Редактор Wix: Прикрепление элементов к экрану
4 мин.
Прикрепите элемент к экрану, чтобы он всегда был виден, даже когда посетители прокручивают страницу вниз. Вы можете выбрать точное положение элемента, установив расстояние от краев по горизонтали и вертикали.
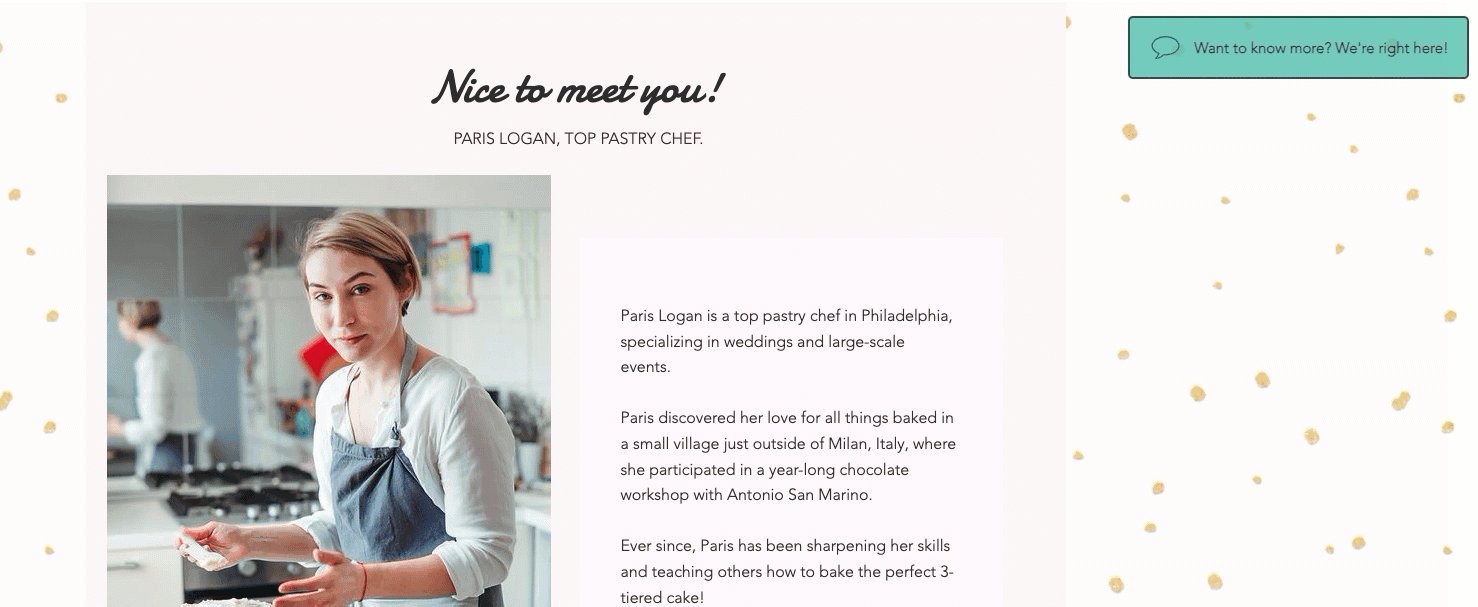
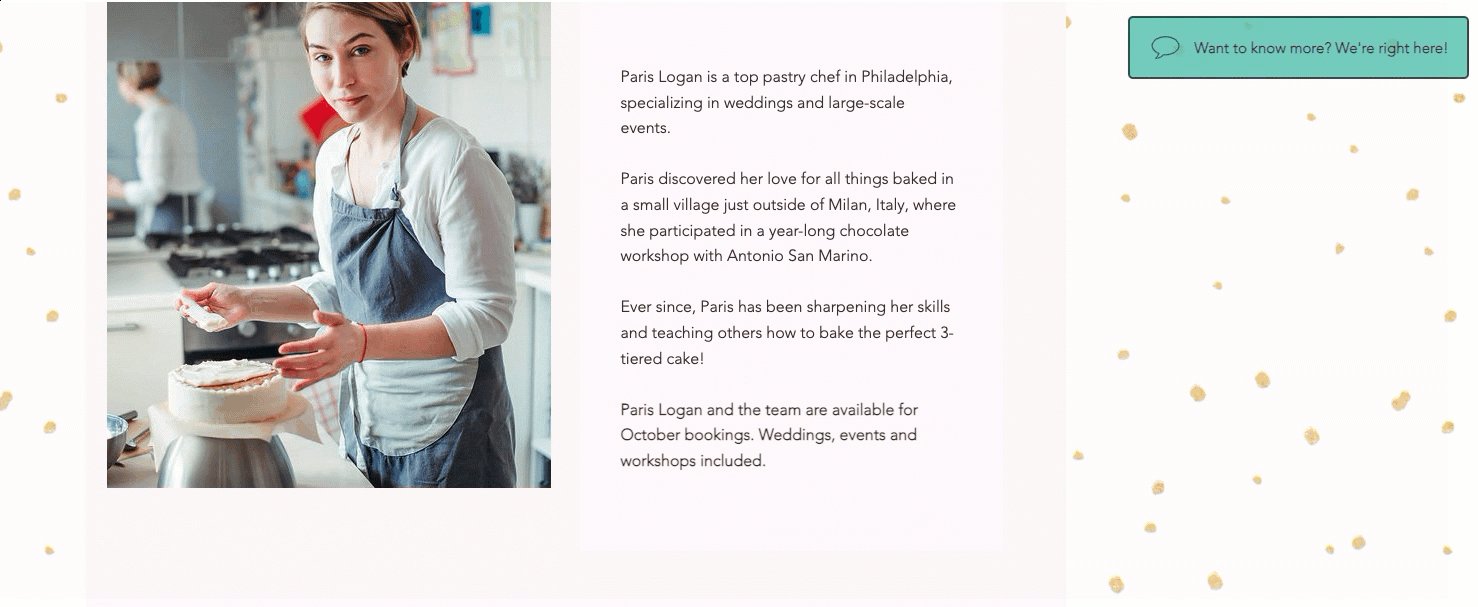
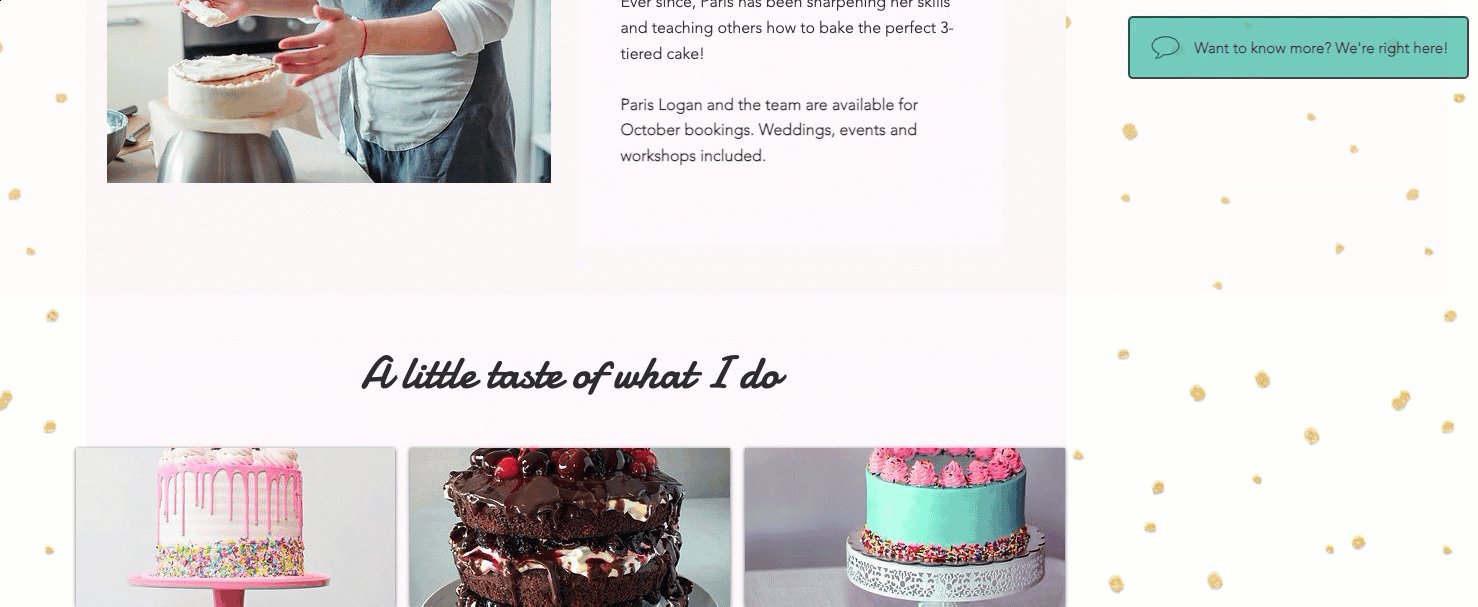
