Editor X: добавление и настройка аккордеона
5 мин. чтения
Editor X переходит на Wix Studio, нашу новую платформу для агентств и фрилансеров.Подробнее о Wix Studio
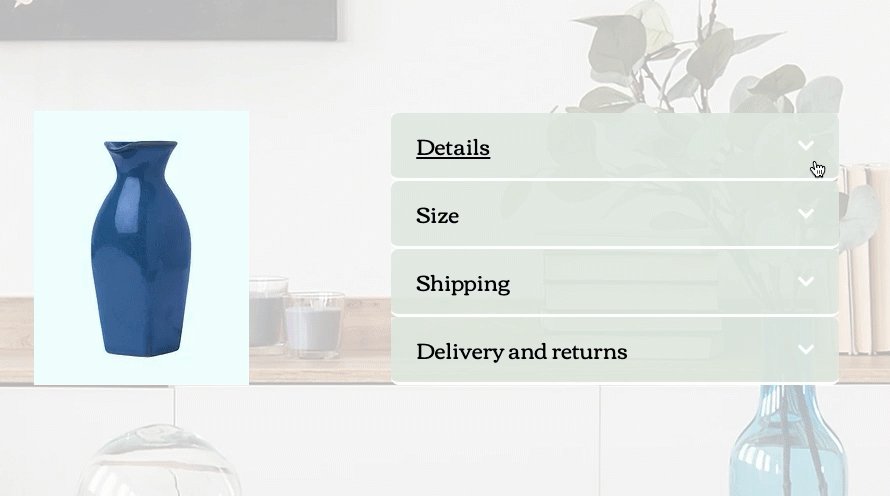
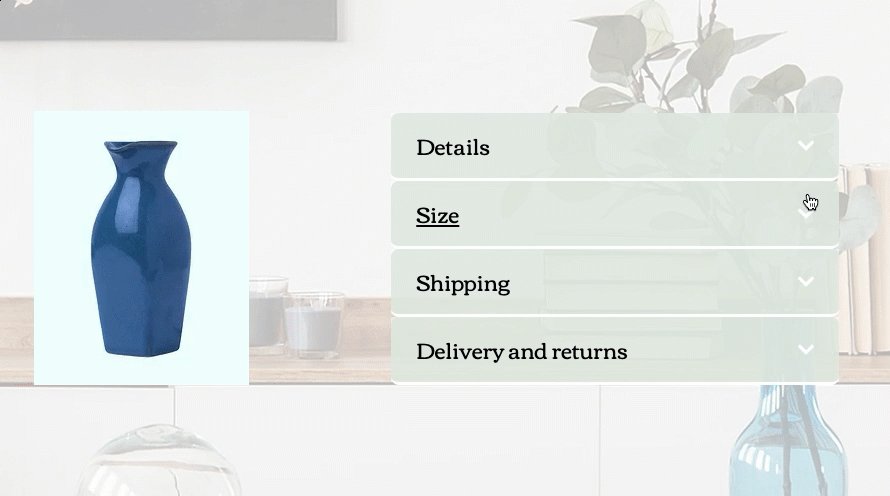
Используйте элемент «Аккордеон», чтобы показать большой объем контента на небольшом пространстве. Позволяя посетителям разворачивать и сворачивать элементы, они могут легко найти нужную информацию без необходимости прокручивать длинный список.

Содержание:
Добавление аккордеона
Чтобы начать, выберите дизайн аккордеона, который вам нравится. Вы можете персонализировать каждый элемент аккордеона, чтобы отображать свой контент. Добавьте нужные элементы и расположите их внутри контейнера по своему усмотрению.
