Редактор Wix: добавление и настройка маски для видео
4 мин.
Придайте своему Видеобоксу уникальную и эффектную форму, добавив визуальный эффект с использованием видеомасок. Выберите из тысяч форм и векторной графики, предлагаемых Wix, или загрузите свою, чтобы вырезать видео.

Шаг 1 | Добавьте видеобокс или маску для видео
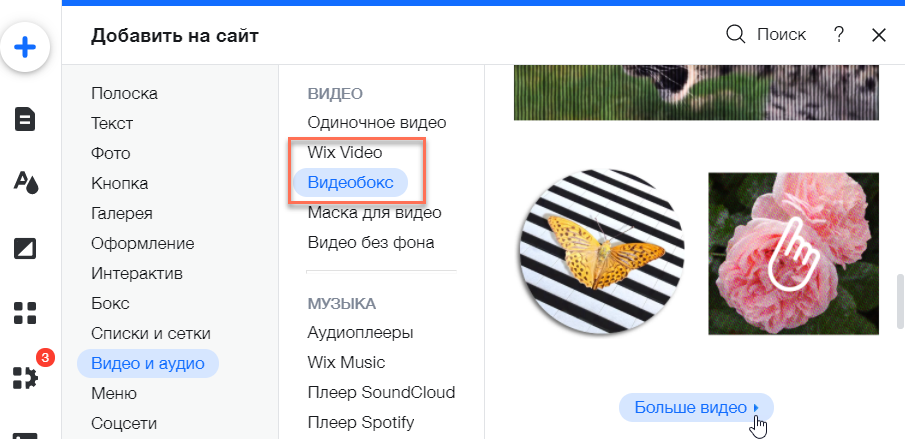
Чтобы начать, откройте панель Добавить и выберите видео в разделе Видеобокс / Маска для видео. Вы можете нажать Больше видео, чтобы просмотреть сотни видео, предлагаемых Wix, или загрузить свое.

Чтобы добавить видеобокс:
- Нажмите Добавить
в левой части редактора.
- Нажмите Видео и аудио.
- Добавьте видео на страницу одним из следующих способов:
- Перетащите видео на свой сайт из раздела Видеобокс / Маска для видео.
- Нажмите Больше видео, чтобы просмотреть больше видео, предлагаемых Wix, или загрузите свое из медиаменеджера.
Советы:
- Видео из разделов Видеобокс и Маска для видео полностью настраиваются. Вы можете изменить видео, выбрать другую маску, настроить дизайн и поведение.
- Вы также можете добавить видеобокс на свой сайт, нажав здесь.
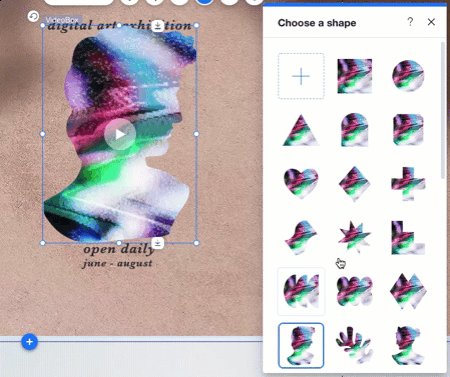
Шаг 2 | Выберите маску для видеобокса
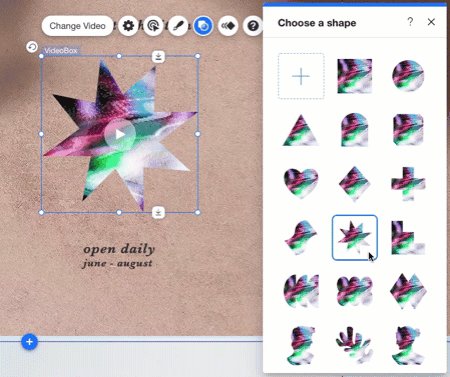
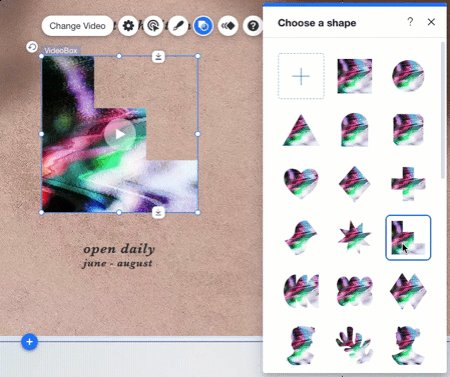
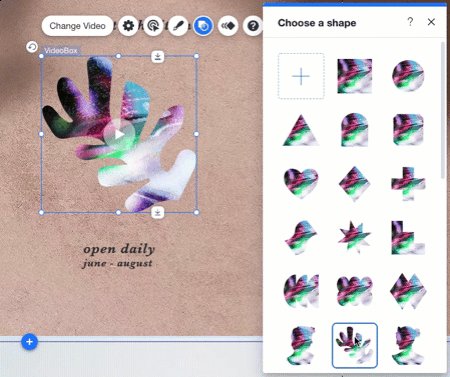
После добавления видеобокса примените маску, чтобы придать ему эффектную форму. Выберите нужный вариант из списка или нажмите  , чтобы увидеть больше предложений. Wix предлагает множество фигур в разных стилях и темах, часть которых являются геометрическими (например, квадрат, треугольник, ромб), а другие — полностью абстрактны.
, чтобы увидеть больше предложений. Wix предлагает множество фигур в разных стилях и темах, часть которых являются геометрическими (например, квадрат, треугольник, ромб), а другие — полностью абстрактны.
В дополнение к фигурам вы можете использовать любую векторную графику в качестве маски для видео, или даже свой собственный файл SVG, чтобы придать видео совершенно новый вид.

