Editor X: Добавление и настройка разделителей фигур
4 мин. чтения
Editor X переходит на Wix Studio, нашу новую платформу для агентств и фрилансеров.Подробнее о Wix Studio
Добавьте разделители к секциям, чтобы создать интересный и стильный макет. Вместо того, чтобы использовать четкие линии для разделения контента, выберите форму (например, Эллипс, Волны) или загрузите свою. Эти разделители могут находиться вверху и внизу секции, и вы можете настроить их дизайн по мере необходимости.

Содержание:
Добавление разделителя фигуры
Начните с добавления разделителя в секцию. Вы можете добавить разделитель вверху или внизу секции, а также и вверху и внизу.
В медиаменеджере есть несколько форм, а также дополнительные варианты дизайна. Вы также можете загрузить свой собственный файл SVG, чтобы придать переходу индивидуальный вид.
Загружаете свой файл?
См. рекомендации по размеру и пропорциям файлов в разделе «Вопросы и ответы».
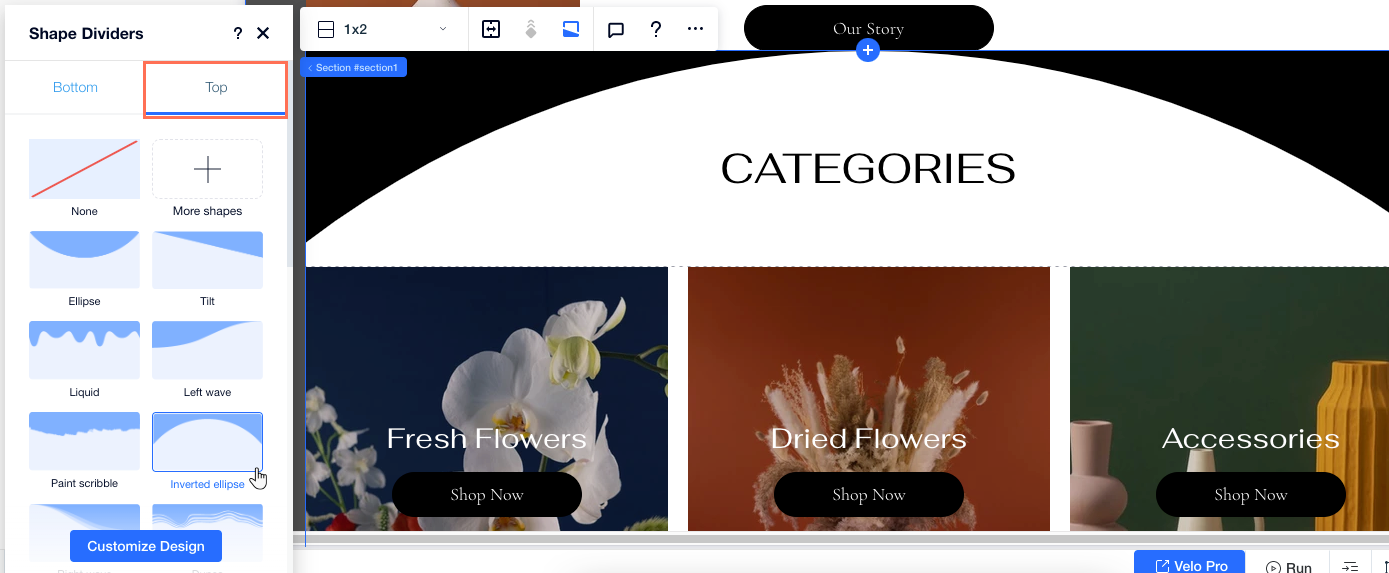
Чтобы добавить разделитель в секцию:
- Нажмите на секцию в редакторе.
- Нажмите на значок Разделители фигур
.
- Перейдите во вкладку Вверху или Внизу, чтобы выбрать, куда добавить разделитель.
- Выберите разделитель:
- Предлагаемые варианты дизайна: нажмите на один из доступных стилей.
- Дополнительные дизайны, предлагаемые Wix:
- Нажмите + Больше фигур.
- (В Медиаменеджере) Выберите дизайн во вкладке Медиа от Wix.
- Нажмите Выбрать файл, чтобы применить его.
