Создайте красивое визуальное оформление мобильного сайта — улучшите изображения, перенесенные из компьютерной версии, а также настройте изображения, которые вы добавляете из мобильного редактора.
Настройка изображений, перенесённых из полной версии, ограничена - вы можете изменить настройки изображения, кадрировать его и добавить забавные анимации.
С изображениями, добавленными через мобильный редактор, вы получаете полный контроль над их настройкой - можно добавлять фильтры и рамки, настраивать, что происходит при нажатии на изображение и многое другое.
Изображения, перенесенные из компьютерной версии
Изображения, которые вы добавляете в компьютерную версию сайта, автоматически переносятся на мобильный сайт. Вы можете настроить параметры изображения, обрезать его и добавить анимацию, чтобы фото отличалось от версии для компьютера.
Чтобы настроить изображения, перенесенные из компьютерной версии:
- Нажмите на изображение в мобильном редакторе.
- В зависимости от того, что вы хотите настроить, сделайте следующее:
Изменение настроек изображения
Настройте, как посетители взаимодействуют с изображениями, а также что происходит при изменении размера изображений на разных мобильных устройствах.
- Нажмите значок Настроить
 .
. - Выберите один из следующих вариантов настройки:
- Восстановить пропорции: восстановление исходных пропорций изображения.
- Поведение фото: решите, как ваши посетители будут взаимодействовать с изображениями.
- При нажатии на изображение:
- Ничего не происходит: изображение не кликабельно, при нажатии на него ничего не происходит.
- Открывается ссылка: изображение действует как кнопка и может быть связано со страницей, якорем на вашем сайте, внешним URL-адресом и т. д.
- Открывается в окне: изображение открывается во всплывающем окне.
- Его можно увеличить: при нажатии изображение увеличивается.

Покажите новую версию изображения в мобильной версии, обрезав изображение вручную или используя кадрирование.
- Нажмите значок Кадрировать
 .
. - Перетащите ползунок, чтобы увеличить или уменьшить изображение.
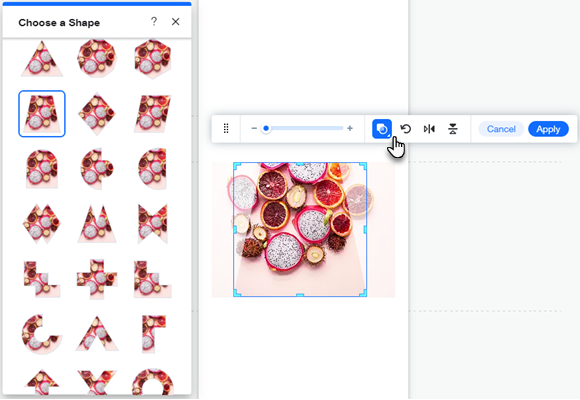
- Выберите, как вы хотите кадрировать изображение:
- Переместите изображение, чтобы отобразить нужную часть.
- Нажмите значок Кадрировать
 и выберите фигуру.
и выберите фигуру.
- Нажмите Сохранить.
Добавление анимации изображения
Добавьте к изображению на мобильном устройстве забавную анимацию, чтобы оживить сайт.
- Нажмите значок Анимация
 .
. - Выберите анимацию, которую вы хотите применить.
- Нажмите Настроить, чтобы настроить анимацию.