Чтобы добавить аккордеон:
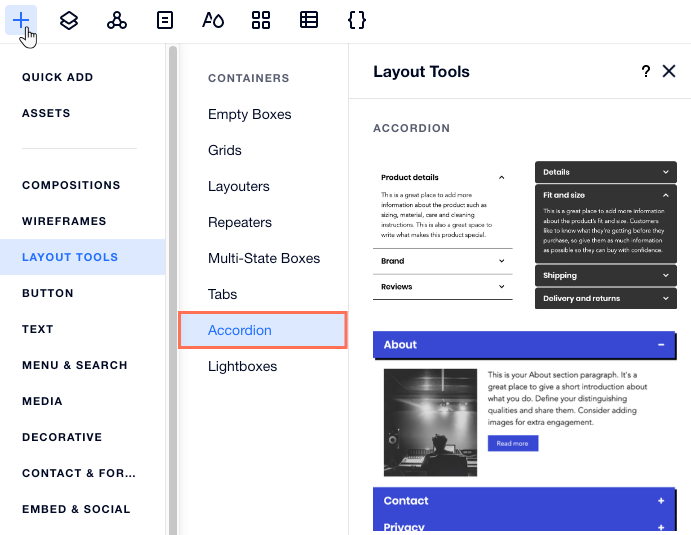
- Нажмите Добавить элементы
 в верхней части Editor X.
в верхней части Editor X. - Нажмите Для лейаута.
- Выберите Аккордеон.
- Перетащите понравившийся аккордеон на страницу.
- Отредактируйте содержимое каждого элемента в аккордеоне:
- Нажмите на аккордеон в редакторе.
- Нажмите Управление.
- Нажмите на элемент, который хотите отредактировать. Это откроет элемент, чтобы вы могли увидеть, что он показывает на данный момент.
- Добавьте к элементу нужные элементы и информацию.

Добавление элементов в аккордеон и управление ими
Управляйте элементами, которые отображаются в аккордеоне. Вы можете добавить больше элементов в контент, дать им новые названия и изменить их порядок отображения.
Чтобы добавить элементы в аккордеон и управлять ими:
- Нажмите на аккордеон в редакторе.
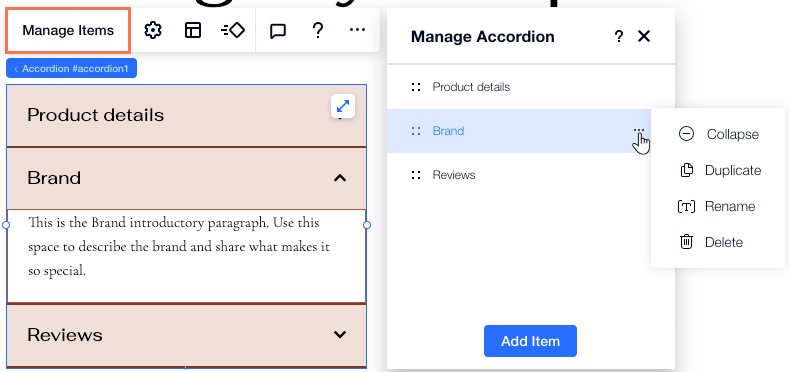
- Нажмите Управление.
- Наведите курсор на элемент и нажмите значок Дополнительные действия
 .
. - Выберите, что делать с аккордеоном: Создать копию, Переименовать или Удалить.
Советы:
- Нажмите Добавить элемент в нижней части панели, чтобы добавить новый пустой элемент.
- Вы можете изменить порядок элементов. Удерживайте значок изменения порядка
 рядом с элементом и перетащите его в нужное место.
рядом с элементом и перетащите его в нужное место.

