Разрешение другим вставлять ваше видео на их сайт
2 мин.
Разрешите посетителям вашего сайта встраивать ваши видео в их сайт или блог используя код HTML. Это прекрасный способ поделиться вашим контентом с миром!
Важно:
- Эта услуга доступна только для загруженных видео, но не для видео, которые были добавлены с Facebook, Vimeo или YouTube.
- Эта услуга доступна только для пользователей, которые перешли на премиум-план.
Чтобы настроить параметр вставки:
- Перейдите в Видеотеку в панели управления сайтом.
- Наведите курсор на соответствующее видео и нажмите значок Редактировать
 .
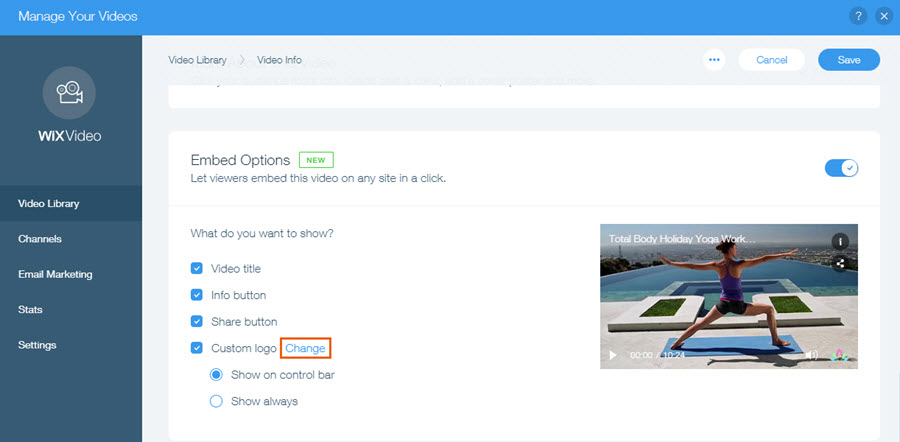
. - Прокрутите вниз до раздела Разрешите посетителям встраивать видео.
- Нажмите на переключатель
 , чтобы включить вставку.
, чтобы включить вставку. - Выберите информацию, которую вы хотите отобразить.
Примечание:
Вы можете добавить свой логотип к встроенному видео и выберите, когда оно будет отображаться. Рекомендуемый формат логотипа — прозрачный файл PNG размером 254 x 152 пикс.

