Редактор Wix: Размещение элементов в хедере, футере и на странице
2 мин.
Страницы сайта разделены на 3 раздела, которые определяются границами сайта в редакторе: хедер, основную часть страницы и футер.
Хедер и футер видны на всех страницах, а это означает, что к элементам, которые вы размещаете внутри них, можно получить доступ с любой страницы сайта. Элементы в основной части страницы видны только на этой конкретной странице.
Прикрепление элементов к хедеру
Хедер является одной из первых вещей, которую видят посетители, когда заходят на сайт. Обычно он содержит такие элементы, как название вашей компании, меню сайта и логотип. Подробнее о хедере сайта
Мы рекомендуем сделать хедер понятным и изысканным, чтобы обеспечить посетителям сайта приятный опыт взаимодействия.
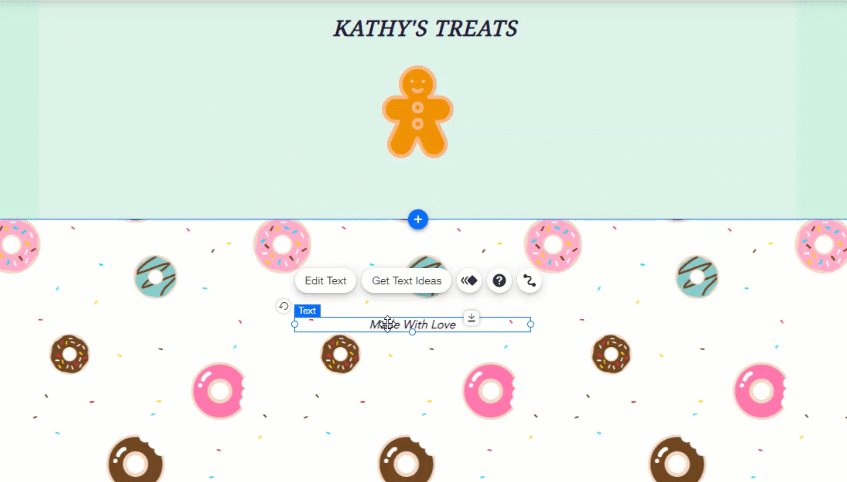
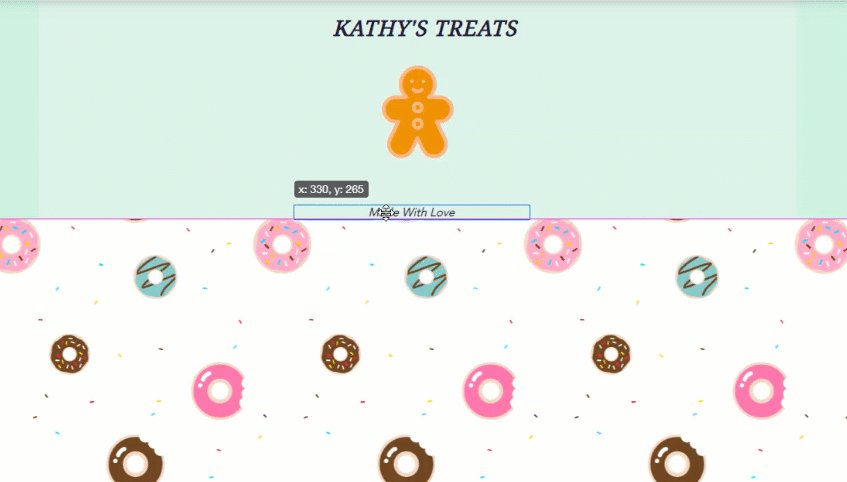
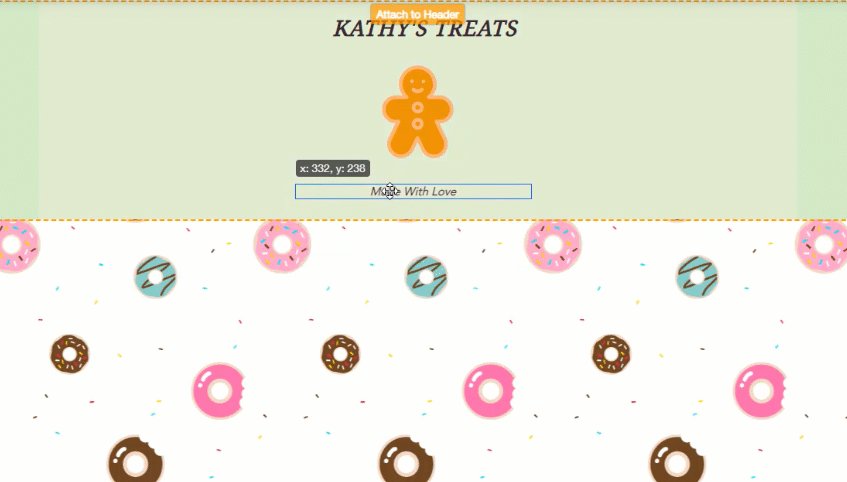
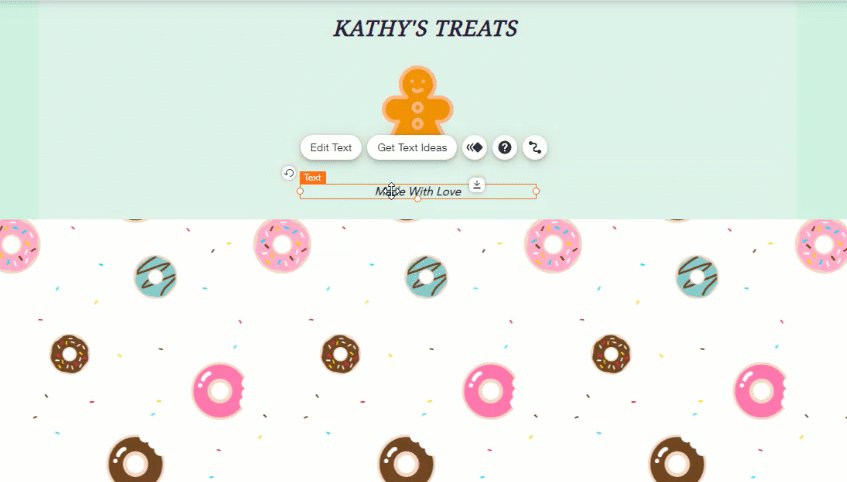
Чтобы прикрепить элемент к хедеру, перетащите его на хедер, пока не появится сообщение Прикрепить к хедеру.

