Пожелание: Разрешить зацикливание кнопок Вперед / Назад на динамических страницах элемента в CMS
Пожелание|Идет голосование за этот запрос
В настоящее время кнопки навигации Назад/Вперед не зациклены на динамических страницах элементов. Когда посетитель доходит до последней страницы элемента, возвращенной набором данных, кнопка «Вперед» становится неактивной. Аналогично, когда посетитель находится на первой странице элемента, кнопка «Назад» становится неактивной. Без использования кода Velo невозможно сделать так, чтобы эти кнопки продолжали перемещать посетителей по всем элементам.
Мы постоянно работаем над улучшением наших продуктов, поэтому ваши отзывы очень важны для нас.
Альтернативное решение
С помощью Velo вы можете создавать кнопки «Назад» и «Вперед», которые зациклены для непрерывной навигации по динамическим страницам.
Редактор Wix
Редактор Studio
- Перейдите в редактор.
- Перейдите на динамическую страницу элемента с кнопками «Назад/Вперед».
- Убедитесь, что действия при нажатии кнопок «Назад/Вперед» не подключены к набору данных:
- Нажмите кнопку «Назад» и нажмите значок Подключить к CMS
 .
. - Нажмите раскрывающийся список Подключить действие при нажатии к и выберите Не подключено.
- Повторите шаги 3a-3b для кнопки «Далее».
- Нажмите кнопку «Назад» и нажмите значок Подключить к CMS
- Включить режим Velo для разработчиков:
- Нажмите Разработчику в верхней части редактора.
- Нажмите Активировать.
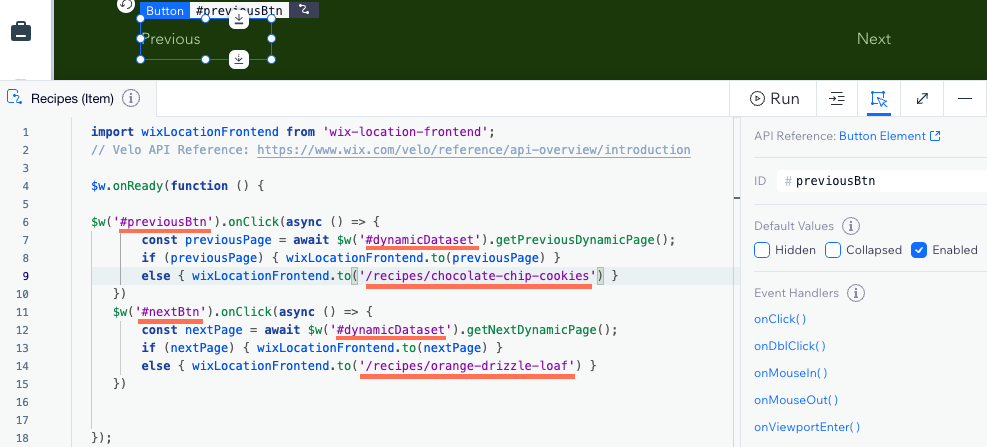
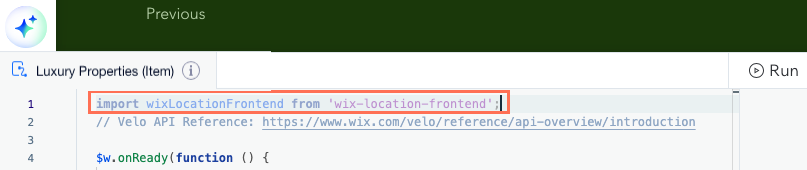
- Скопируйте сниппет кода ниже и вставьте его в верхнюю часть кода страницы:
1import wixLocationFrontend from 'wix-location-frontend';
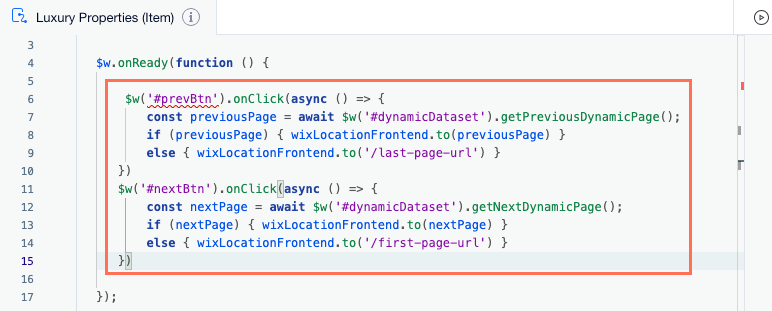
- Скопируйте сниппет кода ниже и вставьте его после: $w.onReady(function () {
1$w('#prevBtn').onClick(async () => { const previousPage = await $w('#dynamicDataset').getPreviousDynamicPage(); if (previousPage) { wixLocationFrontend.to(previousPage) } else { wixLocationFrontend.to('/last-page-url') } }) $w('#nextBtn').onClick(async () => { const nextPage = await $w('#dynamicDataset').getNextDynamicPage(); if (nextPage) { wixLocationFrontend.to(nextPage) } else { wixLocationFrontend.to('/first-page-url') } })
- Во вставленном примере кода замените идентификаторы и URL, перечисленные ниже, на идентификаторы, используемые на вашем сайте:
- prevBtn Замените на идентификатор кнопки «Назад».
- nextBtn Замените на идентификатор кнопки «Вперед».
- dynamic Dataset: замените на идентификатор набора данных динамической страницы.
- /last-page-url Замените на последний фрагмент URL последней динамической страницы элемента, считанной набором данных.
- /first-page-url Замените на последний фрагмент URL первой динамической страницы элемента, считанной набором данных.
Советы:
- Нажмите на соответствующую кнопку или набор данных, чтобы найти ее идентификатор в панели Свойства и события. Не удаляйте хештеги (#) или апострофы (') в коде.
- Чтобы получить корректные фрагменты URL первой и последней динамической страницы элемента, создайте настраиваемый вид коллекции с той же сортировкой и фильтрами, что и в настройках набора данных. Вы можете скопировать последний фрагмент URL из поля ссылки [Коллекция] (Item) в вашей коллекции.