Редактор Wix: использование эффектов анимации и прокрутки на мобильном сайте
4 мин.
Эффекты анимации и прокрутки привлекают внимание к важным элементам и контенту, делая ваш сайт интересным для посетителей.
Мобильная анимация подобрана вручную. Анимация оптимизирована для экранов меньшего размера и разрешения, поэтому вам не нужно беспокоиться об интервалах или выравнивании сайта.Вы также можете добавить эффекты прокрутки к фону полосок, столбцов и секций, чтобы выделить важный контент для посетителей с мобильных устройств.
Содержание

Важно
Компьютерная и мобильная анимация - это разные функции. Это означает, что анимация, которую вы добавляете к элементам на своем сайте, не влияет на ваш мобильный сайт, и наоборот. Если вы не настроите анимацию на мобильном сайте, она не будет отображаться. Подробнее об анимации на компьютерной версии сайта
Добавление анимации в мобильной версии сайта
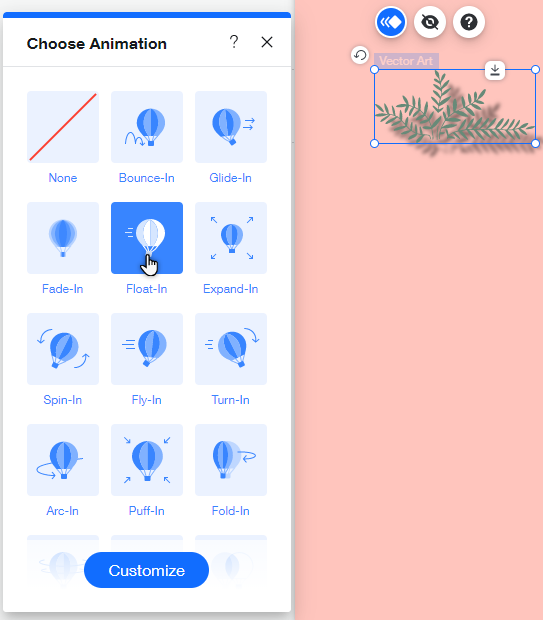
Добавьте анимацию к элементам, чтобы оживить их. Вы можете выбрать из 14 эффектов для мобильных сайтов и добавить самую подходящую анимацию именно для вашего сайта.
Чтобы добавить анимацию к элементу:
- Нажмите на нужный элемент в мобильном редакторе.
- Нажмите значок Анимация
 .
. - Выберите эффект.

Советы:
- Наведите курсор на эффект, чтобы увидеть превью анимации.
- Нажмите Нет на панели Выберите анимацию, чтобы удалить эффект анимации.
Настройка анимации на мобильном сайте
Выбрав анимацию для элемента, настройте ее, чтобы создать уникальный эффект.В зависимости от выбранной анимации настройте ее задержку, направление и время.
Чтобы настроить анимацию:
- Нажмите на элемент.
- Нажмите значок Анимация
 .
. - Нажмите Настроить и настройте анимацию:
- Интенсивность: выберите силу эффекта из раскрывающегося меню.
- Направление: выберите направление анимации.
- Длительность: выберите, как долго будет воспроизводиться анимация (в секундах).
- Задержка: установите задержку (в секундах) между загрузкой страницы и воспроизведением анимации.
- Только первый раз: нажмите на переключатель, чтобы выбрать, когда будет воспроизводиться анимация:
- Включено: анимация воспроизводится только при первой загрузке страницы.
- Отключено: анимация воспроизводится каждый раз, когда страница загружается с одной и той же вкладки.

Совет
Нажмите значок воспроизведения  в верхней части панели, чтобы увидеть, как эффект выглядит на опубликованном сайте.
в верхней части панели, чтобы увидеть, как эффект выглядит на опубликованном сайте.
 в верхней части панели, чтобы увидеть, как эффект выглядит на опубликованном сайте.
в верхней части панели, чтобы увидеть, как эффект выглядит на опубликованном сайте.Анимация не воспроизводится на опубликованном сайте?
На вашем устройстве может быть включена функция уменьшения движения. Подробнее об ограниченном движении и других причинах проблем с анимацией
Добавление эффектов прокрутки на мобильный сайт
Добавьте запоминающиеся эффекты прокрутки к фону полосок, столбцов и секций на мобильном сайте. Эффекты не отображаются на сайте для компьютера, поэтому вы можете создать индивидуальный опыт для посетителей с мобильных устройств.
Чтобы добавить эффект прокрутки только для мобильных устройств:
- Нажмите на полоску / столбец / секцию в мобильном редакторе.
- Нажмите значок Анимация
.
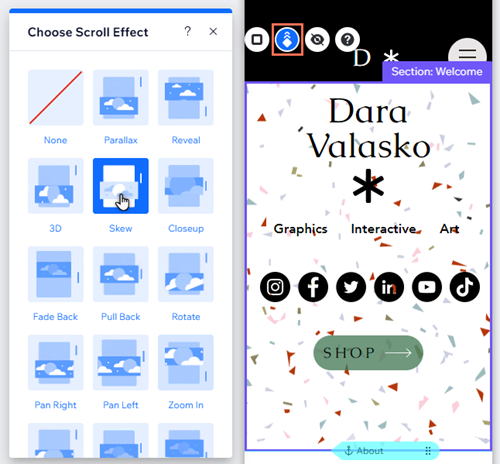
- (Для полосок и столбцов) Выберите эффект прокрутки в раскрывающемся меню.
- Выберите выбранный эффект прокрутки. См. доступные эффекты прокрутки

Важная информация:
- Невозможно добавить к полоске или секции одновременно анимацию и эффект фоновой прокрутки.
- К секциям можно добавить только фоновые эффекты прокрутки, поскольку другие эффекты анимации в секциях не поддерживаются.
- Невозможно добавить эффекты к полоскам, которые содержат столбцы. Однако вы можете добавить анимацию входа или эффект фоновой прокрутки к самим столбцам.
Примечание
Доступные параметры эффекта прокрутки зависят от типа фона (цвет, изображение или видео).