Чтобы применить маску к видеобоксу:
- Нажмите на видеобокс в редакторе.
- Нажмите значок маски
 .
. - Выберите форму для видеобокса одним из следующих способов:
- Выберите фигуру из списка.
- Нажмите значок Добавить
 , чтобы увидеть больше фигур и векторной графики в медиаменеджере. Вы также можете загрузить свой собственный файл SVG.
, чтобы увидеть больше фигур и векторной графики в медиаменеджере. Вы также можете загрузить свой собственный файл SVG.
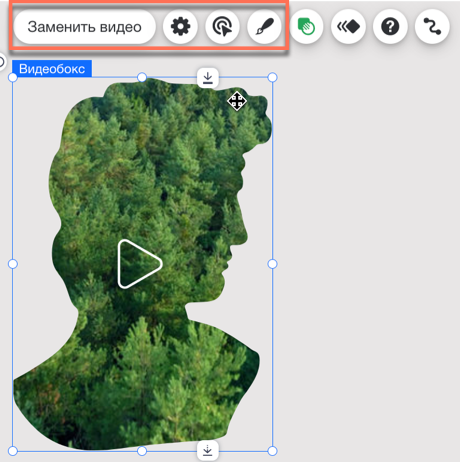
Нужно другое видео?
Выберите видеобокс и нажмите Заменить видео, чтобы открыть медиаменеджер. Выберите бесплатное видео, предлагаемое Wix, или используйте видео из файлов вашего сайта.
Шаг 3 | Настройте видеобокс
После наложения маски на видеобокс используйте доступные настройки для дальнейшей настройки. Добавьте тень или наложенный узор, выберите изображение для обложки и создайте кнопку, которую посетители будут нажимать для воспроизведения видео.
Затем настройте поведение видеобокса. Выберите, как будет воспроизводиться и останавливаться видео, как можно зациклить воспроизведение и т. д.

Чтобы настроить видеобокс:
- Нажмите на видеобокс в редакторе.
- Выполните одно из следующих действий:
- Нажмите на значок Настроить
 , чтобы просмотреть видео, заменить его или сбросить настройки видеобокса по умолчанию. Вы также можете добавить alt-текст, чтобы улучшить показатели SEO и доступность сайта.
, чтобы просмотреть видео, заменить его или сбросить настройки видеобокса по умолчанию. Вы также можете добавить alt-текст, чтобы улучшить показатели SEO и доступность сайта. - Нажмите на значок Поведение
 , чтобы выбрать способ запуска видео (например, автоматически, по клику) и задать, могут ли посетители ставить видео на паузу. Вы также можете включить звук и замедление, если эти функции поддерживаются.
, чтобы выбрать способ запуска видео (например, автоматически, по клику) и задать, могут ли посетители ставить видео на паузу. Вы также можете включить звук и замедление, если эти функции поддерживаются. - Нажмите на значок Дизайн
 , чтобы выбрать фото обложки, примените паттерн и добавить тень.
, чтобы выбрать фото обложки, примените паттерн и добавить тень. - Нажмите большую кнопку воспроизведения на видеобоксе, чтобы настроить ее дизайн, или выбрать другой вариант кнопки.
- Нажмите на значок Настроить
Примечание:
Большая кнопка воспроизведения появляется на опубликованном сайте, только если вы разрешили посетителям запускать видео по клику.
Совет:
Некоторые видео, предлагаемые Wix, были сняты в замедленном режиме. В этом случае вы можете выбрать, воспроизводить ли их на нормальной скорости или в замедленном режиме, используя переключатель Замедленное видео.

