Настройка панели регистрации/входа и меню для пользователей сайта
3 мин.
Эта статья относится к предыдущей версии приложения Пользовательского раздела. Если вы используете новую версию, нажмите здесь. Нажмите здесь, чтобы проверить, какую версию приложения вы используете.
Пользователи используют панель входа для входа в свой аккаунта на вашем сайте. Как только они это сделают, они могут нажать на эту панель, чтобы быстро получить доступ к меню пользователя. Вы можете настроить параметры, дизайн и макет этих элементов в соответствии со своим стилем.
Изменение настроек панели входа и меню
Выберите, какую информацию отображает панель входа в аккаунт, персонализируйте тексты и добавьте приветствие для дружеского обращения (например, «Привет, Лиза!»)
Чтобы изменить настройки:
- Нажмите на панель входа в редакторе.
- Нажмите Настроить панель входа.
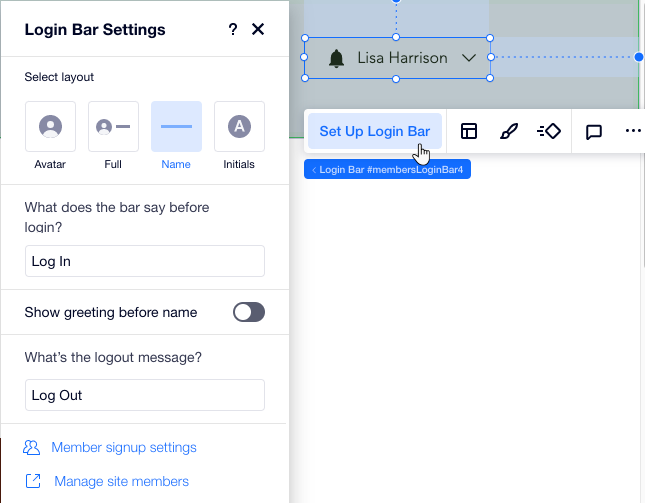
- Выберите, что показать на панели входа в разделе Выберите макет:
- Фото пользователя: отображается только изображение профиля участника.
- Имя пользователя: отображается только имя участника.
- Инициалы: отображаются инициалы пользователей в зависимости от их имени и фамилии.
- Заливка: отображаются фото профиля и имя пользователя. Активируйте переключатель Приветствие перед именем, чтобы добавить приветствие перед именем пользователя. Затем введите текст приветствия.
- Отредактируйте текст панели входа:
- Что предлагать посетителям?: отредактируйте текст, который появляется перед входом в аккаунт. Это поможет посетителям сайта понять, что им нужно сделать (например, «Зарегистрироваться», «Войти»).
- Текст для выхода из аккаунта:: отредактируйте текст, который пользователи нажимают, чтобы выйти из аккаунта.

Настройка дизайна панели входа и меню
Настройте дизайн панели входа и меню, чтобы они соответствовали стилю вашего сайта. Вы можете изменить цвета, шрифты, границы и многое другое.
Чтобы настроить дизайн панель входа и меню для пользователей:
- Нажмите на панель входа в редакторе.
- Нажмите значок Дизайн
 .
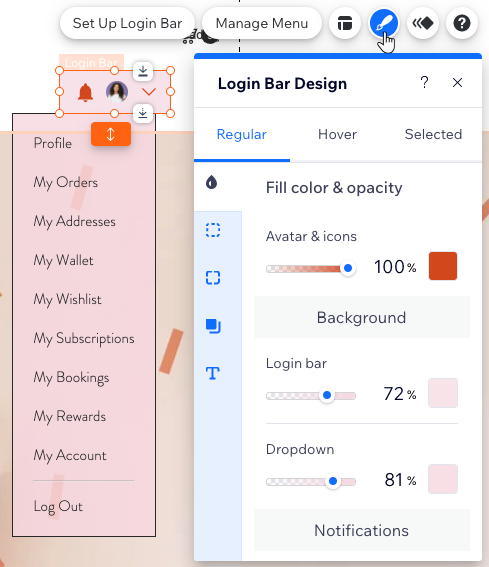
. - Перейдите на вкладку В покое и настройте дизайн, используя следующие параметры:
- Цвет и прозрачность: измените цвета и прозрачность значков, фона и уведомлений.
- Границы: измените цвет, прозрачность и ширину панели входа в аккаунт и границ меню.
- Углы: измените радиус угла панели входа и меню. Чем больше радиус, тем более округлые углы.
- Тень: добавьте и создайте тень для панели входа и меню.
- Текст: измените цвета и шрифты текста на панели входа и в меню.
- Перейдите на вкладки При наведении и Если выбрано, чтобы выбрать другой цвет для текста, когда участники наводят курсор или выбирают его.

Настройка макета панели входа и меню
Настройте макет панели входа, а также раскрывающегося меню. Вы можете выбрать, какие значки отображать на панели входа, изменить их размер, настроить выравнивание текста и многое другое.
Чтобы изменить макет:
- Нажмите на панель входа в редакторе.
- Нажмите на значок Макет
 .
. - Настройте макет, используя следующие параметры:
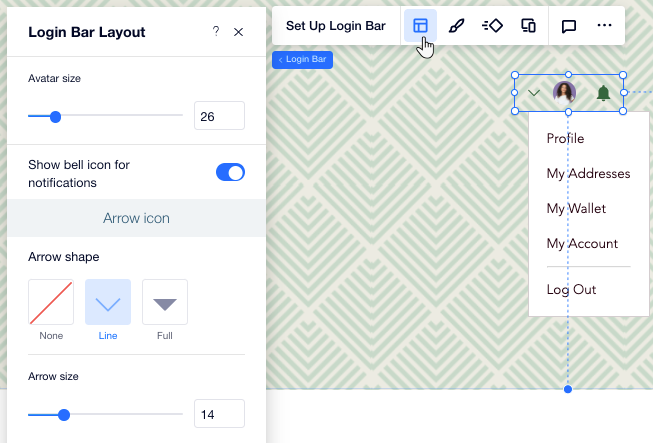
- Размер аватара: перетащите ползунок, чтобы изменить размер фото профиля пользователя на панели входа.
- Показывать колокольчик для уведомлений: активируйте переключатель, чтобы показать или скрыть значок колокольчика, указывающий, что у вашего пользователя есть новые уведомления.
- Форма стрелки: выберите форму стрелки, которую посетители нажимают, чтобы открыть меню пользователя.Затем перетащите ползунок Размер стрелки, чтобы изменить размер стрелки.
- Выравнивание: выберите, как выровнять текст на панели входа и в меню: Слева, По центру или Справа.
- Направление панели: выберите, как расположены значки на панели входа: слева направо или справа налево.