- Ваша собственная фигура-разделитель:
- Нажмите + Еще фигуры.
- (В медиаменеджере) Выберите фигуру, которую вы хотите использовать, во вкладке Файлы сайта или загрузите новую.
- Нажмите Выбрать файл, чтобы применить его.

Настройка разделителя фигуры
Выбрав один из разделителей фигур, создайте его по своему вкусу. Отрегулируйте высоту, цвет, прозрачность и слои, чтобы персонализировать переход.
Примечание:
Доступные параметры зависят от выбранного разделителя.
Чтобы настроить разделитель:
- Нажмите на секцию в редакторе.
- Нажмите на значок Разделители фигур
.
- Перейдите во вкладку Наверху или Внизу, чтобы получить доступ к разделителю, который вы хотите настроить.
- Нажмите Настроить дизайн внизу.
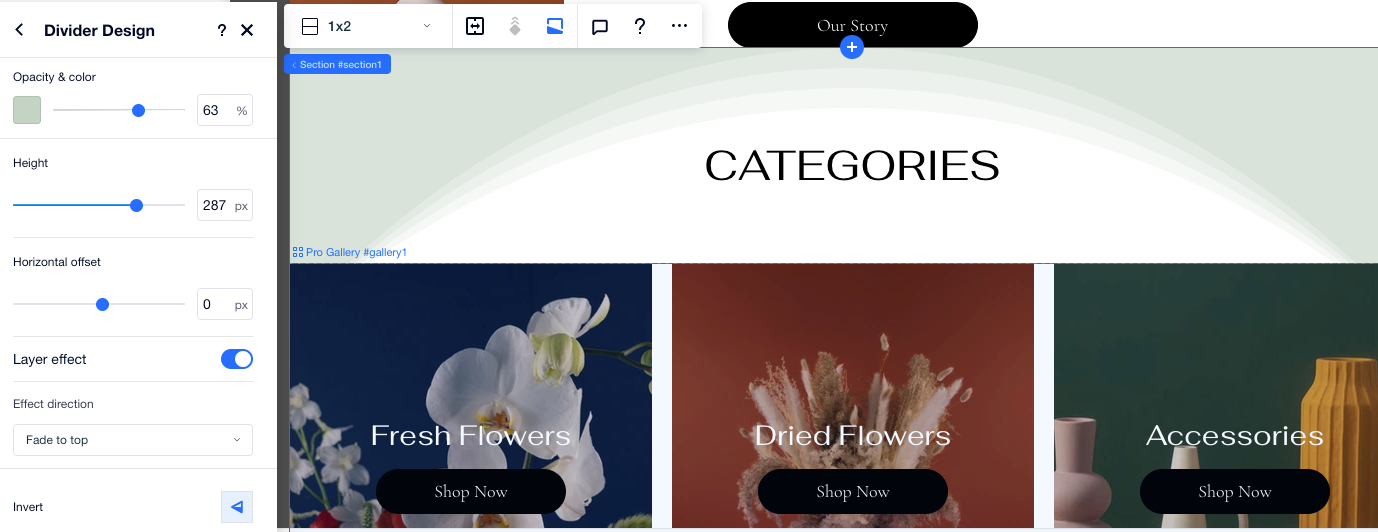
- Выберите, как вы хотите настроить внешний вид разделителя:
- Прозрачность и цвет: выберите цвет разделителя и сделайте его более или менее видимым на секции.
- Высота: установите, насколько высоким или низким вы хотите разместить разделитель на секции.
- Горизонтальное смещение: переместите разделитель фигуры влево или вправо.
- Эффект слоя: активируйте переключатель, чтобы добавить эффект проявления к разделителю, затем выберите направление в раскрывающемся списке:
- По центру: эффект виден по всему разделителю.
- Переход к верхнему краю: эффект ослабевает к верхней части разделителя.
- Переход к нижнему краю: эффект ослабевает к верхней части разделителя.
- Инверсия: инвертирует форму разделителя (по вертикали).
- Отразить: установит разделитель на обратную сторону (по горизонтали).
- Количество повторов: установите, сколько раз паттерн повторяется на разделителе.

Создание разделителя собственной фигуры
Если вы загружаете свой собственный разделитель, вы можете использовать различные параметры для его дальнейшей персонализации. Отрегулируйте настройки, такие как цвет, видимость и масштаб разделителя, чтобы создать уникальную структуру и дизайн на странице.
