Специальные возможности: подготовка текста и графики
3 мин.
Посетителям с нарушениями зрения может быть трудно различить элементы на переднем плане сайта, если они сливаются с фоном страницы. Поэтому мы предлагаем проверить и настроить цветовой контраст на вашем сайте по мере необходимости.
Наши рекомендации
Чтобы повысить доступность сайта для посетителей с разным зрением, мы рекомендуем следующее:
- Изменение цвета текста и контраста фона на соотношение 4,5:1 для обычного текста и 3:1 для большого текста.
- Коэффициент контрастности не менее 3:1 для графических элементов и компонентов пользовательского интерфейса (таких как границы ввода формы, плейсхолдеры и т. д.).
- Уровень AAA требует более высокого коэффициента контрастности, не менее 7:1 для обычного текста и 4,5:1 для большого текста.
Полезно знать:
Большим текстом считается полужирный шрифт размером больше 14 (приблизительно 18 пикселей) и обычный шрифт размером 18 (приблизительно 24 пикселя).
Поиск цветовых кодов
Вы можете найти цветовые коды в любом конструкторе сайтов, который вы используете (в редакторе Studio или в редакторе Wix).
Редактор Studio
Редактор Wix
- Выберите соответствующий элемент (текст, фон полоски, контейнер и т. д.).
- Нажмите значок Открыть инспектор
 в правом верхнем углу редактора.
в правом верхнем углу редактора. - Перейдите во вкладку Дизайн
 .
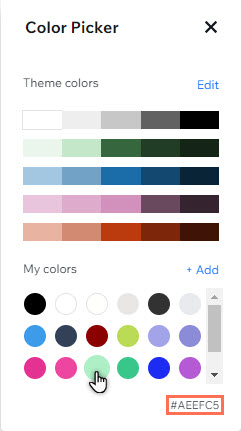
. - Нажмите на поле цвета, чтобы открыть палитру цветов.
- Наведите курсор на цвет, чтобы увидеть код.

Тестирование цветовых контрастов:
Существует множество сайтов и плагинов для браузеров, таких как Contrast Checker, которые проверяют цветовой контраст, сравнивая цвета переднего плана и фона (используя коды цветов). Для проверки цветового контраста текста на фоне фонового изображения мы рекомендуем использовать Color Contrast Analyzer, который позволяет вам выбрать цвет фона, а затем проверить его.
Настройка цветового контраста
Вы можете использовать Мастер спецвозможностей, чтобы найти и настроить низкий цветовой контраст на страницах сайта. Мастер спецвозможностей - это инструмент, который сканирует ваш сайт на наличие потенциальных проблем с доступностью и позволяет включать расширенные настройки, чтобы продолжать улучшать доступность вашего сайта.
Важная информация:
Мастер спецвозможностей доступен только в редакторе Wix. Проголосуйте за добавление мастера спецвозможностей в редактор Studio
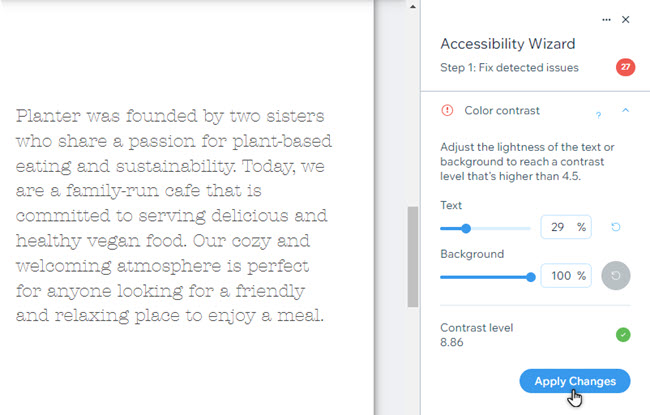
Чтобы настроить контраст:
- Выберите Настройка.
- Выберите Мастер спецвозможностей.
- Выберите Сканировать сайт.
- Выберите карточки под названием Контраст цвета.
- Используйте ползунок для настройки цвета текста и фона.
- Выберите Применить изменения.

У вас на сайте есть графики или данные?
Высококонтрастный цвет - отличный способ показать данные на сайте. Однако мы также рекомендуем использовать другие индикаторы (например, текстуры и шаблоны), чтобы различать информацию.
Следующий шаг:
Вернитесь к контрольному списку доступности, чтобы продолжить улучшать сайт для доступности.

