CMS: Ссылки на динамические страницы
18 мин.
Есть несколько способов связать элементы сайта с динамическими страницами. Процесс связывания зависит в основном от типа элемента, на который вы хотите добавить ссылку, и от типа динамической страницы, на которую вы хотите добавить ссылку.
Добавление гиперссылки на динамические страницы
Вы можете сделать определенные слова в текстовых элементах кликабельными, чтобы они перенаправляли посетителей на динамические страницы. После выделения текста, к которому вы хотите добавить гиперссылку, выберите, на какие динамические страницы будет ссылаться текст. Вы также можете добавить ссылки на определенные элементы на динамических страницах элементов, а также на секции и якоря.
Редактор Wix
Редактор Studio
- Перейдите в редактор.
- Нажмите на нужный текстовый элемент и нажмите Редактировать текст.
- Выделите конкретный текст, к которому вы хотите добавить ссылку.
- Нажмите на значок ссылки
 .
. - В поле Выберите страницу выберите нужную страницу под пометкой Динамические страницы.
Совет: редактор дает название динамическим страницам-спискам как {Collection name} (List), а динамическим страницам элементов — {Collection name} (Item). - (Только динамические страницы элементов) Нажмите Какой элемент? и выберите элемент, на который должна вести ссылка.
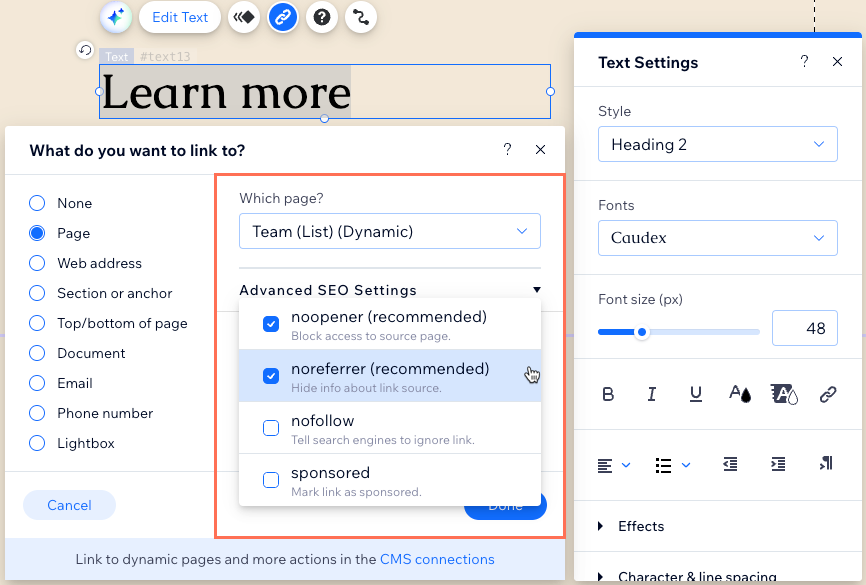
- (Необязательно) Установите атрибуты ссылки rel, чтобы предоставить поисковым системам больше информации о ссылках:
- Нажмите Дополнительные настройки SEO.
- Нажмите на раскрывающийся список и выберите, какие значения rel должны быть у ссылок:
- noopener (рекомендуется):блокирует доступ к исходному коду страницы.
- noreferrer (рекомендуется): скрыть информацию об источнике ссылки.
- nofollow: укажите поисковым системам игнорировать событие.
- sponsored: отметьте ссылку как рекламную.

- Нажмите Сохранить.
Совет:
Чтобы добавить ссылку на секцию или якорь на динамической странице, после шага 4 выберите Секция или якорь. Затем выполните шаги 5-6 и выберите секцию или якорь из раздела Где на странице?

