CMS: Использование динамической страницы элемента в качестве страницы сведений о событии и регистрации
14 мин.
Хотите больше контроля над дизайном и макетом страницы сведений о событии и регистрации? В таком случае вы можете использовать Wix CMS (систему управления контентом) для создания динамической страницы, которая будет служить настраиваемым шаблоном для отображения каждого отдельного события.
Вам нужно разработать дизайн страницы всего один раз, подключив элементы изображения, текста и кнопок к соответствующим полям в коллекции «События» в CMS. Когда вы опубликуете сайт, каждое событие получит свою версию динамической страницы с уникальным URL.
При использовании этого метода мы рекомендуем также создать динамичную страницу списка для ваших событий, где посетители смогут увидеть все ваши события в едином месте. Когда они нажимают на событие на динамичной странице списка, они переходят на эту динамичную страницу позиции, где отображаются сведения о событии.
Прежде чем начать:
- Добавьте Wix Events на сайт и опубликуйте события.
- Добавьте CMS на сайт, если вы еще этого не сделали.
- Включите коллекции приложений Wix, чтобы использовать Wix Events с CMS.
Шаг 1 | Добавление динамической страницы элемента для вашего события
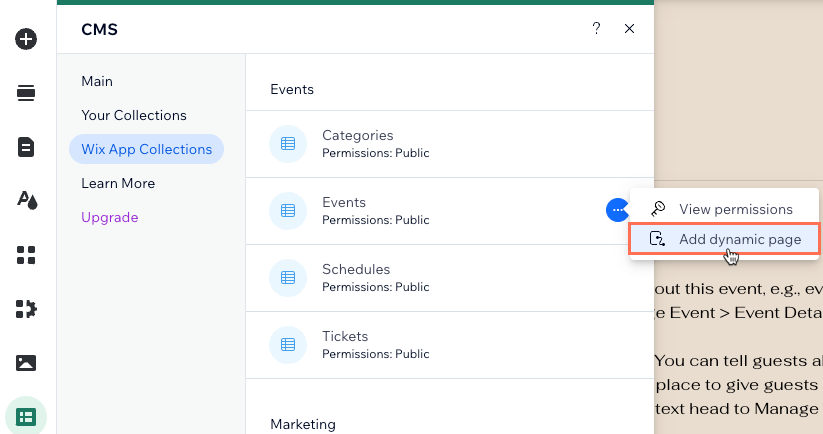
Начните работу в редакторе, перейдя в раздел CMS Коллекции приложений Wix и найдя коллекцию «События». Затем создайте динамическую страницу на основе этой коллекции. Эта динамическая страница будет служить шаблоном, и каждое событие получит свою версию страницы.
Редактор Wix
Редактор Studio
- Перейдите в редактор.
- Нажмите CMS
 в левой части редактора.
в левой части редактора. - Нажмите Коллекции приложений Wix слева.
- Прокрутите вниз до коллекции События.
- Наведите курсор на События, нажмите на иконку Другие действия
 и выберите Добавить динамическую страницу.
и выберите Добавить динамическую страницу.

- Нажмите Страница динамического элемента.
- Нажмите Добавить на сайт.
