Редактор Wix: Как использовать панель Слои?
4 мин.
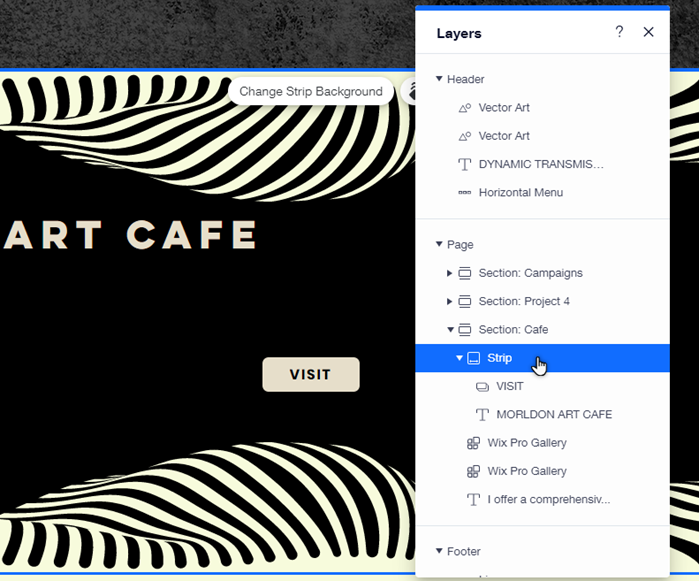
На панели «Слои» четко перечислены все элементы на странице. В зависимости от макета страницы, панель разделена на хедер, главную страницу и футер, поэтому вы можете просматривать и выбирать элементы для их настройки по мере необходимости.
Использование панели Слои
Используйте панель «Слои» для выбора элементов на сайте и управления ими. Это отличный способ расположить элементы, а также изменить их порядок в соответствии со структурой и выравниванием сайта.
Чтобы использовать панель Слои:
- Перейдите в редактор.
- Нажмите значок Слои
 в левом нижнем углу редактора.
в левом нижнем углу редактора. - Нажмите хедер, страницу или футер, чтобы просмотреть элементы в этой области.
- Найдите соответствующий элемент в списке и нажмите на него.
- Выберите, что вы хотите сделать с элементом:
- Переместить элемент вперед / назад:
- Вперед: нажмите Ctrl + ↑ на клавиатуре, чтобы переместить элемент вперед. (Ctrl + Shift + ↑, если вы хотите вывести его на передний план)
- Назад: выберите Ctrl + ↓ на клавиатуре, чтобы переместить элемент назад (Ctrl + Shift + ↓, если вы хотите отправить его на задний план)
- Центрировать элемент: если вы переместили элемент за пределы вьюпорта редактора, он не будет отображаться на опубликованном сайте и может вызвать проблемы с прокруткой. Переместите элемент в центр экрана, чтобы перемещать его и управлять им по мере необходимости.
- Выберите соответствующий элемент в панели.
- Наведите курсор на значок информации.
- Нажмите Центрировать элемент.
- Настройка элемента: нажмите на элемент в редакторе и используйте доступные параметры для настройки контента, макета и дизайна.
- Изменение порядка элементов: нажмите и перетащите элементы на панели, чтобы изменить их порядок. Это полезный способ убедиться, что порядок на панели соответствует визуальному порядку на вашем сайте.
- Переместить элемент вперед / назад:

Работа с элементами в режиме разработчика
С панелью «Слои» в режиме разработчика, у вас есть еще больше возможностей при редактировании сайта, поэтому вы можете сосредоточиться на соответствующих элементах. Временно скройте элемент в редакторе или сфокусируйтесь на отдельном элементе, скрыв другой контент на странице.
Интересный факт
В панели Слои элементы перечислены на основе их ID (идентификаторов), которые вы назначаете в панели Свойства. Сгруппированные элементы отображаются под собственным ID группы.
Для работы с панелью Слои в режиме разработчика:
- Перейдите в редактор.
- Нажмите Инструменты
 на верхней панели.
на верхней панели. - Выберите Слои.
- Нажмите хедер, страницу или футер, чтобы просмотреть элементы в этой области.
- Найдите соответствующий элемент в списке и нажмите на него.
- Выберите, что вы хотите сделать с элементом:
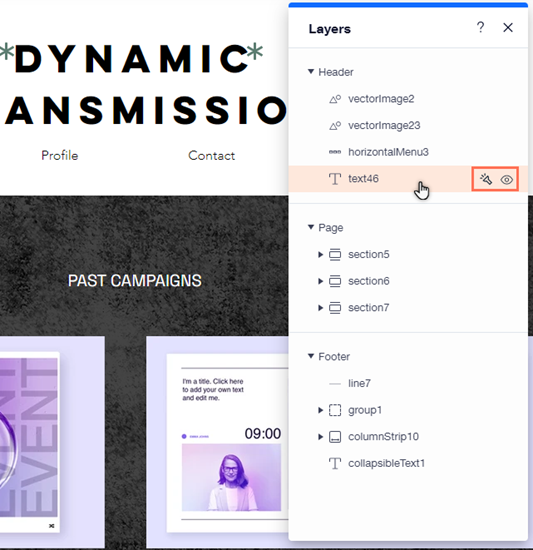
- Временно скрыть элемент: наведите курсор на элемент на панели «Слои» и нажмите значок Скрыть в редакторе
 . Вы можете нажать на значок еще раз, чтобы отобразить элемент при необходимости.
. Вы можете нажать на значок еще раз, чтобы отобразить элемент при необходимости. - Установите "подсветку" элемента: нажмите значок Включить
рядом с элементом, на котором вы хотите сосредоточиться, чтобы скрыть все другие элементы на странице. Вы можете отключить подсветку, снова нажав на значок.
- Временно скрыть элемент: наведите курсор на элемент на панели «Слои» и нажмите значок Скрыть в редакторе

Что дальше?
- Когда вы выбираете элемент на панели «Слои», он также выбирается на панели Свойства. Это позволяет вам работать со свойствами элемента, размещенного за другими элементами, без необходимости перемещать элементы.
- Посетите сайт Velo by Wix (на англ. языке), чтобы получить больше информации.
Часто задаваемые вопросы
Нажимайте на вопросы ниже, чтобы узнать больше.
Сколько элементов я могу выбрать на панели за один раз?
Как я могу найти элементы, которые прикреплены к секции / контейнерам или находятся в группе?
Влияет ли скрытие элементов / использование функции подсветки в режиме разработчика на мой действующий сайт?

