Редактор Wix: Добавление и настройка масок текста
4 мин.
Маски для текста — отличный инструмент для коротких фрагментов текста, предназначенных для привлечения внимания посетителей. Они позволяют отображать внутри изображение, видео или градиент, чтобы ваш текст действительно выделялся на странице.

Добавление элемента маски текста
Начнем с добавления элемента маски текста на ваш сайт.
Совет:
Мы рекомендуем добавлять до 10 масок текста на страницу, чтобы обеспечить наилучшую производительность сайта на мобильных устройствах.
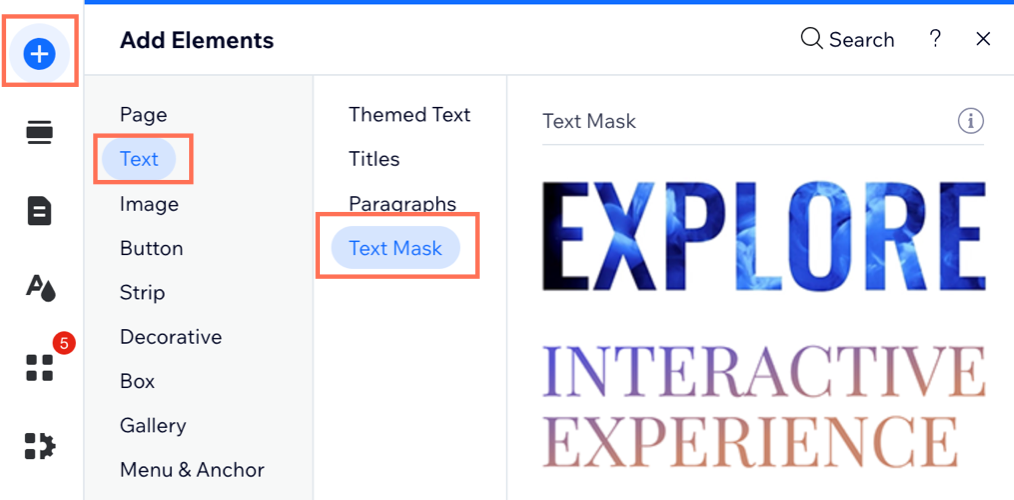
Чтобы добавить элемент маски текста:
- Откройте нужную страницу в редакторе.
- Нажмите Добавить элементы
.
- Нажмите Текст.
- Нажмите Маска текста.
- Перетащите понравившийся дизайн маски текста на страницу.
Совет: некоторый дизайн текстов включает фоновое видео. Наведите курсор на дизайн на панели, чтобы увидеть его в действии.

Изменение текста в маске текста
После того, как вы добавили элемент маски текста, вы можете приступить к его настройке. Можно начать с изменения непосредственно текста.
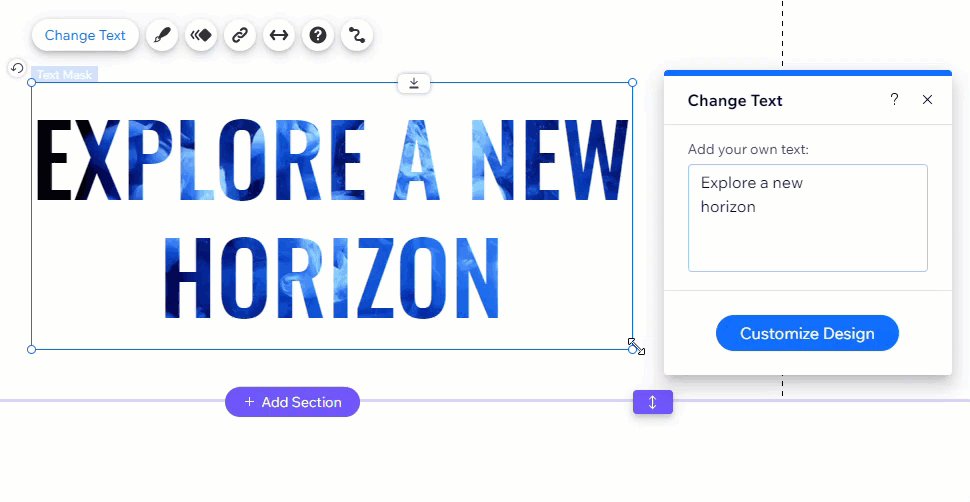
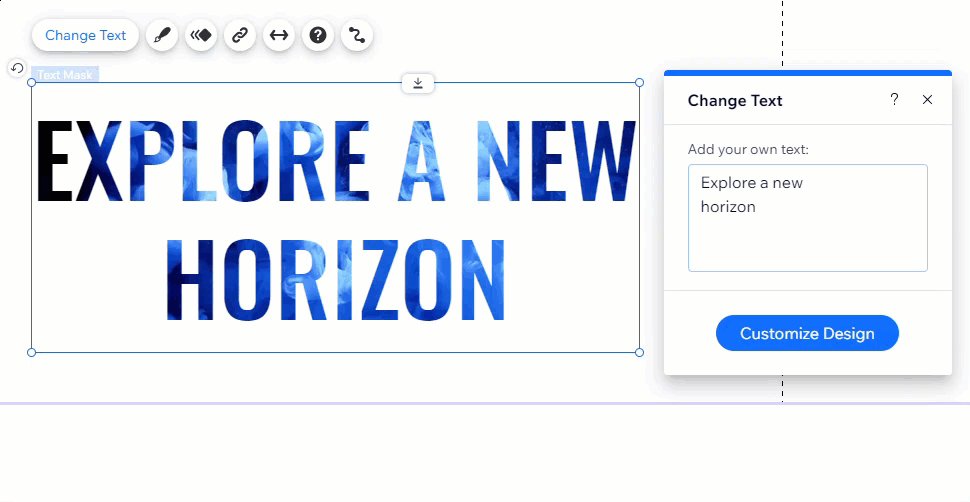
Чтобы изменить текст:
- Нажмите на элемент маски текста в редакторе.
- Нажмите Изменить текст.
- Введите свой текст в разделе Добавьте свой текст.
Примечание: текст сохранится автоматически.