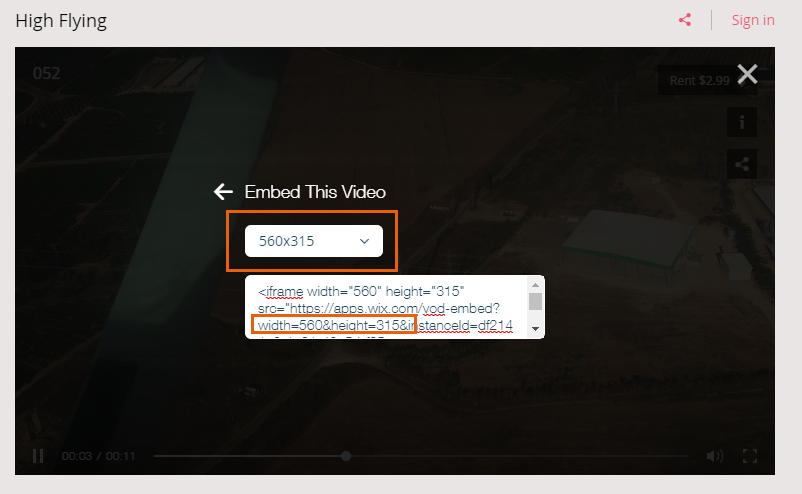
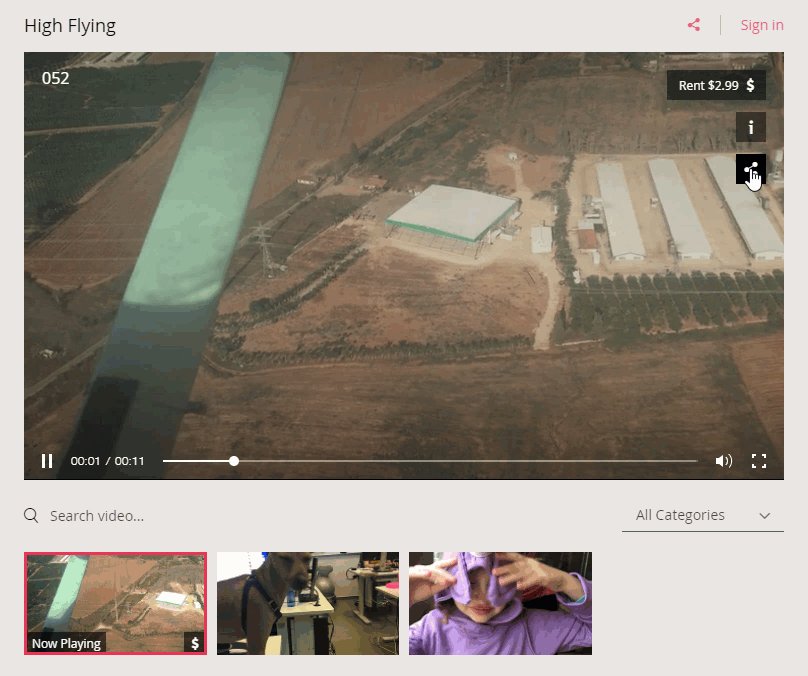
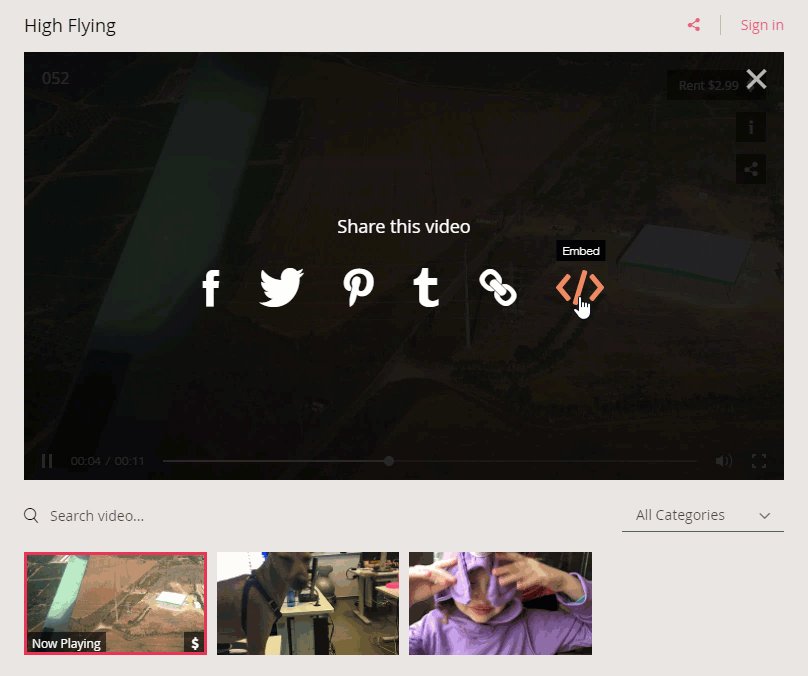
После установки опции вставки, посетители, просматривающие видео на вашем сайте, могут нажать на значок соцсетей и получить доступ к коду вставки.

Важная информация о встроенных видео
- Когда посетители размещают видео на своем сайте, вся необходимая информация, включая название, обложку, подсказки и цену, будет отображена во встроенном видео.
- Если настройки вашего видео разрешают выставлять видео на прокат или проводить онлайн трансляции, посетители сайта будут направлены на ваш сайт Wix для завершения покупки.
- Любые изменения сделанные в информации о видео на вашем сайте также отображаются во встроенном видео. Однако, изменения, сделанные в настройках видео после встраивания, например, изменения шрифтов или дизайна, не будут в нем отображаться.
Встроенные видео для мобильном сайте
- Размер встроенного видео на мобильном сайте должен быть отредактирован вручную в HTML коде.