Выбор способа открытия и закрытия аккордеона
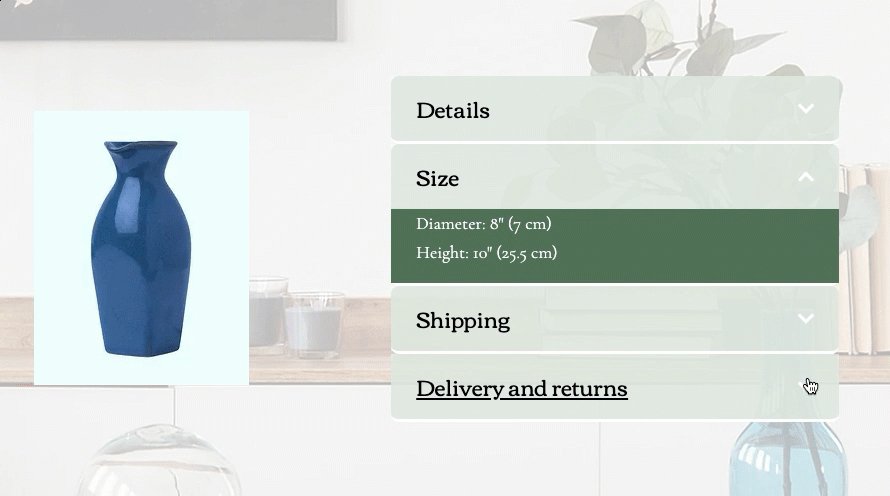
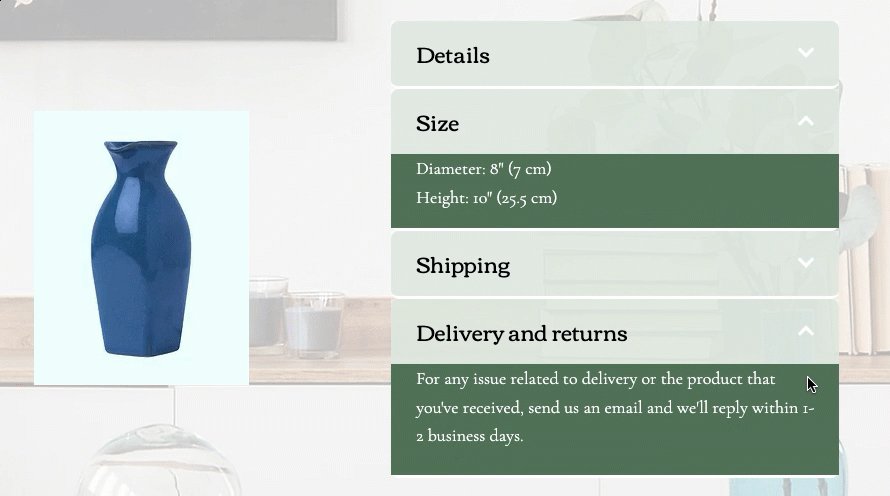
Решите, как будет выглядеть аккордеон, когда посетители загружают страницу. Вы можете открыть все элементы, чтобы информация была легко доступна, или закрыть для более лаконичного вида. Вы также можете выбрать, могут ли посетители открывать несколько элементов одновременно.
Чтобы выбрать способ открытия и закрытия аккордеона:
- Нажмите на аккордеон в редакторе.
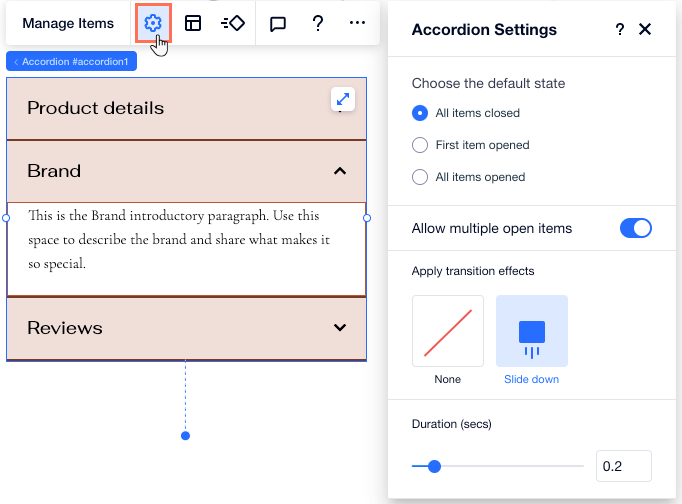
- Нажмите на значок Настроить
 .
. - Выберите вариант в разделе Выберите состояние по умолчанию:
- Все элементы закрыты: посетители сначала видят закрытые элементы аккордеона. Они выбирают, какой элемент раскрыть, чтобы прочитать больше.
- Открыт первый элемент: посетители видят содержимое верхнего элемента, в то время как другие элементы закрыты.
- Все элементы открыты: посетители видят содержимое всех элементов при загрузке страницы.
- Нажмите переключатель Несколько открытых элементов:
- Включено: посетители могут иметь столько открытых элементов, сколько захотят.
- Отключено: посетители могут открывать только один элемент за раз.
- (Необязательно) Добавьте эффект перехода, который появляется, когда посетители нажимают на элемент, чтобы открыть его.

Дизайн аккордеона
Вы можете настроить каждую часть аккордеона таким образом, чтобы она соответствовала остальной части страницы. Настройте заголовки элементов, контейнеры, которые показывают содержимое каждого элемента, или все пространство элемента (включая заголовок и контейнер).
