Редактор Wix: Настройка правильного отображения сайта в разных браузерах
3 мин.
Сайты Wix оптимизированы для правильного отображения в наиболее распространенных браузерах и на часто используемых устройствах.
Если вы заметили, что элементы на вашем сайте не выровнены должным образом в разных браузерах, это связано с тем, что разные браузеры и устройства используют разные механизмы рендеринга, что может вызывать незначительные вариации.
Например, если у вас есть изображение и текст, выровненные по одинаковой высоте, они могут выглядеть смещенными в разных браузерах.
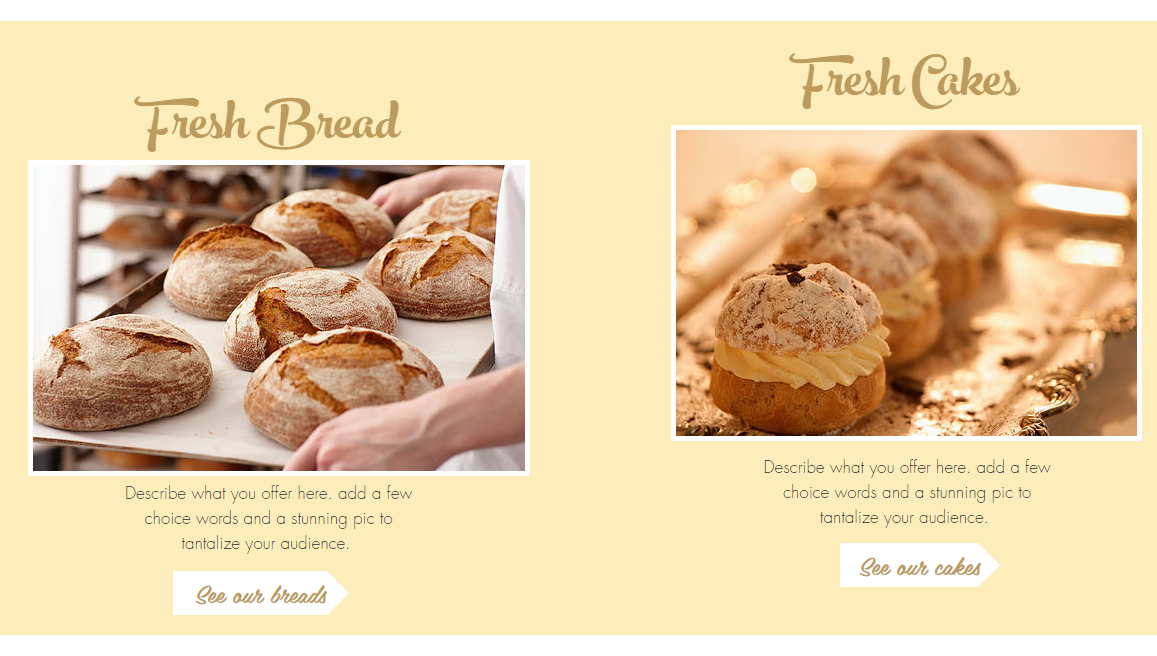
На этом изображении показаны проблемы с горизонтальным выравниванием:

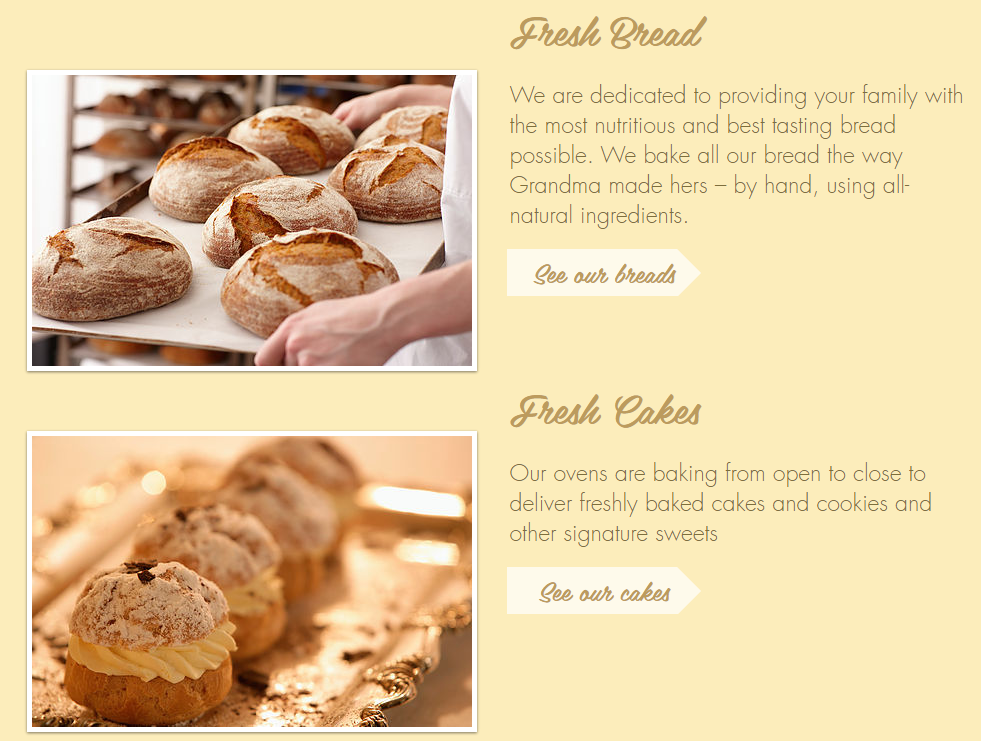
На этом изображении показаны проблемы с вертикальным выравниванием:

Советы по устранению проблем с выравниванием:
1. Используйте секции
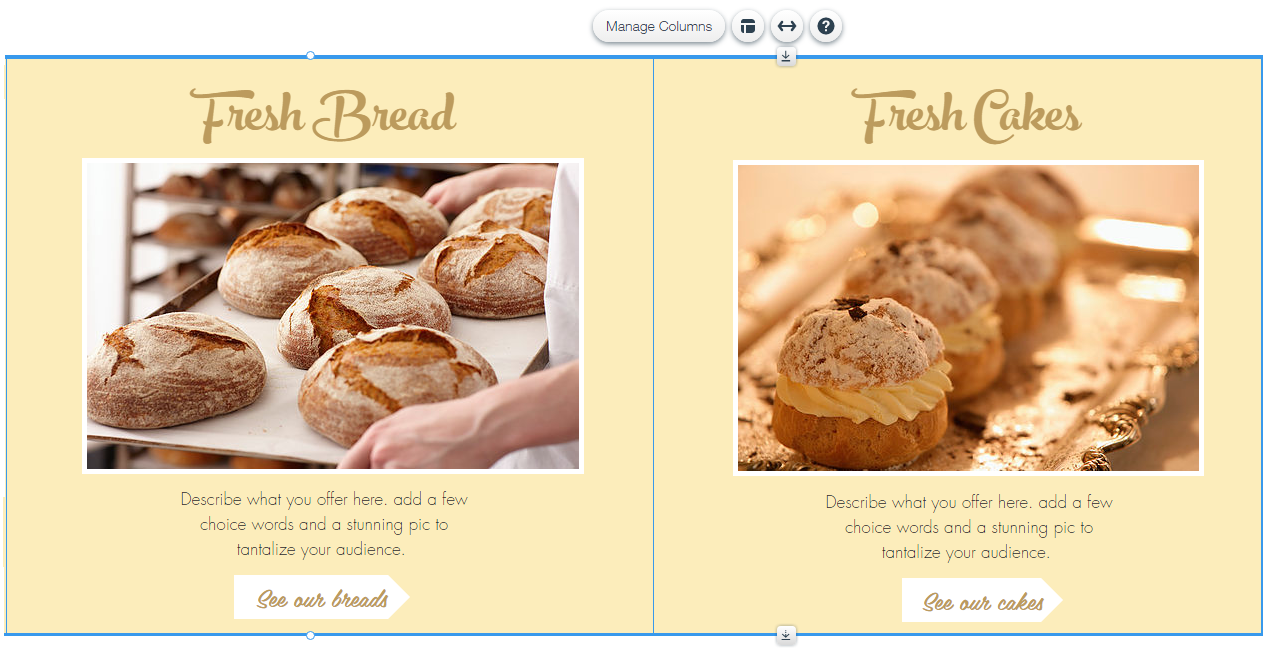
Добавьте полоски на сайт и разделите их на секции. Вы можете задать размер каждой секции и соответствующим образом расположить контент. Этот метод организует ваш контент по горизонтали и производит потрясающий эффект.