Изображения, добавленные из мобильного редактора
Выберите из множества типов изображений, какое фото вы хотите добавить на сайт прямо из мобильного редактора. Изображения, добавленные в мобильном редакторе, полностью настраиваются. Отрегулируйте настройки изображения и дизайн, добавьте фильтры, кадрируйте и добавьте анимацию.
Какие типы изображений я могу добавить в мобильном редакторе?
- Мои загрузки: загрузите собственные файлы изображений для использования на сайте.
- Коллекции изображений: выберите из сотен стоковых изображений и иллюстраций, доступных на Wix, Shutterstock и Unsplash.
- Мои фото в соцсетях: подключите свои аккаунты соцсетей для отображения изображений с таких платформ, как Facebook и Instagram.
Чтобы добавить и настроить изображения только для мобильных устройств:
- Нажмите Добавить в мобильный сайт
 слева в мобильном редакторе.
слева в мобильном редакторе. - Выберите Фото.
- Выберите тип изображения, которое вы хотите добавить.
- Нажмите на изображение, которое вы хотите загрузить, и нажмите Добавить на страницу.
- В зависимости от того, что вы хотите настроить, сделайте следующее:
Изменение настроек изображения
Решите, что происходит при нажатии на изображение, добавьте всплывающую подсказку и/или Alt-текст, чтобы помочь поисковикам прочитать ваше изображение. Вы также можете выбрать, что происходит с изображениями при изменении их размера.
- Нажмите значок Настроить
 .
. - Выберите, что именно вы хотите настроить:
- Добавить alt-текст: введите текст в текстовое поле Опишите картинку.
- Добавить подсказку: введите текст в текстовое поле Есть всплывающая подсказка?.
- Восстановите исходные пропорции изображения : нажмите Восстановить пропорции.
- Установите, что происходит при нажатии на изображение: выберите вариант из раскрывающегося списка:
- Ничего не происходит: при нажатии на изображение ничего не происходит.
- Открывается ссылка: изображение действует как кнопка и может быть связано со страницей, положением или якорем на вашем сайте, внешним URL-адресом, документом или адресом эл. почты.
- Открывается в окне: изображение открывается во всплывающем окне.
- Фото можно увеличить: курсор становится увеличительным стеклом, когда посетитель наводит курсор на изображение. Нажатие на изображение увеличивает его.

Добавьте дизайн рамки изображения
Измените дизайн изображения и настройте внешний вид рамки на мобильном сайте.
- Нажмите значок Дизайн
 .
. - Выберите готовый дизайн или нажмите Настроить дизайн.
- Выберите, что сделать:
- Выберите готовый дизайн.
- Нажмите Настроить дизайн, чтобы настроить следующие параметры:
- Прозрачность и цвет: выберите цвет и прозрачность изображения.
- Граница: настройте дизайн границ изображения.
- Уголки: закруглите углы изображения.
- Тень: создайте тень для изображения.

Покажите новую версию изображения в мобильной версии, обрезав изображение вручную или используя кадрирование.
- Нажмите значок Кадрировать
 .
. - Перетащите ползунок, чтобы увеличить или уменьшить изображение.
- Выберите, как вы хотите кадрировать изображение:
- Переместите изображение, чтобы отобразить нужную часть.
- Нажмите значок Кадрировать
 и выберите фигуру.
и выберите фигуру.
- Нажмите Сохранить.
Добавление фильтров и анимации
Измените изображение, применив один из наших фильтров, и добавьте классную анимацию, чтобы оживить мобильный сайт.
Чтобы добавить фильтр:
- Нажмите значок Фильтры
 .
. - Нажмите на любой фильтр, чтобы добавить его к изображению.
Чтобы добавить анимацию:
- Нажмите значок Анимация
 .
. - Выберите анимацию, которую вы хотите применить.
- Нажмите Настроить, чтобы настроить анимацию.

Добавление ссылки к изображению
Добавьте ссылки к изображениям, чтобы стимулировать взаимодействие посетителей с сайтом.
- Нажмите на значок ссылки
 .
. - Выберите тип ссылки и введите данные.
- Нажмите Готово.

 при нажатии на них.
при нажатии на них. при нажатии на них.
при нажатии на них.

 слева в мобильном редакторе.
слева в мобильном редакторе.


 .
.
 .
. и выберите фигуру.
и выберите фигуру.
 .
.
 .
.
 .
.
 и выберите фигуру.
и выберите фигуру.
 .
. .
.
 .
.