Чтобы настроить дизайн аккордеона:
- Нажмите на аккордеон в редакторе.
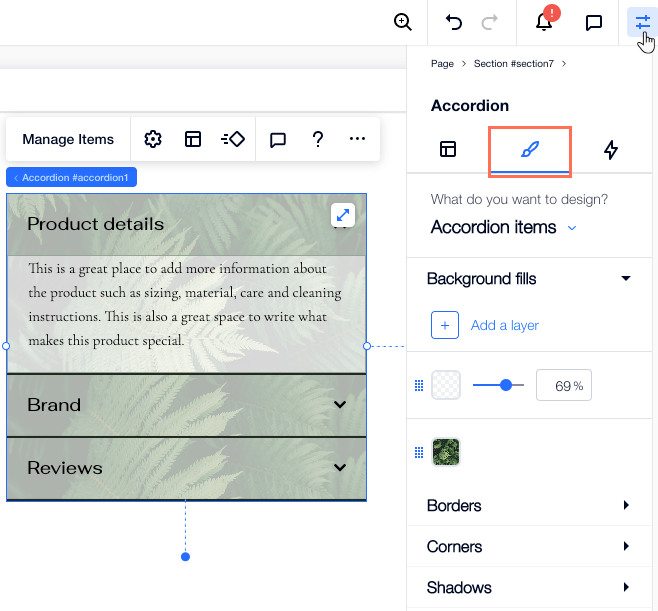
- Нажмите на значок Инспектора
 в верхней части Editor X.
в верхней части Editor X. - Перейдите на вкладку Дизайн
 .
. - Выберите, дизайн чего вы хотите настроить, из раскрывающегося списка:
- Заголовки: это заголовки элементов. Вы можете настроить заголовки таким образом, чтобы они выглядели по-разному при наведении курсора на них.
- Контейнеры: это контейнеры, в которых отображается содержимое каждого элемента.
- Элементы аккордеона: управляют всем пространством элемента (включая заголовок и контейнер).
- Используйте доступные параметры, чтобы выбрать различный фон, шрифты, углы, границы и многое другое.

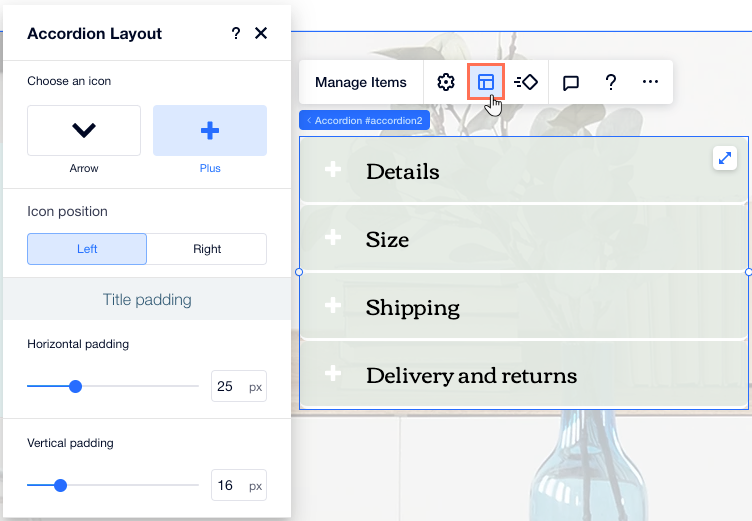
Настройка макета аккордеона
Настройте макет аккордеона по своему усмотрению. Вы можете выбрать выравнивание, отступы и положение заголовков элементов, а также значок, который отображается рядом с каждым заголовком.
Чтобы настроить макет аккордеона:
- Нажмите на аккордеон в редакторе.
- Нажмите значок Макет
 .
. - Настройте макет аккордеона:
- Выберите значок: выберите значок, который отображается рядом с названиями элементов: стрелка или плюс.
- Положение значка: решите, будет ли значок отображаться слева или справа от заголовков.
- Отступы заголовка: перетащите ползунки, чтобы добавить отступы по горизонтали и вертикали вокруг названий элементов.

Совет:
Каждый элемент имеет встроенную сетку 1x1 , которую вы можете настроить. Добавьте больше строк и столбцов, чтобы создать идеальный макет.