CMS (в прошлом Менеджер контента): Создание сайта с помощью динамических страниц
8 мин. чтения
CMS (система управления контентом) Wix позволяет вам создать коллекцию (базу данных) всего контента, который вы хотите отобразить на сайте. Затем, используя динамические страницы, вы можете автоматически отображать этот контент на более чем 100 разных страницах, каждая с одинаковым дизайном, но уникальным контентом.
Например, если вы хотите создать сайт с обзорами фильмов, вместо добавления страницы для каждого фильма вручную вы соберете все свои обзоры в коллекцию. Поскольку коллекция связана с динамической страницей, любой контент, который вы добавляете в коллекцию, автоматически отображается на динамических страницах.
Чтобы создать сайт с динамическими страницами, нужно добавить на сайт CMS, создать коллекцию и настроить динамические страницы. Это может занять некоторое время, но в будущем вы сэкономите массу времени, когда вам нужно будет добавить больше контента.
Шаг 1 | Добавьте CMS на сайт
CMS содержит все ваши коллекции. Добавьте динамическую страницу списка и динамическую страницу элемента для отображения элементов из коллекции.
Как это сделать?
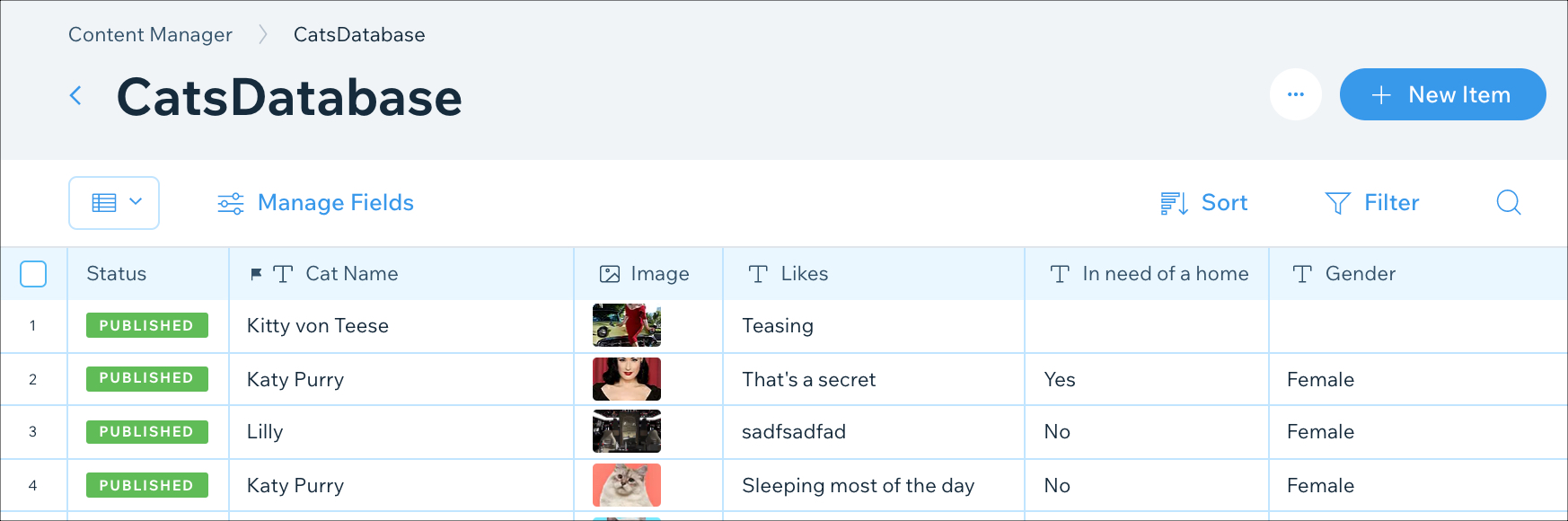
Шаг 2 | Добавьте свой контент в коллекцию
При использовании динамических страниц все, что вы хотите отобразить, сохраняется в вашей коллекции. Каждый раз, когда вы добавляете дополнительные элементы в свою коллекцию, они автоматически становятся доступными на динамических страницах.
Начните с создания базовой коллекции, состоящей всего из нескольких элементов, вы в любое время сможете вернуться, чтобы добавить больше.
Как это сделать?

