ADI: Добавление и настройка галереи
3 мин. чтения
Добавьте на сайт медиагалерею и демонстрируйте фотографии и видео — это оживит ваш бизнес. Можно также добавить такие элементы, как иконки социальных сетей, кнопку для скачивания и иконку сердечка рядом с каждым элементом галереи, чтобы побудить посетителей сайта взаимодействовать с галереей и реагировать на понравившиеся изображения.
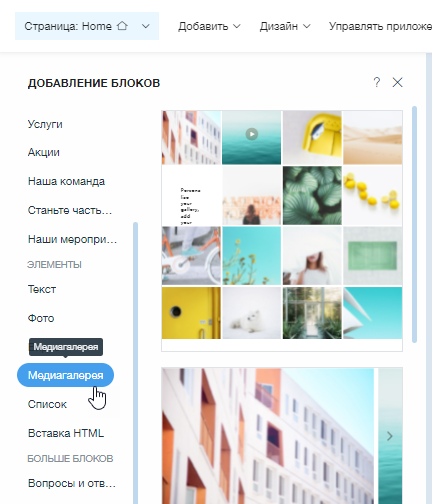
Шаг 1 | Добавьте галерею на сайт
Сначала добавьте галерею на сайт. После этого вы можете посмотреть, как добавить медиафайлы и настроить параметры.
Как это сделать?

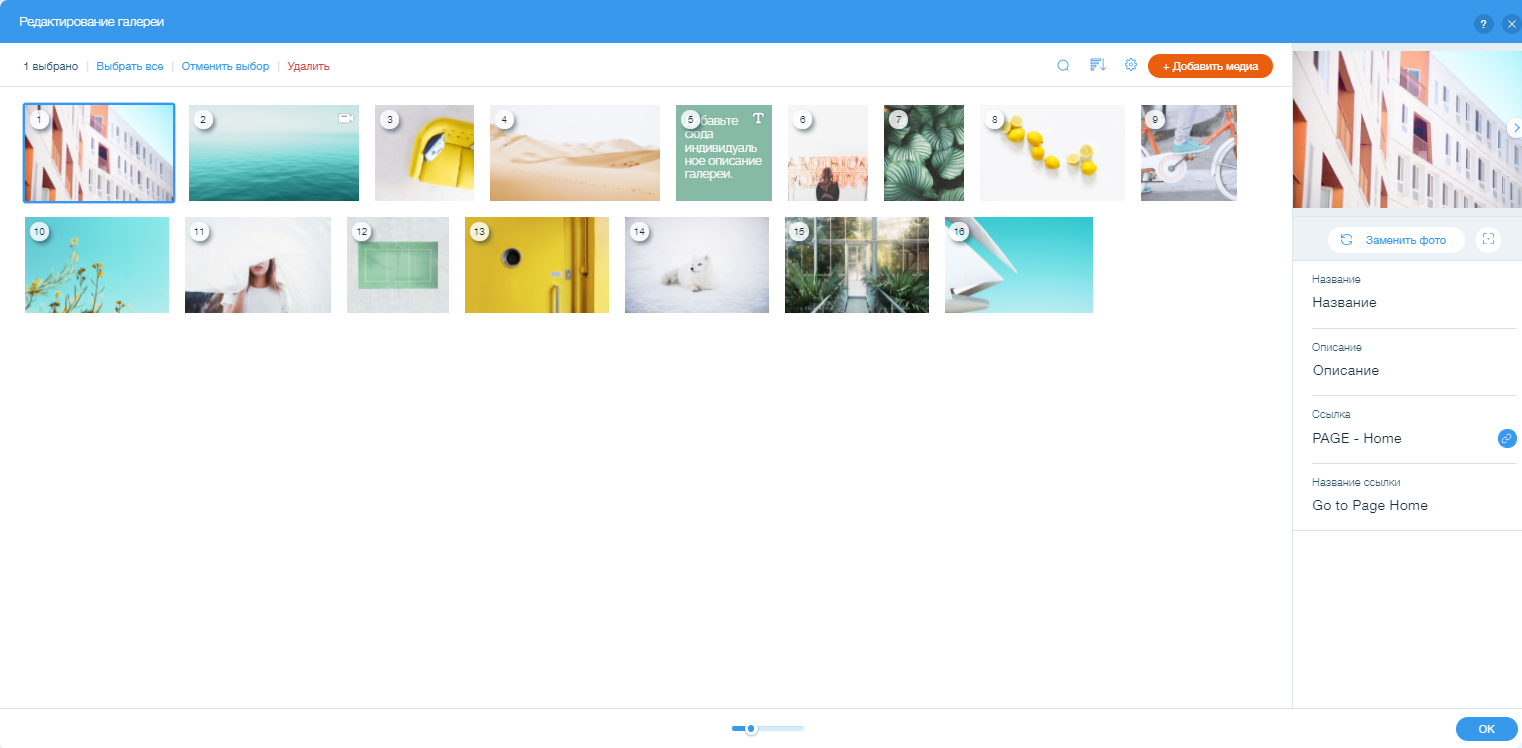
Шаг 2 | Добавьте медиа в галерею
После того, как вы выбрали исходный макет, начните добавлять в галерею изображения и видео. Загрузите собственные изображения или выберите стоковые изображения из галереи Медиа от Wix.
Как это сделать?