Шаг 2 | (Необязательно) Изменение структуры фрагмента URL
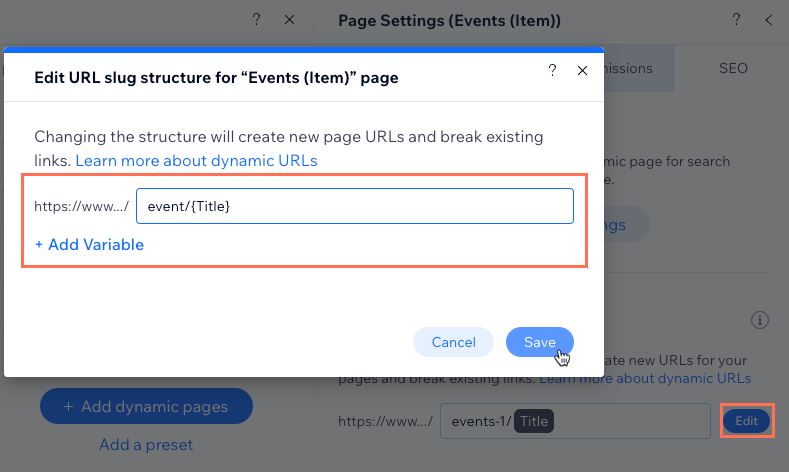
Для каждого из ваших событий будет создана отдельная версия динамической страницы, которую вы только что создали. По умолчанию эти страницы имеют следующую структуру URL, где последняя часть {Title} меняется в зависимости от названия события:
- В редакторе Wix: https://www.{your-domain.com}/events-1/{Title}
- В Редакторе Studio: https://www.{your-domain.com}/events/{Title}
При редактировании структуры фрагмента URL важно, чтобы она еще не использовалась другими существующими страницами на вашем сайте. Чтобы быть уникальной, структура фрагмента URL не может иметь тот же префикс (например, {Название коллекции}) и то же количество переменных, что и другая страница на вашем сайте, даже если переменные отличаются. Подробнее о создании уникальных URL-адресов для динамических страниц.
Показать пример конфликтующих структур фрагмента URL, которые нельзя использовать
Чтобы изменить структуру фрагмента URL:
Редактор Wix
Редактор Studio
Если вы используете редактор Wix, часть events в вашем фрагменте URL уже используется страницей, на которой отображаются предстоящие и прошедшие события. Вот почему CMS добавляет -1 после events, чтобы присвоить этой новой динамической странице уникальный URL. Вы можете изменить структуру этого фрагмента URL на новую, которая еще не используется на вашем опубликованном сайте.
Чтобы изменить структуру фрагмента URL динамической страницы:
- Перейдите в редактор.
- Нажмите Страницы и меню
 в левой части редактора.
в левой части редактора. - Нажмите Динамические страницы.
- Наведите курсор на страницу События (Позиция (товар в магазине).) в разделе СОБЫТИЯ/КОЛЛЕКЦИЯ СОБЫТИЙ и нажмите на иконку Другие действия
 справа.
справа. - Нажмите SEO.
- Отредактируйте поле Структура фрагмента URL:
- Нажмите Редактировать рядом с полем Структура фрагмента URL и выберите нужное действие:
- Добавить переменную: нажмите + Добавить переменную и выберите текстовое поле или поле «Число», чтобы использовать его значения в структуре фрагмента URL.
- Добавить или изменить статические значения: нажмите на поле и введите статические значения, которые вы хотите использовать в структуре фрагмента URL, или отредактируйте существующие значения. Используйте только латинские буквы, цифры или дефисы. Например, вы можете изменить events-1 на event.
- Нажмите Сохранить.
- Нажмите Редактировать рядом с полем Структура фрагмента URL и выберите нужное действие:

Шаг 3 | Настройка новой динамической страницы элемента
При использовании CMS наборы данных — это скрытые инструменты, которые связывают элементы страницы с пунктами в вашей коллекции. В данном случае вы подключаете текст, кнопки и изображение к коллекции «События», что позволяет каждой версии страницы отображать сведения о соответствующем событии. Вы можете добавить и подключить дополнительные текстовые элементы или кнопки, а затем расположить их на странице так, как считаете нужным.
Важно:
Если вы ранее подключали элемент к полю коллекции «About (Rich Text)», обязательно удалите это подключение, так как оно устарело. В Wix Events появилось новое поле «About the event (optional)», в которое можно добавить расширенный контент, чтобы представить витрину сведений о ваших событиях. Это новое поле отображается как поле коллекции «Long description (Rich Content)» при подключении к нему элемента расширенного контента.
