CMS: Отображение постов блога на динамических страницах
4 мин.
Откройте новые возможности для контента блога с помощью динамических страниц. Одним из преимуществ этого метода является то, что так вы можете отобразить блог без раздела комментариев и таким образом открыть контент блога для посетителей, не являющихся зарегистрированными пользователями вашего сайта. У вас также есть возможность отображать только текст ваших постов, что сокращает время загрузки страницы.
Шаг 1 | Добавление динамической страницы блога
Добавив на сайт динамическую страницу, вы можете отображать посты блога в точности так, как вы хотите.

Чтобы добавить динамическую страницу блога:
- Перейдите в CMS в редакторе:
- Редактор Wix: нажмите CMS
 слева от редактора.
слева от редактора. - Editor X: Нажмите CMS
 в верхней части Editor X.
в верхней части Editor X.
- Редактор Wix: нажмите CMS
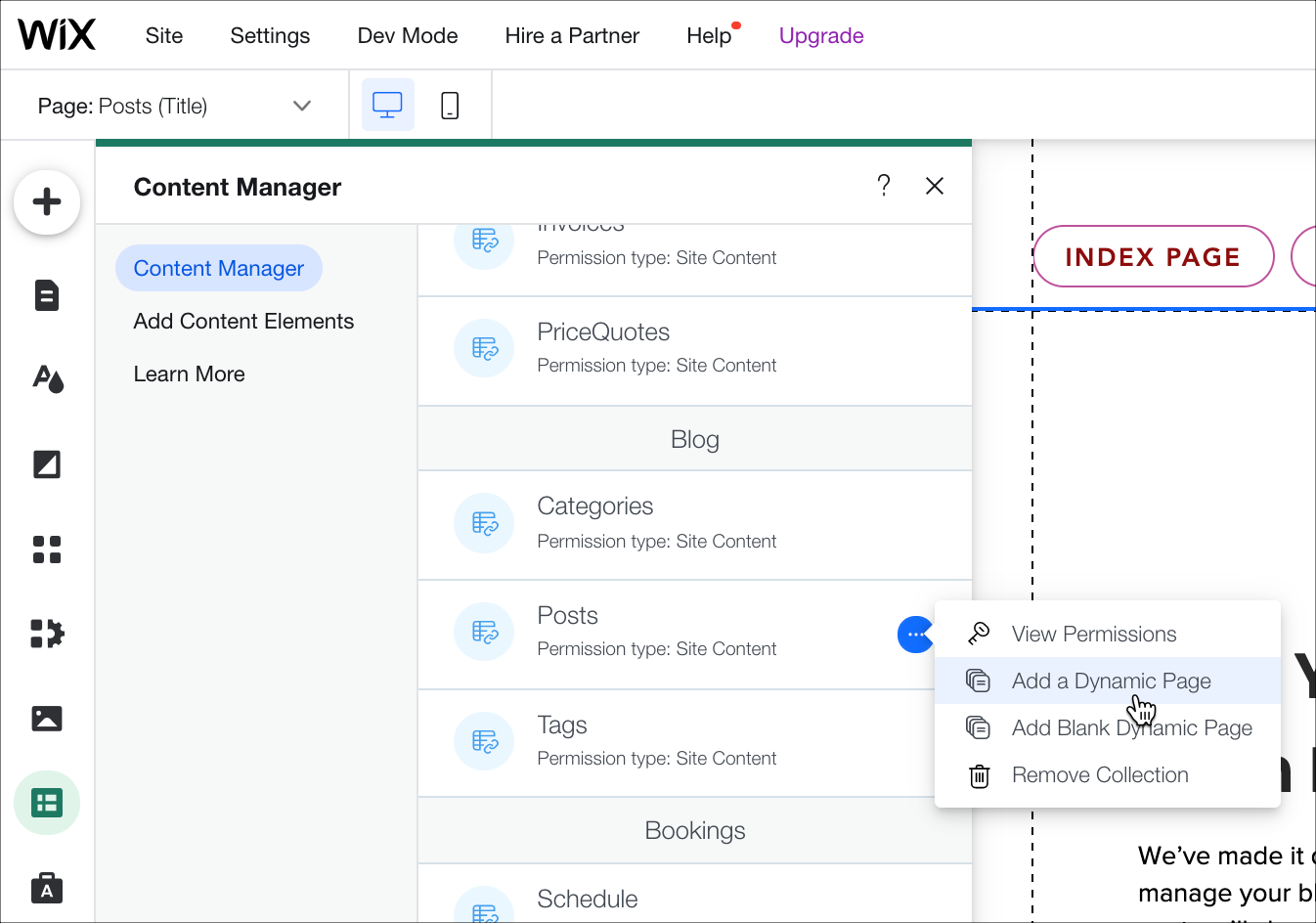
- Нажмите Коллекции.
- В разделе Блог нажмите значок Дополнительные действия
 рядом с постами .
рядом с постами .

- Нажмите Пустая динамическая страница. Будет создана динамическая страница, которая может отображать любые посты блога.

Шаг 2 | Добавление и подключение текстовых элементов
После того, как вы добавили динамическую страницу, подключите элементы к коллекции блога.
Чтобы добавить и подключить текстовые элементы:
- Нажмите значок Добавить
 в левой части редактора.
в левой части редактора. - Нажмите Текст и выберите заголовки.
- Выберите текстовое поле и нажмите значок Подключить к данным
 .
. - В раскрывающемся списке Подключить текст к выберите Title (Текст).

- Нажмите значок Добавить
 в левой части редактора.
в левой части редактора. - Нажмите Текст и выберите еще раз текст.
- Выберите текстовое поле и нажмите значок Подключить к данным
 .
. - В раскрывающемся списке Подключить текст к выберите Plain Content (Текст).
- Нажмите Предпросмотр.
Совет:
Поскольку у каждого поста будет своя собственная страница, можно настроить кнопку перехода к следующей динамической странице, которая поможет посетителю перейти к следующему посту.
Важная информация
При использовании динамических страниц для отображения постов блога применяются следующие ограничения:
- Посетители сайта не могут ставить лайки постам блога.
- Посетители сайта не могут использовать следующие функции:
- Поделиться постом
- Редактировать
- Следить за постом
- Комментировать
- Основной текст может содержать только текст — без изображений, галерей, GIF или видео.
- Заголовки блога не могут содержать следующие символы: -, +, (,), $
Примечание: любой из этих символов в заголовке блога разорвет ссылку на динамическую страницу.