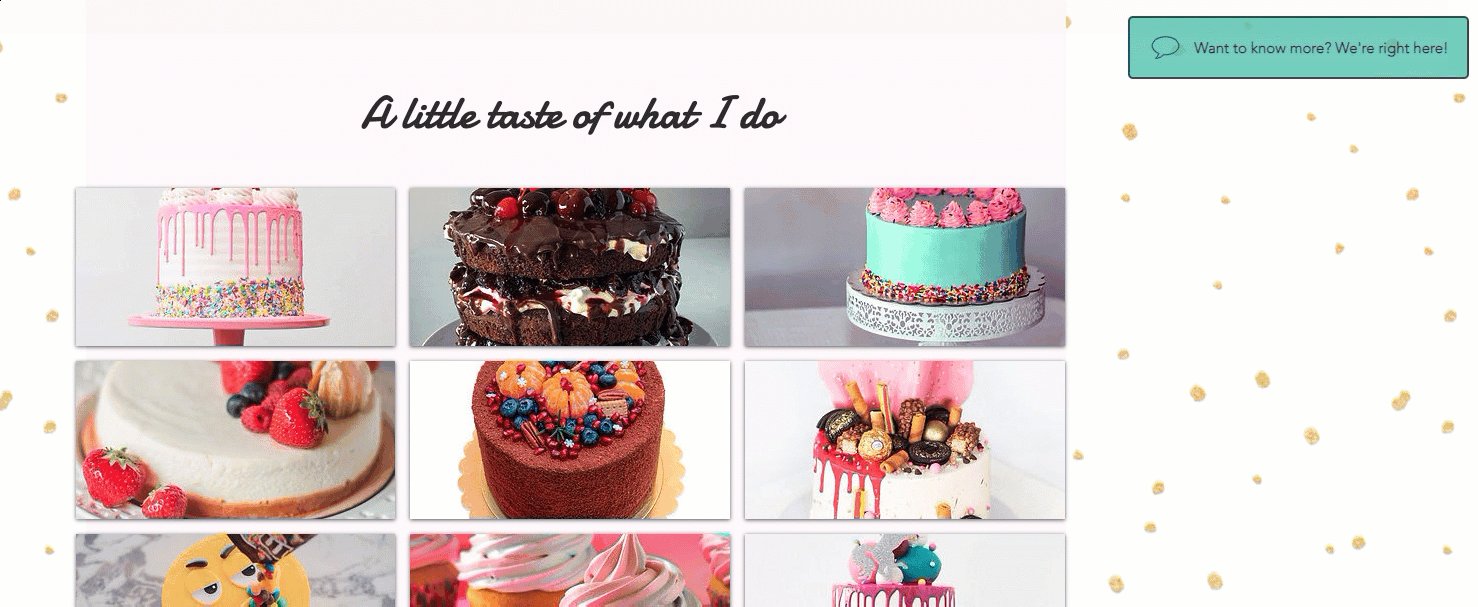
В приведенном ниже примере кнопка чата Wix прикреплена в правой части экрана, чтобы посетители могли нажать на нее, где бы они ни находились на странице:

Прикрепление элемента к экрану
Вы можете прикрепить в редакторе большую часть элементов. Эта функция особенно полезна для кнопок соцсетей, меню и контактных форм, чтобы они всегда были легко доступны.
Важно:
- Прикрепление больших элементов может блокировать большие области вашего сайта, что означает, что посетители не смогут увидеть контент.
- При прикреплении элементов с левой и правой сторон страницы они могут перекрывать контент при просмотре на меньшем экране.
Чтобы прикрепить элемент:
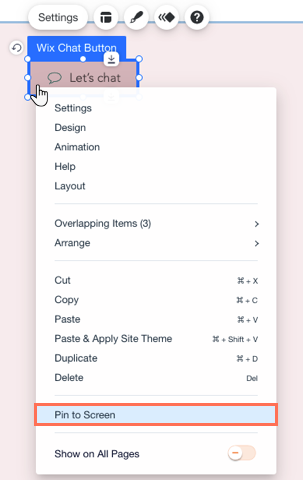
- Нажмите правой кнопкой на элемент в редакторе.