Добавление к статическим кнопкам и изображениям ссылки на динамические страницы
Вы можете связать статические изображения и кнопки с динамическими страницами, используя их обычные параметры ссылки.
Редактор Wix
Редактор Studio
- Перейдите в редактор.
- Нажмите на кнопку или изображение, к которым вы хотите добавить ссылку.
- Нажмите на значок ссылки
 .
. - В поле Выберите страницу выберите нужную страницу под пометкой Динамические страницы.
Совет: редактор дает название динамическим страницам-спискам как {Collection name} (List), а динамическим страницам элементов — {Collection name} (Item). - (Только динамические страницы элементов) Нажмите Какой элемент? и выберите элемент, на который должна вести ссылка.
- (Необязательно) Установите атрибуты ссылки rel, чтобы предоставить поисковым системам больше информации о ссылках:
- Нажмите Дополнительные настройки SEO.
- Нажмите на раскрывающийся список и выберите, какие значения rel должны быть у ссылок:
- noopener (рекомендуется):блокирует доступ к исходному коду страницы.
- noreferrer (рекомендуется): скрыть информацию об источнике ссылки.
- nofollow: укажите поисковым системам игнорировать событие.
- sponsored: отметьте ссылку как рекламную.
- Нажмите Сохранить.
Совет:
Чтобы добавить ссылку на секцию или якорь на динамической странице, после шага 3 выберите Секция или якорь. Затем выполните шаги 4-5 и выберите секцию или якорь из раздела Где на странице?

Нужно добавить ссылки к динамическим кнопкам и изображениям?
Подключите динамические кнопки и изображения к соответствующему набору данных, затем выберите нужную динамическую страницу из раскрывающегося списка Подключить действие при нажатии к или Подключить ссылку к.
Добавление ссылок на динамические страницы к меню сайта
Создайте в меню сайта ссылку, которая ведет на динамические страницы, к определенным элементам на динамических страницах, а также к определенным секциям и якорям.
Редактор Wix
Редактор Studio
- Перейдите в редактор.
- Нажмите на меню сайта и нажмите Управлять меню.
- Нажмите + Добавить пункт и выберите Динамические страницы.
- В поле Выберите страницу выберите нужную страницу под пометкой Динамические страницы.
Совет: редактор дает название динамическим страницам-спискам как {Collection name} (List), а динамическим страницам элементов — {Collection name} (Item). - (Только динамические страницы элементов) Нажмите Какой элемент? и выберите элемент, на который должна вести ссылка.
- (Необязательно) Установите атрибуты ссылки rel, чтобы предоставить поисковым системам больше информации о ссылках:
- Нажмите Дополнительные настройки SEO.
- Нажмите на раскрывающийся список и выберите, какие значения rel должны быть у ссылок:
- noopener (рекомендуется):блокирует доступ к исходному коду страницы.
- noreferrer (рекомендуется): скрыть информацию об источнике ссылки.
- nofollow: укажите поисковым системам игнорировать событие.
- sponsored: отметьте ссылку как рекламную.
- Нажмите Сохранить.
Совет:
Чтобы добавить ссылку на секцию или якорь на динамической странице, после шага 3 выберите Секция или якорь. Затем выполните шаги 4-5 и выберите секцию или якорь из раздела Где на странице?

Добавление ссылок на динамические страницы элементов к репитерам, галереям и таблицам
Вы можете отобразить несколько элементов коллекции в репитере, галерее Wix Pro Gallery или таблице, подключив их к системе управления контентом CMS. Процесс добавления ссылок к этим элементам, которые бы вели на их динамические страницы элементов отличается в зависимости от типа элемента, к которому вы добавляете ссылку.
В репитерах вы можете добавить ссылки к изображениям или кнопкам, которые бы вели к динамической странице элемента. Вы можете добавить ссылки к галерее Pro Gallery на динамические страницы элементов и выбрать, будет ли ссылка открываться при клике по изображению или из режима раскрытия. С помощью таблиц можно добавить ссылку к любому столбцу, чтобы при нажатии на элемент вы попадали на динамическую страницу элемента.
Редактор Wix
Редактор Studio
- Перейдите в редактор.
- Нажмите на репитер, галерею или таблицу, которую вы хотите связать с динамической страницей элемента.
- Нажмите значок Подключить к CMS