Примечание:
Элементы должны быть меньше, чем хедер, чтобы поместиться на нем.
Размещение элементов в основной части страницы
Основная часть страницы содержит большинство элементов и контента сайта. Элементы будут отличаться от страницы к странице, в зависимости от того, о чем эта страница. Вы можете добавить на страницу любой контент, включая галереи, текст и формы.
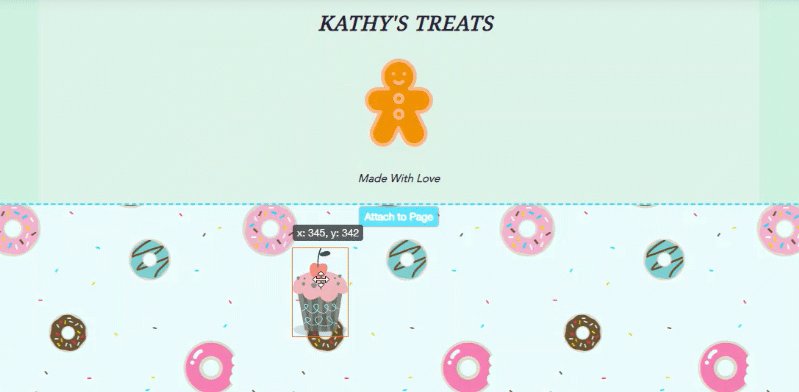
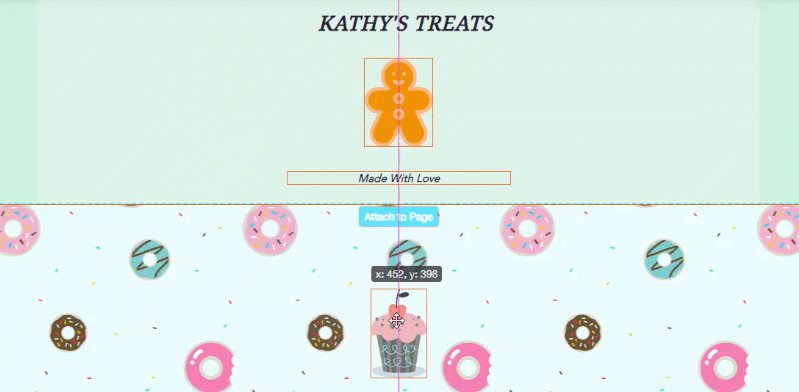
Чтобы прикрепить элемент к странице, перетащите его в выбранное место и отпустите, когда появится сообщение Прикрепить к странице.

Перемещение элементов в футер
Футер находится внизу сайта и отображается на всех страницах. Обычно он содержит контактную информацию и информацию об авторских правах. Подробнее о футере сайта
Мы рекомендуем не размещать важный контент в футере сайта, поскольку посетители могут его не увидеть.