Примечание:
Доступные параметры зависят от конкретного загружаемого файла. Подробнее см. в разделе часто задаваемых вопросов.
Чтобы настроить дизайн разделителя фигуры:
- Нажмите на секцию в редакторе.
- Нажмите на значок Разделители фигур
.
- Перейдите во вкладку Наверху или Внизу, чтобы получить доступ к разделителю, который вы хотите настроить.
- Нажмите Настроить дизайн внизу.
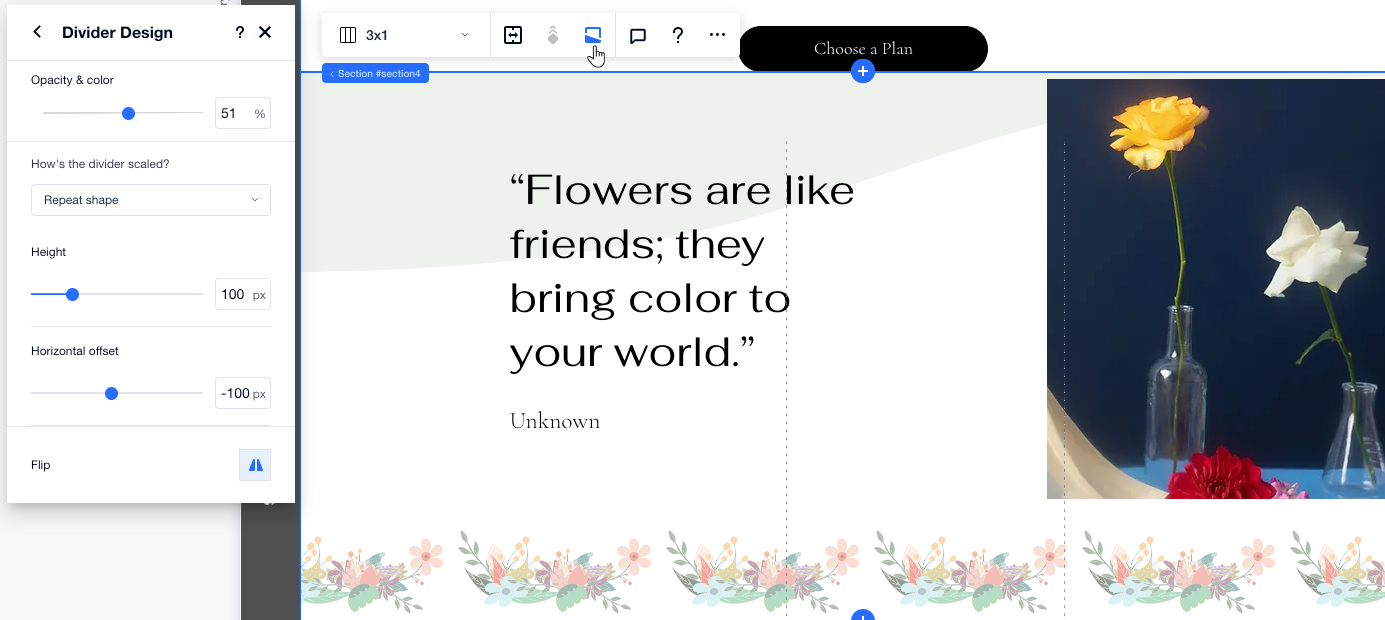
- Выберите, как вы хотите настроить внешний вид разделителя:
- Прозрачность и цвет: выберите любой цвет для разделителя и сделайте его более или менее видимым на секции.
- Как масштабировать разделитель? выберите, хотите ли вы, чтобы шаблон разделителя растягивался по всей секции или повторялся.
- Высота: установите, насколько высоким или низким вы хотите, чтобы самая высокая точка разделителя была на секции.
- Горизонтальное смещение: установите смещение разделителя от сторон секции.
- Отразить: установит разделитель на обратную сторону (по горизонтали).

Вопросы и ответы
Нажмите на вопрос ниже, чтобы узнать больше о разделителях.
Являются ли разделители фигур адаптивными?
Какие разделители можно загрузить?
Могу ли я настроить дизайн собственных загрузок?