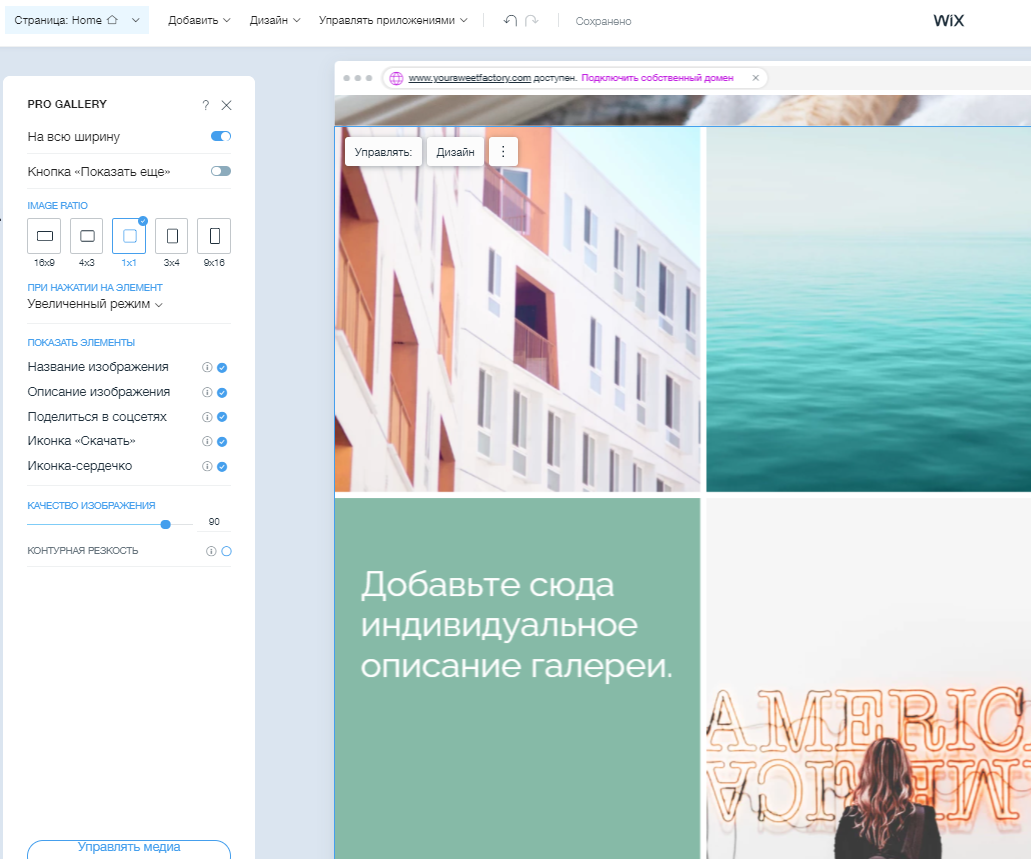
Шаг 3 | Настройте параметры галереи
Выберите ширину галереи и элементы отображения, а также что происходит, когда посетитель нажимает на изображение или прокручивает галерею.
Обратите внимание:
Некоторые настройки могут отличаться или быть недоступны в зависимости от выбранного макета галереи.
Как это сделать?

Совет:
Вы можете изменить макет галереи в любое время, не меняя порядок элементов и не начиная заново. В конструкторе ADI нажмите Дизайн рядом с галереей, чтобы просмотреть макеты блока. Нажмите Использовать, когда найдете подходящий дизайн.
Была ли статья полезна?
|