Примечание
На недавно созданных сайтах дополнительная песочница по умолчанию отключена. На существующих сайтах есть возможность «отключить» дополнительную песочницу в разделе Дополнительные действия в разделе «Дополнительные действия». Если вы работаете в дополнительной коллекции Sandbox - контент, который вы добавляете в коллекцию, еще не опубликован. Подробнее о песочнице и опубликованных коллекциях.
Шаг 3 | Настройте динамические страницы элементов
Теперь, когда у вас есть некоторый контент в коллекции, вы можете приступить к настройке своих динамических страниц. Помните, вам нужно сделать это только один раз. Каждый раз, когда вы добавляете новый элемент в свою коллекцию, для него автоматически создается динамическая страница.
При настройке динамической страницы помните о том, какие типы контента есть у вас в коллекции и какие элементы вы можете использовать для отображения этого контента. Например, вам, скорее всего, понадобится текстовое поле, изображение и, возможно, даже кнопка.
Совет
Динамические страницы имеют некоторые элементы по умолчанию. Если они вам нравятся, менять их не нужно.
В нашем примере обзоров фильмов мы создадим динамическую страницу с текстовыми полями для заголовков и обзоров и с элементом изображения для изображения.
Как это сделать?

Шаг 4 | Настройте динамические страницы списка
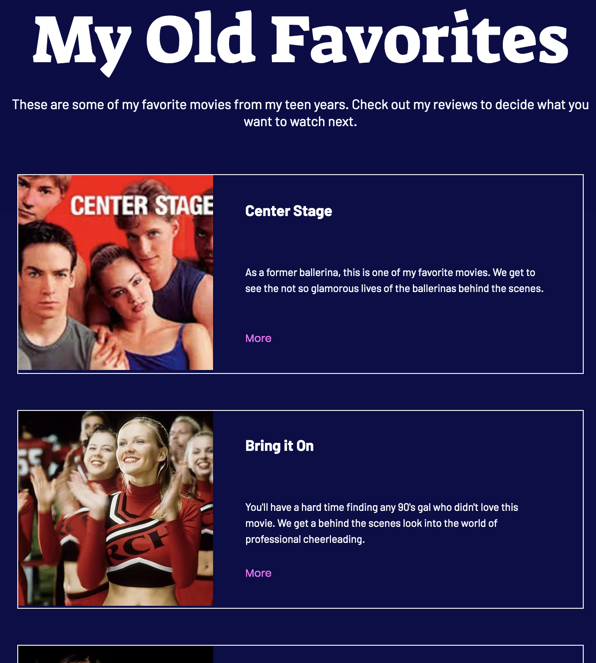
Страница категории похожа на перечень всех элементов коллекции. Посетители могут прокручивать этот перечень и выбирать, что они хотят увидеть. Страница перечня должна включать в себя такой элемент, который бы состоял из нескольких элементов, например, повторяющийся список, галерея или таблица (пока недоступно в Editor X), чтобы посетители могли видеть краткую информацию о каждом элементе, прежде чем они перейдут на главную страницу элемента.
По умолчанию на странице вашей категории есть повторяющийся список, который настроен и готов к использованию. Настройте его, добавив дополнительные элементы и подключив их к соответствующим полям. Или оставьте все как есть, если вам это нравится.
Как это сделать?

(Необязательно) Шаг 5 | Синхронизируйте песочницу и опубликованную коллекцию Live
Примечание
Следующий шаг актуален только в том случае, если вы включили песочницу.
Итак, вы готовы опубликовать свой сайт. До сих пор вы работали с опциональной песочницей, это означает, что контент еще не размещен на сайте. Возможно, вы захотите вернуться к своей коллекции и добавить еще несколько элементов. Когда будете готовы, синхронизируйте песочницу с Live.
Как это сделать?
Была ли статья полезна?
|
 в левой части редактора.
в левой части редактора. в верхней части Editor X.
в верхней части Editor X. рядом с вашей новой коллекцией.
рядом с вашей новой коллекцией.

 (или
(или  в Editor X).
в Editor X).

 в Editor X).
в Editor X).