Редактор Wix: Настройка дизайна горизонтального меню
11 мин.
Настройте дизайн меню, измените цвета в соответствии со стилем вашего сайта, выберите новый размер и стиль шрифта и многое другое.
Вы можете настроить как меню, так и выпадающее меню, а также выбрать разный дизайн для 3 состояний пунктов меню; в покое, при наведении и текущая страница.
Важно:
- Эта статья относится только к горизонтальным меню в панели Добавить, а не к меню в стиле шаблона, которые вы также можете добавить на сайт.
- Варианты дизайна будут различаться в зависимости от выбранного вами пресета.
Настройка контейнера меню
Контейнер меню — это пространство вокруг пунктов меню.
Используйте такие параметры, как граница и заливка, чтобы настроить дизайн контейнера и создать привлекательное меню.
Чтобы настроить контейнер меню:
- Выберите меню в редакторе.
- Нажмите на значок Дизайн
.
- Нажмите кнопку Настроить дизайн.
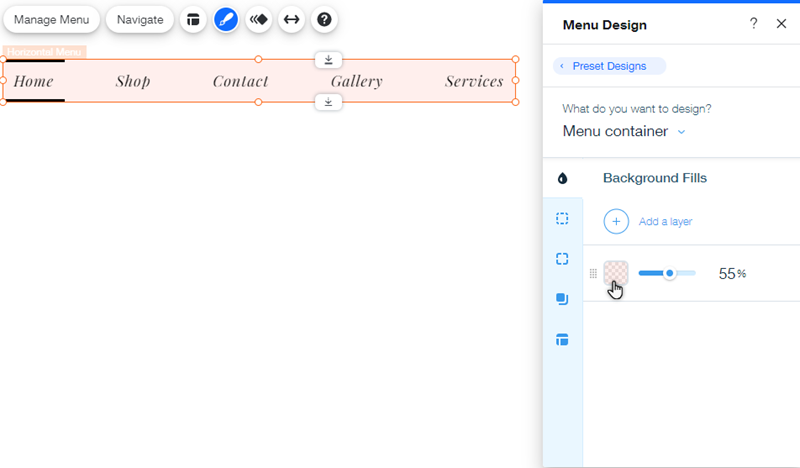
- В разделе Дизайн чего вы хотите настроить? нажмите Меню и используйте параметры для настройки контейнера.
- Заливка
:
- Нажмите на поле цвета, чтобы выбрать цвет для контейнера меню.
- Перетащите ползунок, чтобы настроить прозрачность.
- Граница
:
- Нажмите на поле цвета и выберите цвет границы.
- Нажмите на раскрывающееся меню и выберите стиль границы.
- Нажмите значок Замкнуть / Разомкнуть
, чтобы выбрать, будут ли все стороны одинаковыми или разных размеров.
- Введите количество пикселей в соответствующие поля, чтобы изменить размер границы.
- Уголки
:
- Нажмите значок Замкнуть / Разомкнуть
, чтобы выбрать, будут ли уголки одинаковыми или разными.
- Введите количество пикселей в поля, чтобы изменить радиус уголков.
- Нажмите значок Замкнуть / Разомкнуть
- Тени
:
- Нажмите Добавить тень, чтобы добавить тень к контейнеру.
- Перетащите ползунок, чтобы настроить прозрачность тени.
- Нажмите на поле, чтобы настроить тень:
- Нажмите на поле цвета, чтобы выбрать цвет тени.
- Выберите тип тени: внешний или внутренний.
- Введите угол падения тени.
- Перетащите ползунок, чтобы увеличить или уменьшить расстояние между контейнером и тенью.
- Используйте ползунок, чтобы настроить размытие тени.
- Перетащите ползунок, чтобы увеличить или уменьшить размер тени.
- Макет
:
- Нажмите значок Замкнуть / Разомкнуть
, чтобы выбрать, будут ли отступы одинаковых или разных размеров.
- Введите количество пикселей, чтобы изменить размер отступов.
- Нажмите значок Замкнуть / Разомкнуть
- Заливка

Настройка пунктов меню
Вы можете настроить, как будут отображаться пункты меню сайта.