Изменение размера элемента маски текста
Теперь измените размер маски текста, чтобы она идеально помещалась на странице.
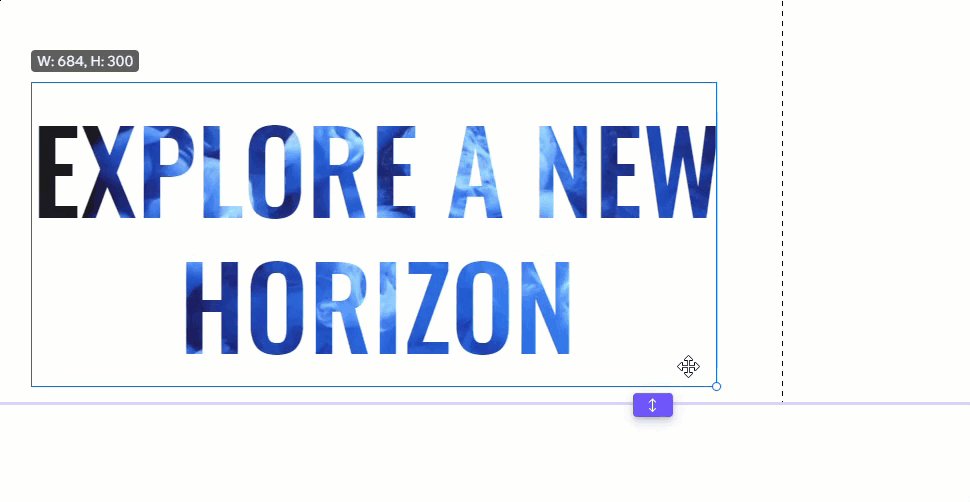
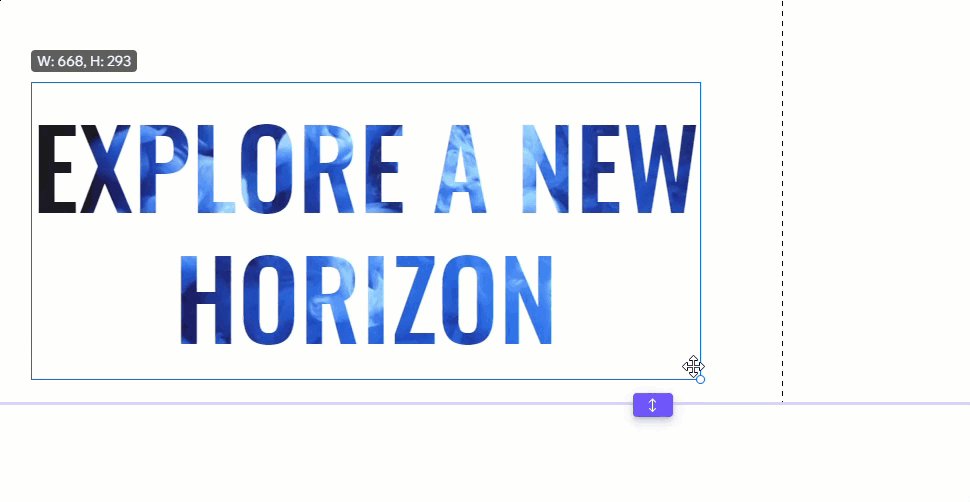
Чтобы изменить размер маски текста:
- Нажмите на элемент в редакторе.
- Перетащите маркеры вокруг элемента, чтобы увеличить или уменьшить его размер.

Настройка дизайна элемента маски текста
И наконец, добавьте яркости маске текста, изменив ее дизайн.
Чтобы настроить дизайн макси текста:
- Нажмите на элемент маски текста в редакторе.
- Нажмите значок Дизайн
 .
. - Выберите, как вы хотите настроить дизайн маски текста:
Настроить заливку
Отформатировать текст
Определите тень


 .
. в верхней части.
в верхней части. .
.