Редактор Wix: Выравнивание, распределение и подгонка по размерам нескольких элементов
5 мин.
Вы можете выбрать несколько элементов, затем равномерно выровнять, распределить и настроить их. Эти функции обеспечивают точное позиционирование всех выбранных элементов, упрощая процесс по сравнению с ручным позиционированием.
Есть 2 способа настроить сразу несколько элементов: из панели «Макеты» или с помощью панели инструментов редактора.
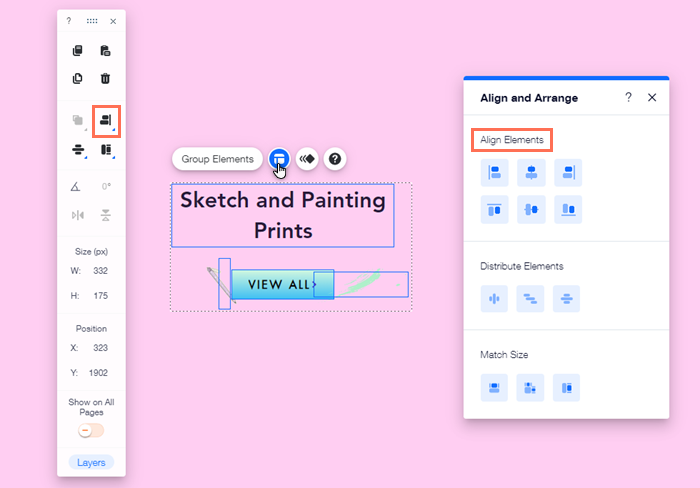
Выравнивание элементов
Выровняйте элементы, чтобы сайт выглядел аккуратным и хорошо структурированным. Эта функция гарантирует, что все выбранные элементы будут точно выровнены, без необходимости вручную выравнивать каждый по отдельности.
Чтобы выровнять несколько элементов:
- Перейдите в редактор.
- Выберите несколько нужных элементов.
- Нажмите значок Макет
или значок Выравнивание
в панели инструментов редактора.
- Выберите вариант:
- По левому краю
: элементы выравниваются по левому краю бокса выбранных элементов.
- По центру
: элементы выравниваются по центру бокса выбранных элементов по вертикальной оси.
- По правому краю
: элементы выравниваются по правому краю бокса выбранных элементов.
- По верху
: элементы выравниваются по верхнему краю бокса выбранных элементов.
- По середине
: элементы выравниваются по середине бокса выбранных элементов по горизонтальной оси.
- По низу
: элементы выравниваются по нижнему краю бокса выбранных элементов.
- По левому краю

Совет:
Вы также можете позиционировать элементы с помощью панели инструментов редактора или перетаскивать элемент пока элементы не будут выровнены равномерно (по вертикали или горизонтали).
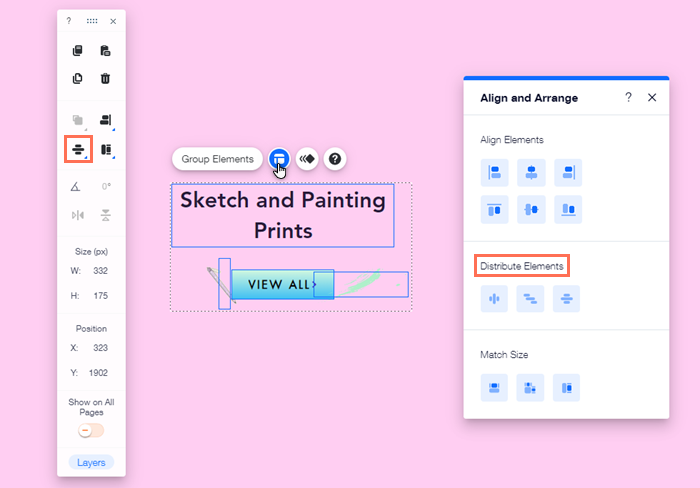
Распределение элементов
Равномерное распределение элементов по осям помогает сохранять достаточный объем свободного пространства на странице и избежать перегруженности.
Чтобы распределить несколько элементов:
- Перейдите в редактор.
- Выберите несколько нужных элементов.
- Нажмите значок Макет
или значок Распределить
в панели инструментов редактора.
- Выберите вариант:
- По горизонтали
: элементы равномерно распределены по горизонтали. Они расположены на одинаковой горизонтальной оси.
- Распределить
: элементы равномерно распределены по горизонтали и вертикали. Они расположены на одинаковом расстоянии друг от друга по горизонтали и вертикали.
- По вертикали
: элементы равномерно распределены по вертикали. Они расположены на одинаковом расстоянии друг от друга по вертикальной оси.
- По горизонтали

Примечание:
Чтобы использовать функцию распределения, необходимо выбрать хотя бы 3 элемента.
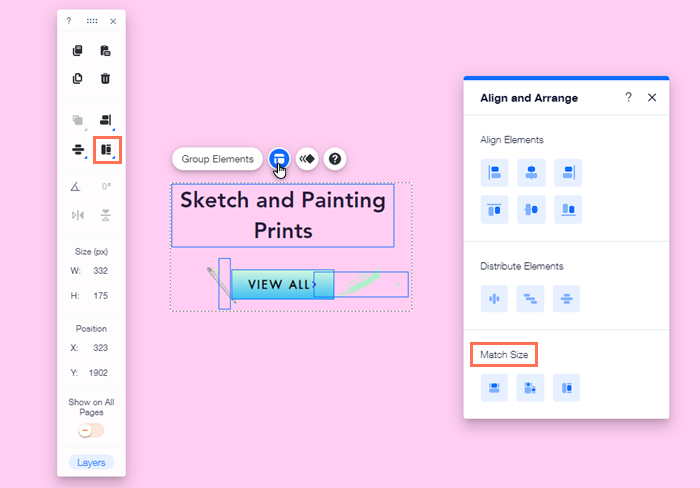
Подгонка размеров элементов
Поменяйте элементы так, чтобы они имели одинаковую высоту, ширину или общий размер. Так вы обеспечите единообразие и профессиональную организацию вашего контента.
Чтобы подогнать размеры нескольких элементов:
- Перейдите в редактор.
- Выберите несколько нужных элементов.
- Нажмите значок Макет
или значок Подгонка по размеру
в панели инструментов редактора.
- Выберите вариант:
- Подогнать по ширине
: ширина элементов будет одинаковой.
- Подогнать
: размеры (высота и ширина) элементов будут одинаковыми.
- Подогнать по высоте
: высота элементов будет одинаковой.
- Подогнать по ширине