Пожелание: динамические промобоксы
Пожелание|Идет голосование за этот запрос
В настоящее время нельзя сделать промобоксы динамическими, подключив их к коллекциям CMS. Однако вы можете подключить прикрепленные элементы промобокса к контенту коллекции CMS, чтобы сделать элементы динамическими (например, текст, изображения, кнопки).
Мы постоянно работаем над улучшением наших продуктов, поэтому ваши отзывы очень важны для нас.
Альтернативное решение
С помощью Velo можно создать промобокс, который открывается со страницы динамического элемента и отображает тот же элемент, что и на исходной странице.
Например, если у вас есть динамические страницы элемента с описанием предлагаемых вами услуг, вы можете связать кнопку на этих страницах с промобоксом. В промобокс можно добавить такие элементы, как текст, изображения и кнопки, которые будут подключены к тому же набору данных. Таким образом, когда посетители нажимают кнопку на динамической странице элемента, открывается промобокс с дополнительной информацией о том же товаре, отображаемом на странице.
Прежде чем начать:
Убедитесь, что на вашем сайте есть:
- Промобокс.
- Динамическая страница элемента с кнопкой, которая ведет на промобокс.
- Поля коллекции для контента, который будет отображаться в элементах промобокса.
Редактор Wix
Редактор Studio
- Перейдите в редактор.
- Перейдите на соответствующую динамическую страницу элемента.
- Включите режим Velo для разработчиков:
- Нажмите Разработчику в верхней части редактора.
- Нажмите Активировать.
- Скопируйте сниппет кода ниже и вставьте его в верхнюю часть кода страницы:
1import wixWindowFrontend from 'wix-window-frontend';
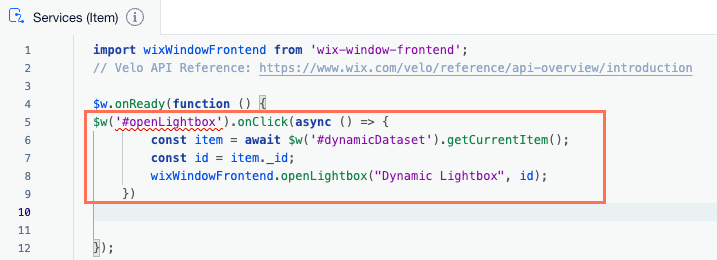
- Скопируйте сниппет кода ниже и вставьте его после: $w.onReady(function () {
1$w('#openLightbox').onClick(async () => { const item = await $w('#dynamicDataset').getCurrentItem(); const id = item._id; wixWindowFrontend.openLightbox("Dynamic Lightbox", id); })
2
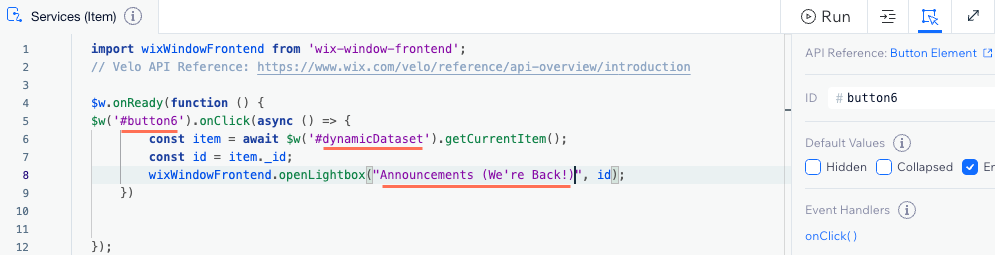
- Во вставленном примере кода замените идентификаторы, перечисленные ниже, на идентификаторы, используемые на вашем сайте:
- openLightbox: замените на идентификатор кнопки, которая открывает промобокс.
- dynamic Dataset: замените на идентификатор набора данных динамической страницы элемента.
- Dynamic Lightbox: замените названием промобокса.

- Перейдите к промобоксу в редакторе.
- Добавьте набор данных и подключите его к той же коллекции, к которой подключена динамическая страница элемента:
- Нажмите на CMS
 в левой части редактора.
в левой части редактора. - Нажмите Элементы контента.
- Нажмите Набор данных.
- Нажмите на раскрывающийся список Выберите коллекцию и выберите ту же коллекцию, которая подключается к динамической странице элементов.
- Нажмите Создать.
- Нажмите на CMS
- Нажмите на поле Кол-во загруженных элементов в настройках набора данных и введите число 1.
- Подключите элементы в промобоксе (например, текст, изображения, кнопки) к набору данных:
- Нажмите на соответствующий элемент в промобоксе.
- Нажмите на значок Подключить к CMS
 .
. - Нажмите на раскрывающиеся списки в разделе Подключения и выберите соответствующие поля коллекции или действия с набором данных.
- Повторите эти шаги для каждого элемента промобокса, который хотите подключить.
- Скопируйте сниппет кода ниже и вставьте его в верхнюю часть кода промобокса:
1import wixWindowFrontend from 'wix-window-frontend'; import wixData from 'wix-data';
- Скопируйте сниппет кода ниже и вставьте его после: $w.onReady(function () {
1const getData = async () => { const id = await wixWindowFrontend.lightbox.getContext(); $w('#dataset1').setFilter(wixData.filter().eq('_id', id)); } getData();
- Во вставленном примере кода замените dataset1 на идентификатор набора данных промобокса.
- Перейдите в режим предпросмотра, чтобы протестировать функциональность.
- Когда все будет готово, опубликуйте сайт.