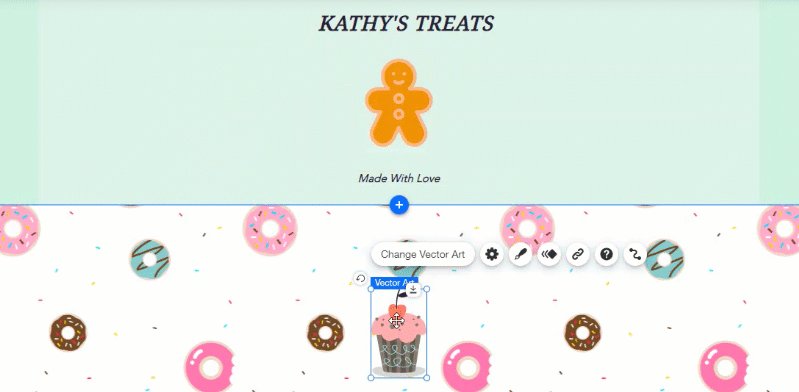
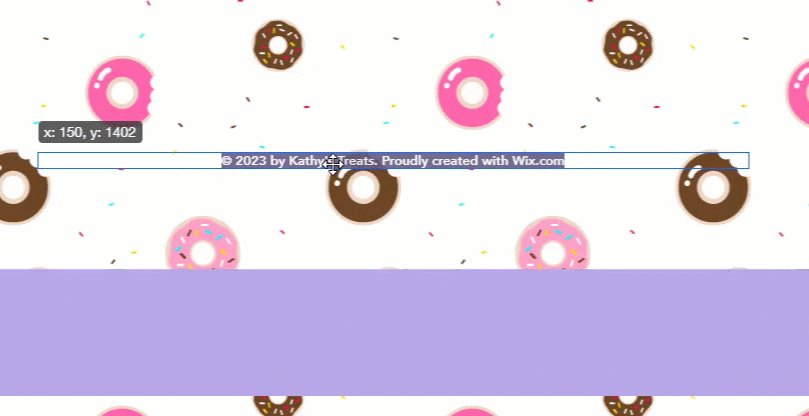
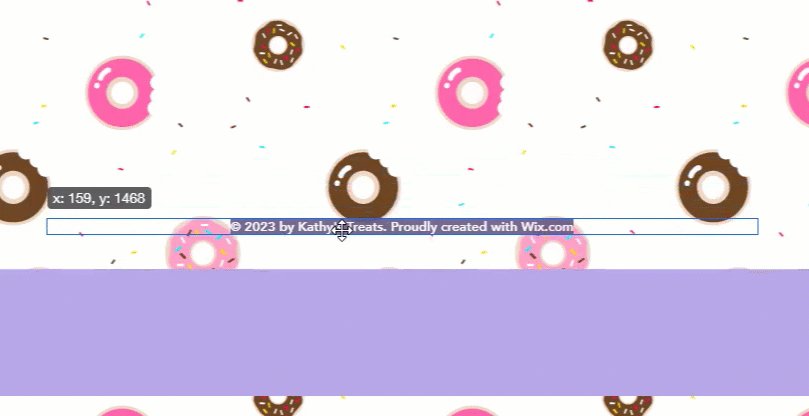
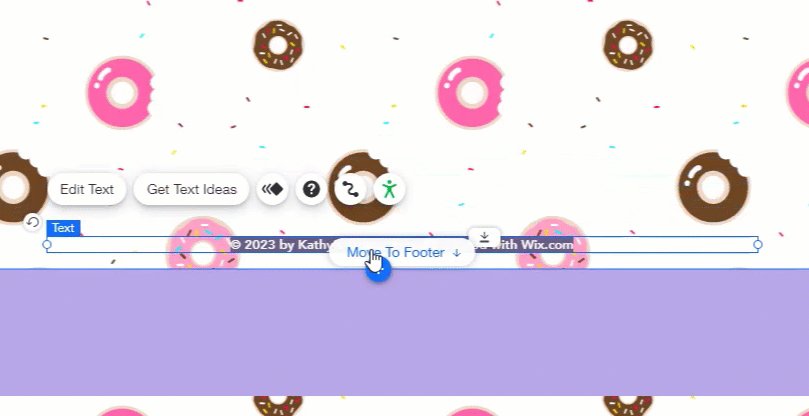
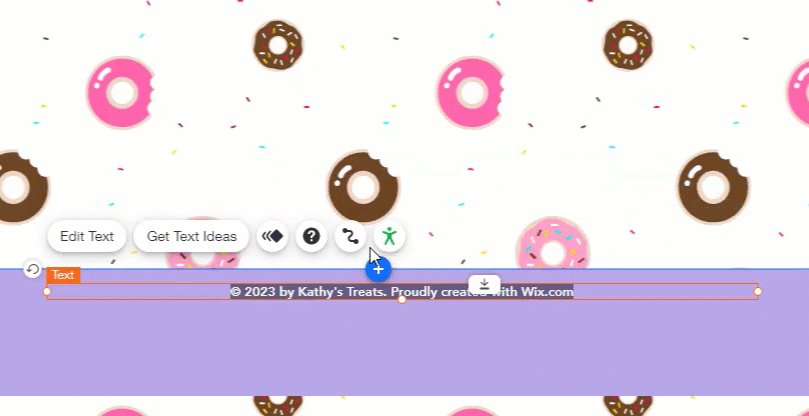
Чтобы переместить элемент в футер, перетащите его в нижнюю часть страницы (как можно ближе к футеру) и нажмите Переместить в футер.

Примечание:
Элементы должны быть меньше, чем футер, чтобы поместиться на нем.
Вопросы и ответы
Как удалить элемент из хедера или футера?
Можно ли размещать элементы за пределами границ сайта?

