Редактор Wix: добавление и настройка кнопки с изображением
3 мин.
Кнопки с изображениями - это прекрасный способ побудить посетителей взаимодействовать с вашим сайтом и перемещаться по нему. Изображения придают сайту уникальный вид и эффект при наведении курсора. Вы также можете настроить дизайн кнопок для каждого из их состояний: обычный, при наведении и при нажатии.
Подробнее о состояниях кнопок
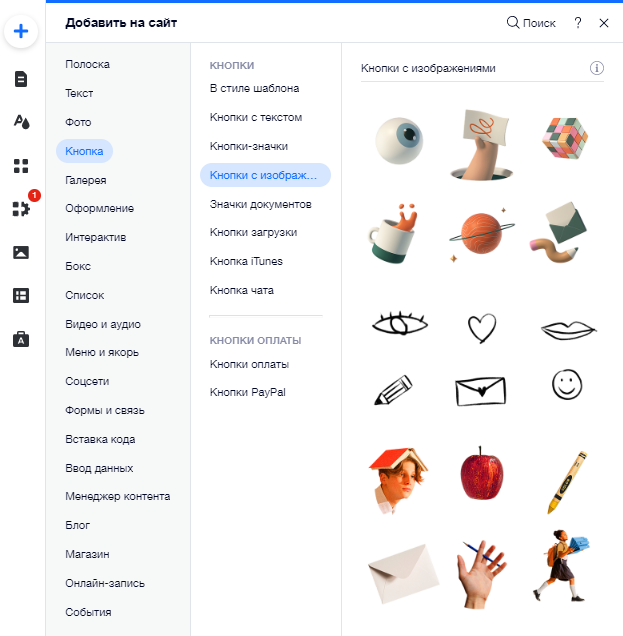
Шаг 1 | Добавьте кнопку-изображение
Выберите дизайн в панели «Добавить», чтобы начать настройку кнопки с изображением. Есть множество вариантов на выбор, каждый со своими впечатляющими эффектами.
Как это сделать?

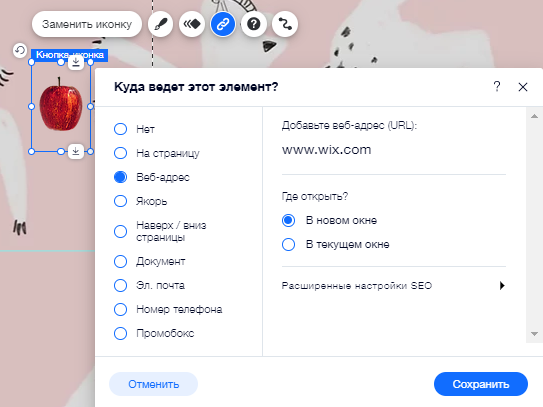
Шаг 2 | Добавьте ссылку на кнопку с изображением
Добавьте ссылки на кнопки с изображениями, чтобы направить посетителей к разделам сайта или побудить их совершить действие. Параметры, которые вы можете добавить к кнопке, включают страницы, якоря и внешние сайты.
Как это сделать?

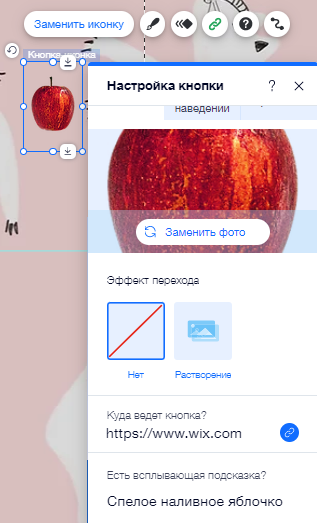
Шаг 3 | Настройте кнопку с изображением
Настройте кнопку с изображением, чтобы она подстраивалась под общий дизайн сайта. Вы можете применить эффекты анимации и перехода, а также добавить всплывающую подсказку, чтобы сообщить посетителям, куда будет вести кнопка.
Нажмите на опцию ниже, чтобы узнать, как настроить кнопку с изображением.
Изменить изображение кнопки
Примените эффект перехода к кнопке
Добавьте всплывающую подсказку к кнопке
Добавьте эффект анимации к кнопке

Примечание:
Если вы хотите изменить цвет изображения с Wix, необходимо сначала отредактировать его во внешней программе, а затем загрузить новый файл в медиаменеджер.


 в левой части редактора.
в левой части редактора. .
.