Настройте дизайн пунктов меню таким образом, чтобы он привлекал внимание и побуждал посетителей исследовать ваш сайт.
Чтобы настроить пункты меню:
- Выберите меню в редакторе.
- Нажмите на значок Дизайн
.
- Нажмите кнопку Настроить дизайн.
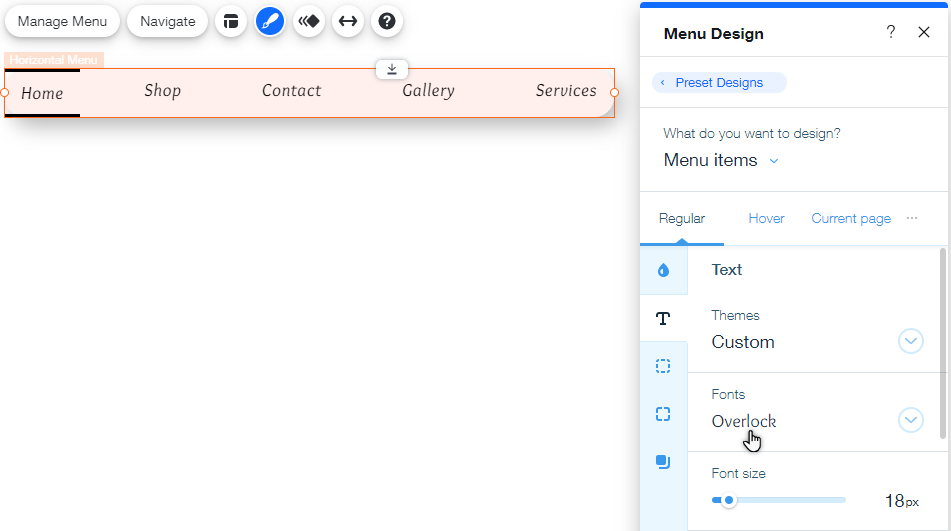
- В разделе Дизайн чего вы хотите настроить? выберите Пункты.
- Выберите, для какого состояния настраивать дизайн пунктов: в покое, при наведении или для текущей страницы, и используйте соответствующие вкладки.
- Заливка
:
- Цвет: нажмите на поле цвета и выберите цвет для пунктов.
- Прозрачность: перетащите ползунок, чтобы настроить прозрачность.
- Текст
:
- Стили: выберите стиль текста из раскрывающегося меню.
- Шрифты: выберите шрифт из раскрывающегося меню.
- Размер шрифта: перетащите ползунок, чтобы увеличить или уменьшить размер текста.
- Форматирование: используйте доступные параметры для форматирования текста, такие как полужирный, курсив и подчеркивание. Вы также можете выбрать цвет для текста, контура и выделения.
- Межбуквенный интервал: перетащите ползунок, чтобы увеличить или уменьшить расстояние между символами текста.
- Тени: добавьте и настройте тень для текста пункта.
- Границы
:
- Заблокировать: нажмите Заблокировать / Разблокировать
, чтобы выбрать, будут ли все стороны одинаковыми или разных размеров.
- Размер: введите количество пикселей, чтобы изменить размер границы.
- Заблокировать: нажмите Заблокировать / Разблокировать
- Уголки
:
- Блокировка: нажмите Замкнуть / Разомкнуть
, чтобы выбрать, будут ли уголки одинаковыми или разных размеров.
- Размер: введите количество пикселей, чтобы изменить радиус уголков.
- Блокировка: нажмите Замкнуть / Разомкнуть
- Тени
:
- Добавить тень: нажмите Добавить тень.
- Прозрачность: перетащите ползунок, чтобы настроить прозрачность тени.
- Настроить: нажмите на поле, чтобы настроить тень со следующими параметрами:
- Нажмите на поле цвета, чтобы выбрать цвет тени.
- Выберите тип тени: внешний или внутренний.
- Введите угол падения тени.
- Перетащите ползунок, чтобы увеличить или уменьшить расстояние между контейнером и тенью.