- Нажмите Прикрепить к экрану.
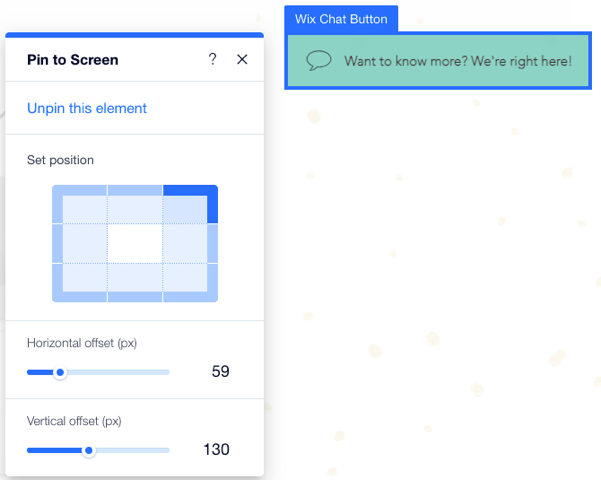
- Задайте положение элемента в рамках сетки в разделе Выберите положение.
- Перетащите ползунок Горизонтальное смещение, чтобы изменить положение элемента по горизонтали, или введите число в поле рядом с ползунком.
- Перетащите ползунок Вертикальное смещение, чтобы изменить положение элемента по вертикали, или введите число в поле рядом с ползунком.

Совет:
Нажмите предпросмотр сайта, чтобы проверить, как прикрепленный элемент выглядит на опубликованном сайте. Вы можете не заметить, что он блокирует контент, пока вы не прокрутите сайт в режиме предварительного просмотра.
Изменение настроек прикрепленного элемента
Контролируйте положение прикрепленного элемента, чтобы он был заметным, но не скрывал важный контент. После выбора области в сетке, представляющей сторону экрана, вы также можете настроить горизонтальное и вертикальное расстояние между элементом и этим углом.
Чтобы изменить настройки прикрепленного элемента:
- Нажмите на прикрепленный элемент.
- Нажмите значок Прикреплено к экрану
 .
. - Измените настройки прикрепленного элемента:
- Выберите положение: контролируйте положение элемента, выбрав область в сетке, представляющую сторону экрана.
Примечание: вы не можете выбрать центр, так как это перекроет основную область сайта. - Горизонтальное смещение: перетащите ползунок, чтобы переместить элемент по горизонтали, или введите число в поле рядом с ползунком.
- Вертикальное смещение: перетащите ползунок, чтобы переместить элемент по вертикали, или введите число в поле рядом с ползунком.
- Выберите положение: контролируйте положение элемента, выбрав область в сетке, представляющую сторону экрана.

Открепление элементов
Вы можете в любое время открепить элементы, которые вы ранее прикрепили к экрану.
Чтобы открепить элемент:
- Нажмите на прикрепленный элемент.
- Нажмите значок Прикреплено к экрану
 .
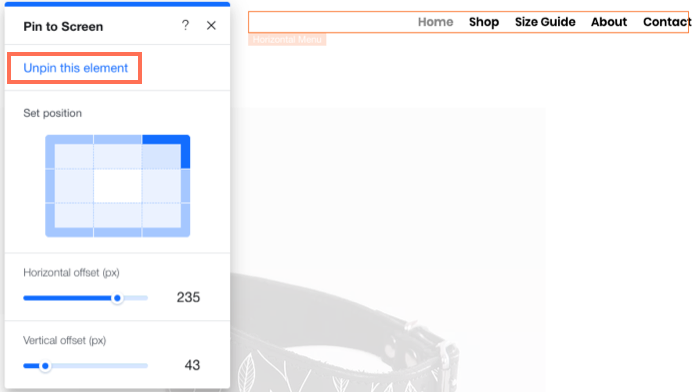
. - Нажмите Открепить элемент.

Часто задаваемые вопросы
Ниже приведены наиболее частые вопросы о прикреплении элементов к экрану. Нажмите на вопрос, чтобы прочитать ответ:
Можно ли прикрепить к экрану любой элемент?
Сколько элементов можно прикрепить к экрану?
Прикрепленный элемент закрывает другие важные элементы. Что делать?
Что происходит с прикрепленными элементами на мобильном сайте?


