CMS: Создание страницы с настраиваемой информацией о событии
6 мин.
Создание страницы настраиваемых сведений о событии несет определенные преимущества. При использовании встроенных сведений о событии ваш контроль над внешним видом страницы ограничен. У вас также должна быть кнопка регистрации, которая ведет на встроенную форму регистрации. Однако когда вы создаете страницу с настраиваемыми сведениями о событии, вы можете настроить внешний вид страницы и решить, что и как будет отображаться.
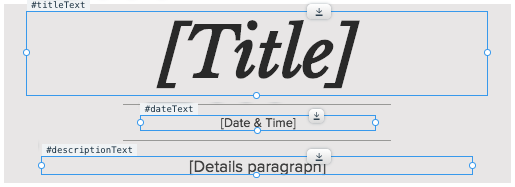
В этой статье мы рассмотрим шаги, необходимые для создания страницы с настраиваемыми сведениями о событии, показанной ниже. Мы создаем динамическую страницу и используем набор данных для подключения нескольких элементов страницы и фона страницы к данным о событии. Выполните эти шаги и создайте страницу сведений о событии, которую вы затем настроите в соответствии с дизайном и спецификой вашего сайта.

Необходимые условия
Перед созданием страницы с настраиваемыми сведениями о событии необходимо добавить на сайт приложение Wix Events. Также нужно убедиться, что включены коллекции приложений Wix. С помощью приложения Wix Events создайте событие и добавьте информацию о нем. Обратите внимание, что на сайт добавилась коллекция контента под названием События. Эта коллекция содержит все данные о событиях.
Совет
Если вы не видите коллекцию События, обновите окно редактора.
Примечание
Возможно, после добавления приложения Wix Events вам потребуется опубликовать сайт хотя бы один раз, чтобы дополнительные функции, описанные ниже, работали правильно.
Также ознакомьтесь со следующей информацией:
Обычно посетители попадают на страницу настраиваемых сведений о событии через галерею событий. Как создать собственную галерею событий, см. здесь (на английском языке).
Создание динамической страницы
Динамическая страница — это страница с определенным макетом, которая может заполнять функциональные элементы на странице данными из любого элемента (события) в коллекции. Здесь мы создадим динамическую страницу из коллекции событий по умолчанию, чтобы все было автоматически связано.
Чтобы создать динамическую страницу со сведениями:
- Перейдите к CMS в редакторе:
- Редактор Wix: нажмите CMS
 слева от редактора.
слева от редактора. - Editor X: Нажмите CMS
 в верхней части Editor X.
в верхней части Editor X.
- Редактор Wix: нажмите CMS
- В разделе События нажмите значок Другие действия
 рядом с коллекцией События.
рядом с коллекцией События. - Нажмите Добавить динамическую страницу.
- Нажмите Другие действия
 рядом со страницей События (Title).
рядом со страницей События (Title). - Нажмите Настройка.
- В разделе Настройте URL-адрес страницы измените /Title в конце URL на /Slug.
URL-адрес страницы должен выглядеть примерно так: https://www..../Events/Slug.
Заметка
Если у вас уже есть динамическая страница, настроенная в коллекции событий, вам может потребоваться изменить ее URL-адрес, чтобы сделать его уникальным (на английском языке).
Теперь у нас есть пустая динамическая страница элемента с динамическим набором данных, подключенным к коллекции События.
Настройка страницы
В нашем примере мы хотим показать следующую информацию на странице настраиваемых сведений о событии:
- Фото события
- Название события
- Дата и время события
- Описание мероприятия
Для этого мы добавляем бокс и три текстовых элемента. Мы подключим эти элементы к динамическому набору данных, чтобы отобразить заголовок, дату и описание. Мы также решили присвоить этим элементам значимые идентификаторы с помощью панели Свойства. В нашем дизайне мы показываем изображение события в качестве фона страницы, поэтому нам не нужно добавлять элемент изображения.