- Используйте ползунок, чтобы настроить размытие тени.
- Перетащите ползунок, чтобы увеличить или уменьшить размер тени.
- Заливка

Настройка контейнера выпадающего меню
Настройте контейнер выпадающего меню, чтобы отображать элементы в уникальном стиле.
Вы можете оставить такой же дизайн, как в главном меню, или создать что-то совершенно иное и особенное, чтобы заинтересовать посетителей сайта.
Чтобы настроить контейнер выпадающего списка:
- Выберите меню в редакторе.
- Нажмите на значок Дизайн
.
- Нажмите кнопку Настроить дизайн.
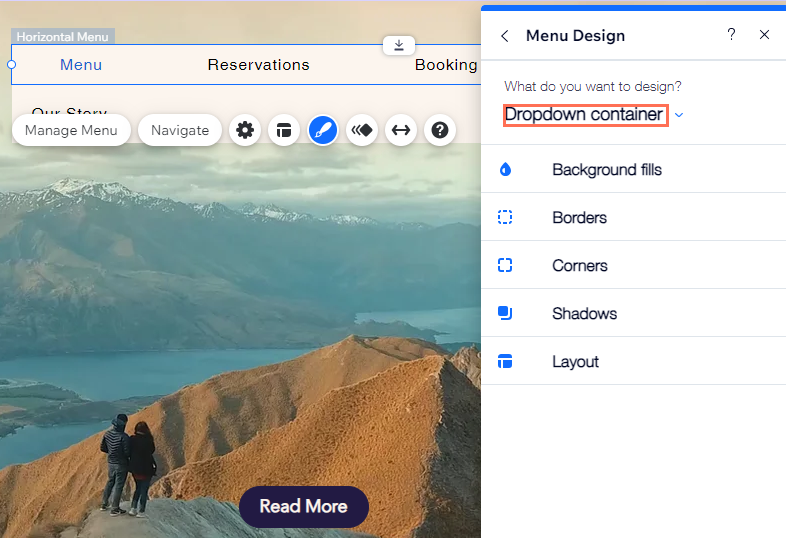
- В разделе Дизайн чего вы хотите настроить? выберите контейнер выпадающего меню. и используйте эти параметры для настройки дизайна.
- Заливка
:
- Нажмите на поле цвета, чтобы выбрать цвет для контейнера меню.
- Перетащите ползунок, чтобы настроить прозрачность.
- Границы
:
- Нажмите на поле цвета и выберите цвет границы.
- Нажмите на раскрывающееся меню и выберите стиль границы.
- Нажмите значок Замкнуть / Разомкнуть
, чтобы выбрать, будут ли все стороны одинаковыми или разных размеров.
- Введите количество пикселей в соответствующие поля, чтобы изменить размер границы.
- Уголки
:
- Нажмите значок Замкнуть / Разомкнуть
, чтобы выбрать, будут ли уголки одинаковыми или разными.
- Введите количество пикселей в поля, чтобы изменить радиус уголков.
- Нажмите значок Замкнуть / Разомкнуть
- Тени
:
- Нажмите Добавить тень, чтобы добавить тень к контейнеру.
- Перетащите ползунок, чтобы настроить прозрачность тени.
- Нажмите на поле, чтобы настроить тень:
- Нажмите на поле цвета, чтобы выбрать цвет тени.
- Выберите тип тени: внешний или внутренний.
- Введите угол падения тени.
- Перетащите ползунок, чтобы увеличить или уменьшить расстояние между контейнером и тенью.
- Используйте ползунок, чтобы настроить размытие тени.
- Перетащите ползунок, чтобы увеличить или уменьшить размер тени.
- Макет
:
- Нажмите значок Замкнуть / Разомкнуть
, чтобы выбрать, будут ли отступы одинаковых или разных размеров.
- Введите количество пикселей, чтобы изменить размер отступов.
- Нажмите значок Замкнуть / Разомкнуть
- Заливка

Настройка пунктов выпадающего меню
После добавления элементов выпадающего списка измените их дизайн с помощью доступных параметров. Вы можете изменить настройки текста, добавить тень и многое другое, чтобы пункты соответствовали стилю вашего сайта.