См. шаг 5 ниже, чтобы узнать, как добавить элемент расширенного контента и подключить его к полю коллекции «Long description (Rich Content)».
Чтобы настроить эту динамическую страницу элемента:
Редактор Wix
Редактор Studio
- Перейдите в редактор.
- Перейдите на страницу «События (позиция)».
- Подключите элементы на странице:
- Кнопка «Назад»: нажмите кнопку Назад, затем нажмите иконку Ссылка
 и выберите, куда кнопка будет направлять посетителей.
и выберите, куда кнопка будет направлять посетителей.
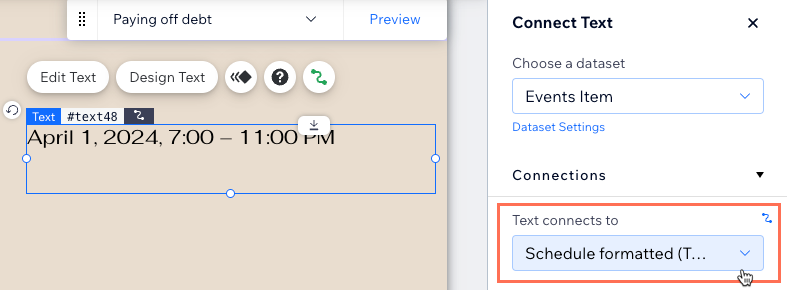
Совет: свяжите эту кнопку со страницей или разделом сайта, где находится список ваших событий. - Текстовые элементы: нажмите на соответствующий текстовый элемент, затем нажмите иконку Подключить к CMS
 . В панели Подключить текст нажмите на выпадающий список Текст подключается к и выберите поле «События», которое вы хотите использовать в текстовом элементе. Повторите этот шаг для каждого текстового элемента на странице, который вы хотите подключить к тексту из ваших событий.
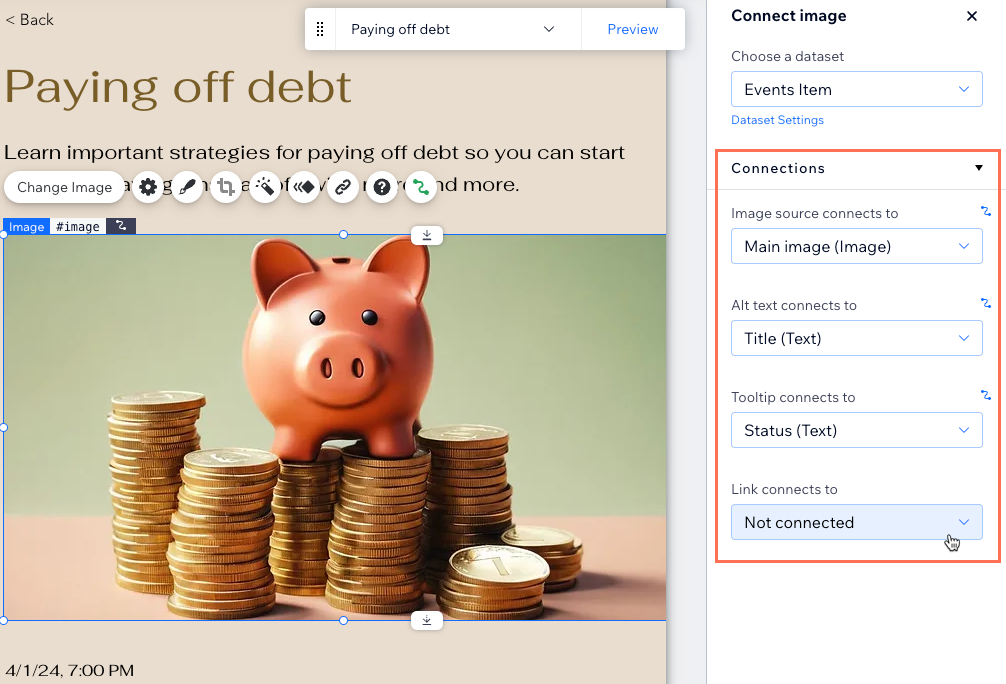
. В панели Подключить текст нажмите на выпадающий список Текст подключается к и выберите поле «События», которое вы хотите использовать в текстовом элементе. Повторите этот шаг для каждого текстового элемента на странице, который вы хотите подключить к тексту из ваших событий. - Изображение: нажмите на изображение, затем нажмите иконку Подключить к CMS
 . В панели Подключить изображение нажмите на соответствующие выпадающие списки, чтобы подключить изображение, Alt-текст — и ссылку.