Обязательно удалите все боксы с контейнерами и вместо этого используйте границы сайта в секциях для выравнивания элементов.
Совет:
Это лучший вариант для проблем с выравниванием, поскольку секции являются адаптивным элементом и отлично смотрятся на экранах всех размеров.
2. Используйте репитеры
Репитеры — это список элементов, который организует ваш контент в красивые шаблоны с одинаковым дизайном и макетом, но разным содержимым. Вы можете настроить контент каждого элемента репитера отдельно, включая фон, изображения и текст.
3. Используйте боксы-контейнеры
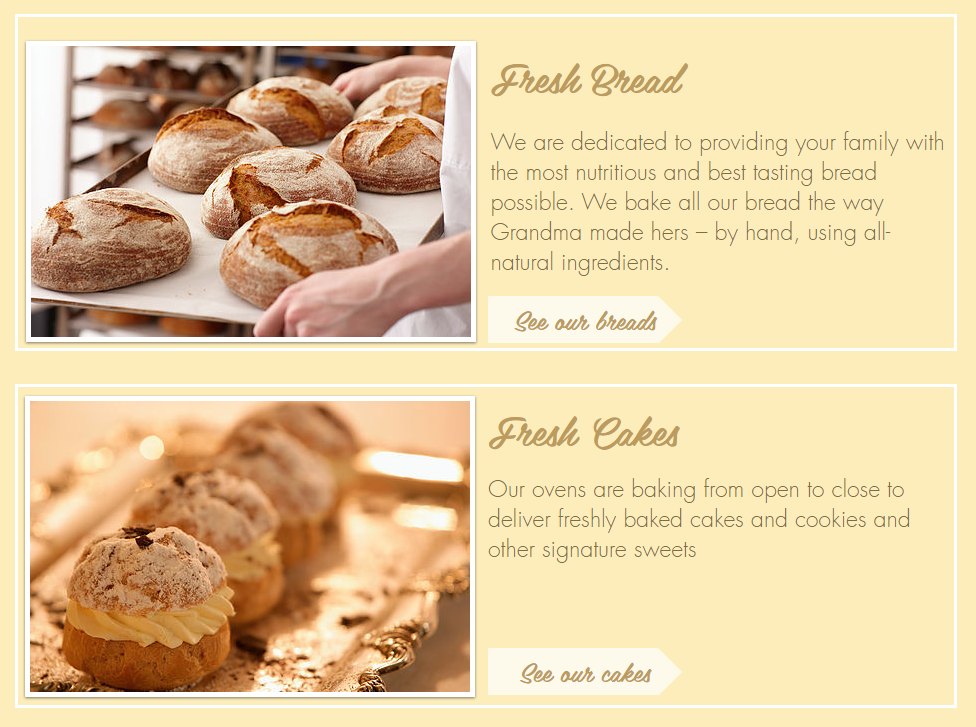
Добавьте контейнеры и прикрепите к ним элементы. Возможно, вам придется сначала переместить бокс за элемент. Мы также рекомендуем оставлять дополнительное место для текста внутри бокса, чтобы избежать проблем со шрифтом. После этого вы можете сделать боксы прозрачными или добавить границу:

Используйте этот метод, чтобы ваш контент был выровнен по вертикали.
Приведенные выше советы должны решить проблемы с выравниванием и значительно упростить обновление сайта в будущем.
Мы делаем все возможное, чтобы свести к минимуму влияние этих факторов, и при этом предоставляем вам гибкие возможности для создания полнофункционального сайта.
Ознакомьтесь с Wix Studio:
Представляем Wix Studio, идеальную платформу для агентств и фрилансеров. Это гибкое, комплексное решение включает возможности умного дизайна и гибкие инструменты разработчика, которые позволяют получать исключительные результаты для клиентов в любой отрасли.
Подробнее о Wix Studio:
- Ознакомьтесь с руководством о новом редакторе Studio.
- Пройдите курс основ Wix Studio, просмотрите видео и вебинары в Академии Wix Studio.
- Присоединяйтесь к форуму сообщества, чтобы задать и обсудить вопросы, связанные с Wix Studio.
- Просмотрите центр поддержки Wix Studio, где вы найдёте все необходимые инструкции.