Примечание
Параметры настройки доступны только после добавления элементов в выпадающий список.
Чтобы настроить пункты раскрывающегося меню:
- Выберите меню в редакторе.
- Нажмите значок Дизайн
.
- Нажмите кнопку Настроить дизайн.
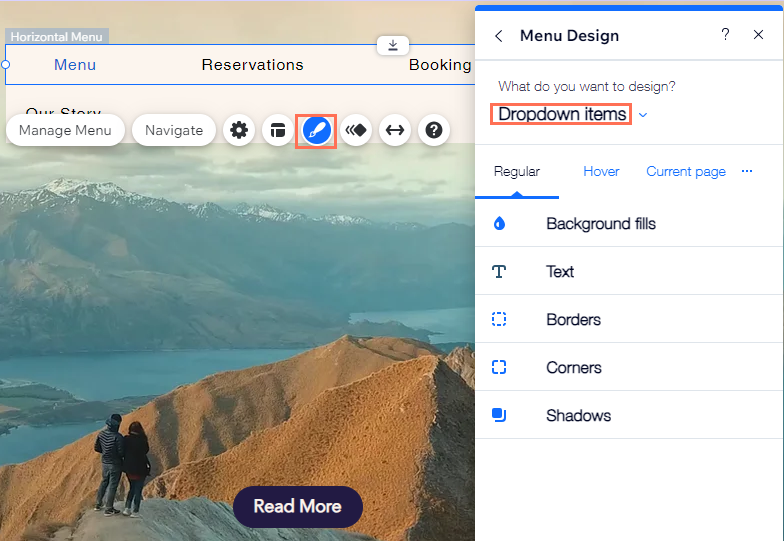
- Выберите Пункты выпадающего меню в разделе Дизайн чего вы хотите настроить?
- Выберите, для какого состояния настраивать дизайн пунктов: в покое, при наведении или для текущей страницы, и используйте соответствующие вкладки.
- Заливка
:
- Цвет: нажмите на поле цвета и выберите цвет для пунктов.
- Прозрачность: перетащите ползунок, чтобы настроить прозрачность.
- Текст
:
- Стили: выберите стиль текста из раскрывающегося меню.
- Шрифты: выберите шрифт из раскрывающегося меню.
- Размер шрифта: перетащите ползунок, чтобы увеличить или уменьшить размер текста.
- Форматирование: используйте доступные параметры для форматирования текста, такие как полужирный, курсив и подчеркивание. Вы также можете выбрать цвет для текста, контура и выделения.
- Межбуквенный интервал: перетащите ползунок, чтобы увеличить или уменьшить расстояние между символами текста.
- Тени: добавьте и настройте тень для текста пункта.
- Границы
:
- Заблокировать: нажмите Заблокировать / Разблокировать
, чтобы выбрать, будут ли все стороны одинаковыми или разных размеров.
- Размер: введите количество пикселей, чтобы изменить размер границы.
- Заблокировать: нажмите Заблокировать / Разблокировать
- Уголки
:
- Блокировка: нажмите Замкнуть / Разомкнуть
, чтобы выбрать, будут ли уголки одинаковыми или разных размеров.
- Размер: введите количество пикселей, чтобы изменить радиус уголков.
- Блокировка: нажмите Замкнуть / Разомкнуть
- Тени
:
- Добавить тень: нажмите Добавить тень.
- Прозрачность: перетащите ползунок, чтобы настроить прозрачность тени.
- Настроить: нажмите на поле, чтобы настроить тень со следующими параметрами:
- Нажмите на поле цвета, чтобы выбрать цвет тени.
- Выберите тип тени: внешний или внутренний.
- Введите угол падения тени.
- Перетащите ползунок, чтобы увеличить или уменьшить расстояние между контейнером и тенью.
- Используйте ползунок, чтобы настроить размытие тени.
- Перетащите ползунок, чтобы увеличить или уменьшить размер тени.
- Заливка