. В панели Подключить изображение нажмите на соответствующие выпадающие списки, чтобы подключить изображение, Alt-текст — и ссылку.
- Кнопка «Назад»: нажмите кнопку Назад, затем нажмите иконку Ссылка

- (Необязательно) Добавьте дополнительные текстовые элементы и нажмите на иконки Подключить к CMS
 , чтобы подключить их к коллекции Events в CMS. Например, вы можете подключить текст к следующим полям Событий:
, чтобы подключить их к коллекции Events в CMS. Например, вы можете подключить текст к следующим полям Событий:
- Название (Текст): название события.
- Описание (Текст): описание из поля события Короткий тизер (необязательно).
- О событии (Rich Text): поле с расширенным текстом О событии (необязательно).
Важно: это поле устарело. См. шаг 5 ниже, чтобы узнать, как добавить элемент Rich Content и подключить его к новому полю «Подробное описание (Rich Content)» вместо него. - Расписание в формате (Текст): дата и время события (например, «1 апреля 2024 г., 19:00 – 23:00»)
- Дата начала в формате (Текст): дата начала события (например, «1 апреля 2024 г.»)
- Время начала в формате (Текст): время начала события, отформатированное в соответствии с вашими региональными настройками. Если расписание события еще не определено (TBD), это поле остается пустым.
- Название места (Текст): место проведения события или сообщение «TBD» из панели управления Событиями.
- Адрес места (Текст): полный адрес события. Если местоположение еще не определено (TBD), поле остается пустым.
- Статус (Текст): один из следующих статусов события:
- ЗАПЛАНИРОВАНО: дата события еще не наступила.
- НАЧАЛОСЬ: время начала события наступило.
- ЗАВЕРШЕНО: время окончания события прошло.
- ОТМЕНЕНО: событие было отменено.
- Минимальная цена в формате (Текст): самая низкая доступная цена, отформатированная в вашей валюте. Примечание:
- Если у события есть регистрация RSVP или оно является внешним, это поле остается пустым.
- Если на это событие продаются билеты, отображается самая низкая доступная цена.
- Если предлагаются бесплатные билеты, отображается «Бесплатно».

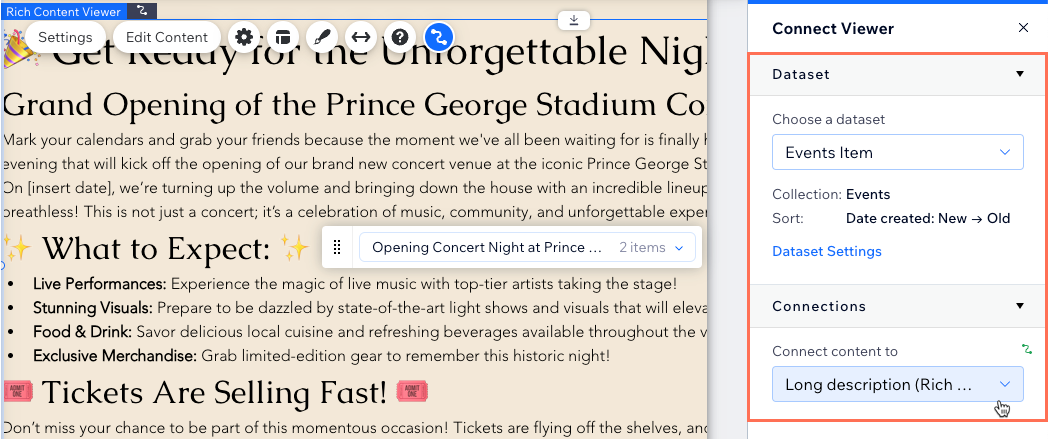
- (Необязательно) Добавьте элемент Rich Content, чтобы отобразить поле О событии с мультимедийным контентом на странице:
- Нажмите CMS
 в левой части редактора.
