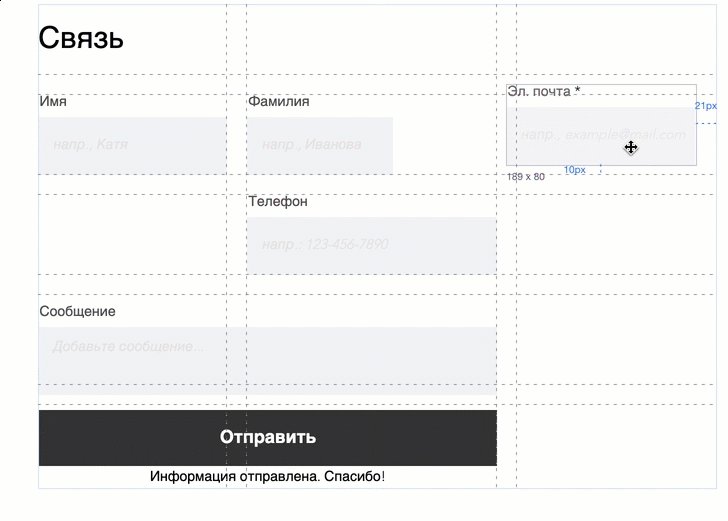
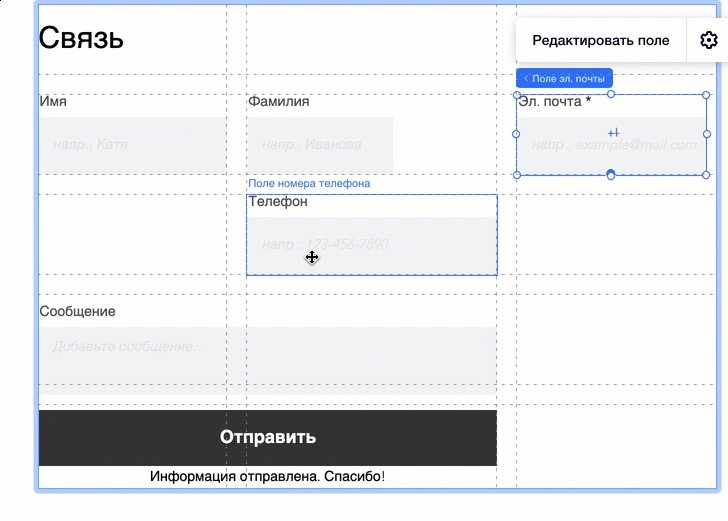
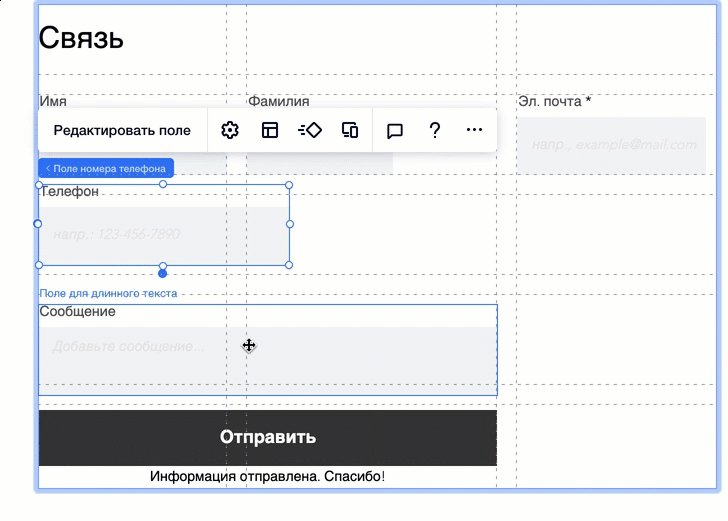
Шаг 3 | Переместите поля формы в новую колонку
После настройки ширины колонок переместите поля формы внутри сетки с помощью перетаскивания.

Шаг 4 | Отрегулируйте ряды сетки
Поскольку поля формы теперь распределены между несколькими колонками, вы можете поменять размеры или даже удалить некоторые ряды.
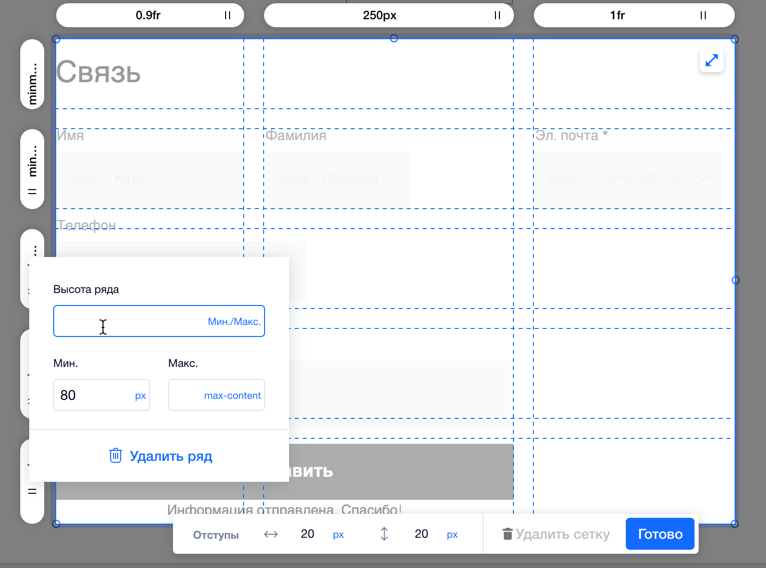
Чтобы изменить размер или удалить ряд:
- Нажмите на форму в редакторе.
- Нажмите Изменить сетку.
- Нажмите на заголовок соответствующего ряда в сетке.
- Выполните одно из следующих действий:
- Отрегулируйте высоту ряда.
- Нажмите Удалить ряд, чтобы удалить ряд из сетки.