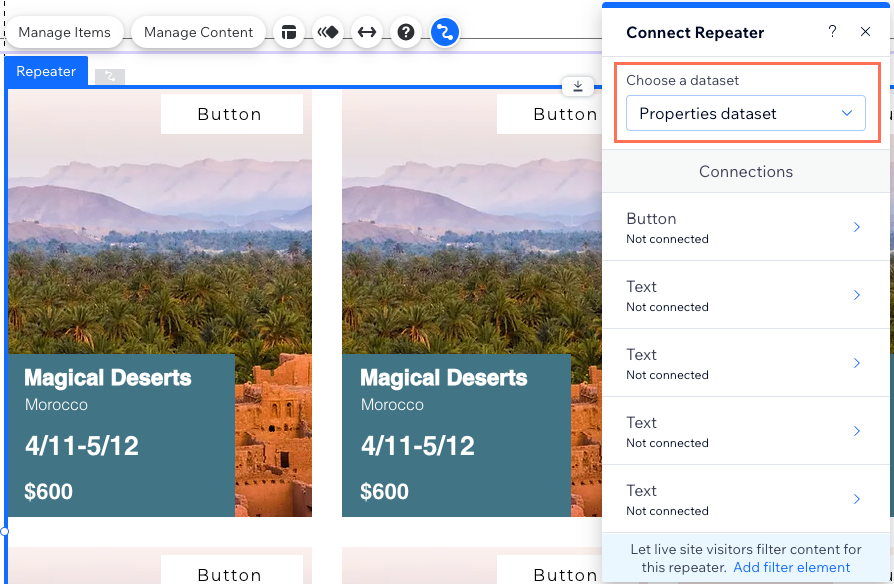
- Нажмите на раскрывающийся список Выбрать набор данных и выберите существующий набор данных, который подключен к вашей коллекции. Вы также можете нажать Добавить набор данных, затем выбрать коллекцию, которую хотите подключить, присвоить ей имя и нажать Создать.

- Подключите репитер, галерею Pro Gallery или таблицу к динамической странице элемента:
Репитер
Галерею Pro Gallery
Таблица
Ссылки кнопок навигации на динамических страницах элементов
Создайте кнопки навигации, которые при нажатии переходят на следующий или предыдущий элемент на динамической странице элемента. Вы также можете создать кнопки, которые ведут на динамическую страницу-список коллекции.
Следующий или предыдущий элемент, который загружается, определяется фильтрами набора данных и условиями сортировки. Если вы используете параметр Видимость элемента управления, скрытые элементы не читаются набором данных, поэтому их динамические страницы элементов не загружаются.
Редактор Wix
Редактор Studio
- Перейдите на динамическую страницу элемента в редакторе, где вы хотите связать кнопку или изображение со следующей / предыдущей динамической страницей.
- Нажмите на нужную кнопку или фото.
- Нажмите значок Подключить к CMS

- Нажмите на раскрывающийся список Выберите набор данных и выберите существующий набор данных, который подключается к коллекции.
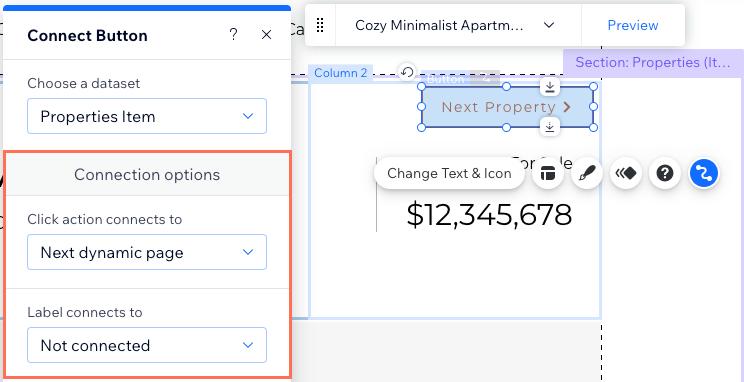
- Нажмите на выпадающий список Подключить действие при нажатии к или Подключить ссылку к и выберите нужный вариант:
- Следующая динамическая страница: переход на следующую динамическую страницу элемента, возвращенную набором данных.
- Предыдущая динамическая страница: переход на предыдущую динамическую страницу элемента, возвращенную набором данных.
- {Collection name} (список): перейдите на динамическую страницу списка.
- В разделе Где открыть? выберите, как открывается ссылка: в текущем окне или в новом окне.
- (Необязательно для кнопок) Нажмите на раскрывающийся список Подключить метку к и выберите поле, чтобы использовать его как динамический текст, который меняется в зависимости от следующей / предыдущей динамической страницы элемента.
Совет: вы также можете использовать статический текст на кнопке, нажав на кнопку и выбрав Изменить текст.

Вопросы и ответы
Смотрите ниже ответы на частые вопросы о ссылках на динамические страницы.
Что такое динамическая страница?
Как создаются URL-адреса для динамических страниц элементов?
Что такое динамические URL?
Что такое набор данных?
Можно ли создать динамическую ссылку, по которой посетители будут отправлять электронные письма?