в левой части редактора. - Нажмите Добавить элементы контента.
- Нажмите Rich Content.
- Нажмите на выпадающий список Выбрать набор данных и выберите набор данных динамической страницы (Позиция (товар в магазине). События).
- Нажмите на выпадающий список Подключить контент к и выберите Полное описание (Rich Content).
- Нажмите CMS

- Добавьте динамичные кнопки, которые позволят гостям зарегистрироваться на событие или добавить его в свой календарь:
- Нажмите Добавить элементы
 слева, нажмите Кнопка, затем выберите кнопку, которую хотите добавить.
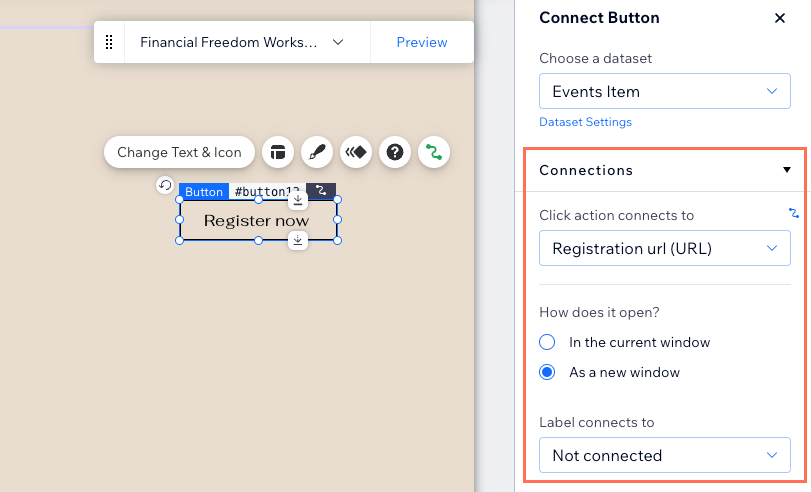
слева, нажмите Кнопка, затем выберите кнопку, которую хотите добавить. - Нажмите на кнопку, затем нажмите на иконку Подключить к CMS
 .
. - Нажмите на выпадающий список Действие при клике подключается к и выберите, что произойдет, когда посетители нажмут на кнопку:
- URL страницы события на сайте: посетители переходят на страницу сведений о событии и регистрации, где они могут зарегистрироваться на событие.
- URL Google Календаря (URL): посетитель добавляет событие в свой Google Календарь.
- URL iCalendar (URL): посетитель скачивает ссылку iCalendar на событие.
- URL регистрации (URL): посетители переходят по URL-адресу регистрации, если регистрация на событие Wix управляется извне.
- Выберите, как открывается ссылка: В текущем окне или В новом окне.
- Нажмите на выпадающий список Метка подключается к и выберите поле для использования в качестве текста динамичной кнопки. Или нажмите Изменить текст и иконку на кнопке, чтобы ввести статический текст (например, «Регистрация»).
- Нажмите Добавить элементы

- Настройте размер, местоположение и дизайн элементов на странице по своему вкусу.
- Нажмите Превью, чтобы протестировать динамичную страницу событий.
- Нажмите Опубликовать, когда будете готовы применить изменения на сайте.


