Редактор Wix: настройка разделителей форм на мобильном сайте
3 мин.
Разделители фигур - это уникальные формы, которые вы добавляете, чтобы персонализировать переход от одной полоски или секции к другой. Разделители, которые вы добавляете в редакторе компьютерной версии, автоматически появляются на мобильном сайте, и вы можете настроить их по мере необходимости.
Содержание:
Как разделители фигур работают на мобильном сайте
Поскольку разделители форм являются элементом компьютерной версии сайта, две версии (мобильная и компьютерная) связаны между собой. Если вы не редактируете разделитель для мобильных устройств, изменения, внесенные на компьютере, автоматически применяются к вашему мобильному сайту.
После того, как вы настроите разделитель для мобильного сайта, изменения, которые вы вносите на компьютерной версии сайта, не будут влиять на мобильную версию. Однако при удалении разделителя в редакторе компьютерной версии он автоматически удаляется и с мобильного сайта.
Примечание:
Невозможно добавить разделители формы только для мобильных устройств.
Настройка разделителей для мобильного сайта
Вы можете настроить разделители, которые добавляете из редактора для мобильных устройств. Выберите новую форму и эффект, а также настройте цвет и размер, чтобы они соответствовали внешнему виду страницы.
Чтобы настроить разделители на мобильном сайте:
- Выберите секцию или полоску:
- (Для полоски) Нажмите на полоску в мобильном редакторе.
- (Для секции) Дважды нажмите на секцию в мобильном редакторе.
- Нажмите на значок Разделители фигур
.
- Выберите вкладку Сверху или Снизу (если у вас есть два разделителя в секции или полоске).
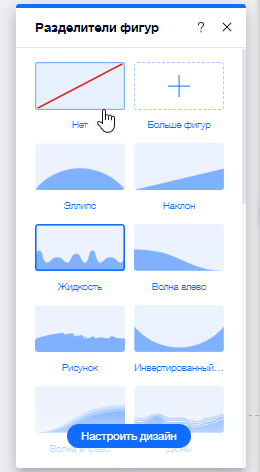
- Выберите, что вы хотите сделать с разделителем формы:
- Выберите новую форму разделителя: выберите новую форму разделителя.
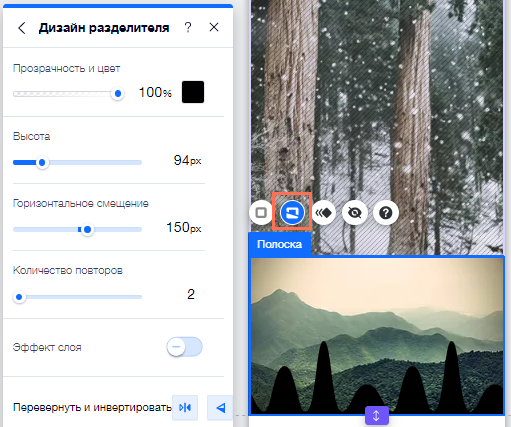
- Отрегулируйте разделитель: нажмите Настроить дизайн в нижней части панели, чтобы изменить разделитель с помощью параметров:
- Прозрачность и цвет: выберите любой цвет для разделителя и сделайте его более или менее заметным на полоске / секции.
- Высота: установите, насколько высоко или низко вы хотите, чтобы разделитель располагался на секции или полоске.
- Горизонтальное смещение: переместите разделитель формы влево или вправо.
- Эффект слоя: нажмите переключатель, чтобы добавить эффект проявления к разделителю, затем выберите направление в раскрывающемся списке:
- По центру: эффект виден по всему разделителю.
- Переход к верхнему краю: эффект ослабевает к верхней части разделителя.
- Переход к нижнему краю: эффект ослабевает к верхней части разделителя.
- Инверсия: инвертирует форму разделителя (по вертикали).
- Отразить: установите разделитель на противоположную сторону (по горизонтали) на полоске / секции.
- Количество повторов: установите, сколько раз узор повторяется на разделителе.
Примечание:
Доступные параметры зависят от выбранной вами формы.

Удаление разделителей фигур с мобильного сайта
Вы можете удалить разделитель формы из полосок и секций на мобильном сайте в любое время. Это не повлияет на компьютерную версию сайта.
Чтобы удалить разделитель формы с мобильного телефона:
- Выберите секцию или полоску:
- (Для полоски) Нажмите на полоску в мобильном редакторе.
- (Для секции) Дважды нажмите на секцию в мобильном редакторе.
- Нажмите на значок Разделители фигур
.
- Перейдите на вкладку Сверху или Снизу (если у вас есть два разделителя на полоске или секции).
- Выберите Нет на панели.