Помните, что это настраиваемая страница сведений, поэтому вы можете настроить ее по своему желанию. Поскольку страница является динамической, вам нужно создать ее только один раз, и она будет одинаково отображать все события. Например, вы можете добавить изображение вместо фона страницы, дополнительную кнопку или любой другой элемент.
Подключение данных
Набор данных действует как мост между данными коллекции События и элементами на странице. Поскольку у нас на странице уже есть набор данных, все, что нам нужно сделать, — это подключить его к элементам страницы с помощью кнопки Подключить к данным  .
.
 .
.Мы устанавливаем следующие подключения:
ID элемента | Название поля | Примеры данных |
|---|---|---|
Текст заголовка | Заголовок | Встреча Wix в Сан-Франциско |
Поле «Дата» | Расписание | 17 декабря 2018 г., 19:00 |
Текст описания | Описание | Присоединяйтесь к встрече Wix в ... |
page1 | Основное | – |
Ссылка на страницу сведений о событии
На данный момент у нас есть работающая страница со сведениями о событии. Теперь мы должны настроить способ доступа пользователей к таким страницам. Обычно посетители попадают на страницу сведений о событии через галерею событий. Если вы уже создали галерею настраиваемых событий (на английском языке), вам нужно добавить ссылку на страницу сведений о событии из галереи.
Чтобы добавить ссылку на страницу сведений, мы добавляем кнопку в репитер в галерее событий. С помощью кнопки Подключить к данным  в разделе Подключить ссылку к мы подключаем кнопку к динамической странице, которую мы создали выше, События/События{Slug}.
в разделе Подключить ссылку к мы подключаем кнопку к динамической странице, которую мы создали выше, События/События{Slug}.
 в разделе Подключить ссылку к мы подключаем кнопку к динамической странице, которую мы создали выше, События/События{Slug}.
в разделе Подключить ссылку к мы подключаем кнопку к динамической странице, которую мы создали выше, События/События{Slug}.Дополнительные ссылки
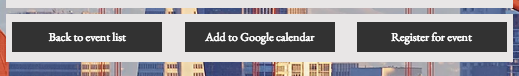
При желании на страницу сведений о событии вы можете добавить ссылки на дополнительные функции. В нашем примере мы добавляем три кнопки:
- К списку событий
- Добавить в календарь Google
- Зарегистрироваться

К списку событий
Кнопка «К списку событий» отправляет посетителей обратно в галерею событий. Чтобы создать ее, мы добавляем кнопку и меняем ее текст на К списку событий. Поскольку наша галерея событий создана на странице, которая не является динамической, мы используем кнопку Ссылка  , чтобы установить ссылку на страницу с нашей галереей.
, чтобы установить ссылку на страницу с нашей галереей.
 , чтобы установить ссылку на страницу с нашей галереей.
, чтобы установить ссылку на страницу с нашей галереей.Добавить в календарь Google
Кнопка Добавить в календарь Google добавляет событие в календарь Google посетителя. Чтобы создать ее, мы добавляем кнопку и меняем ее текст на Добавить в календарь Google. Поскольку ссылка на календарь Google хранится в коллекции событий, мы используем кнопку Подключить к данным  , чтобы подключить ее к набору данных страницы. В разделе Подключить ссылку к мы выбираем поле URL календаря Google.
, чтобы подключить ее к набору данных страницы. В разделе Подключить ссылку к мы выбираем поле URL календаря Google.
 , чтобы подключить ее к набору данных страницы. В разделе Подключить ссылку к мы выбираем поле URL календаря Google.
, чтобы подключить ее к набору данных страницы. В разделе Подключить ссылку к мы выбираем поле URL календаря Google.Зарегистрироваться
Кнопка регистрации на событие направляет посетителя во встроенную форму регистрации. Чтобы создать ее, мы добавляем кнопку и меняем ее текст на Зарегистрироваться. Опять же, поскольку ссылка хранится в коллекции событий, мы используем кнопку Подключить к данным  , чтобы подключить ее к набору данных страницы. В разделе Подключить ссылку к мы выбираем поле URL регистрации.
, чтобы подключить ее к набору данных страницы. В разделе Подключить ссылку к мы выбираем поле URL регистрации.
 , чтобы подключить ее к набору данных страницы. В разделе Подключить ссылку к мы выбираем поле URL регистрации.
, чтобы подключить ее к набору данных страницы. В разделе Подключить ссылку к мы выбираем поле URL регистрации.Совет
Кнопка «Назад» на странице регистрации приведет посетителей на встроенную страницу сведений о событии, а не в вашу галерею. Вы можете накрыть кнопку «Назад» элементом страницы, что не позволит посетителям нажать на нее.

