Как просмотреть сайт Wix на экранах с различным разрешением?
2 мин.
Чтобы испытать функциональность вашего сайта на экранах с различным разрешением, мы рекомендуем использовать именно те устройства, которые вы хотите протестировать, а не сторонние инструменты. Если у вас нет доступа к определенным устройствам, на которых вы хотите протестировать сайт, вы можете использовать DevTools Google Chrome для их моделирования.
Важно:
DevTools и другие сторонние инструменты являются эмуляторами и должны использоваться только в качестве теста для просмотра вашего сайта на других устройствах. Мы не поддерживаем сторонние эмуляторы, так как они могут не совсем точно отражать работу вашего сайта.
Чтобы проверить ваш сайт при помощи DevTools:
- Откройте браузер Google Chrome. Установить Google Chrome можно по этой ссылке.
- Нажмите иконку Настройка и управление
 в правом верхнем углу.
в правом верхнем углу. - Наведите указатель на пункт Дополнительные инструменты и выберите Инструменты разработчика.

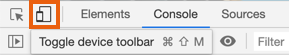
- Нажмите иконку Device Toolbar
 .
.

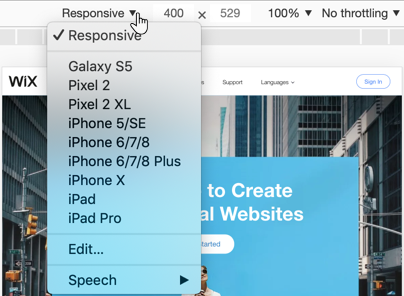
- Нажмите выпадающее меню Responsive, чтобы выбрать нужное вам устройство.
Примечание: нажмите Edit, чтобы выбрать другое устройство или разрешение.

- Нажмите F5 или Ctrl + R на клавиатуре, чтобы перезагрузить страницу (нажмите Cmd + R на Mac).
Ознакомьтесь с Wix Studio:
Представляем Wix Studio, идеальную платформу для агентств и фрилансеров. Это гибкое, комплексное решение включает возможности умного дизайна и гибкие инструменты разработчика, которые позволяют получать исключительные результаты для клиентов в любой отрасли.
Подробнее о Wix Studio:
- Ознакомьтесь с руководством о новом редакторе Studio.
- Пройдите курс основ Wix Studio, просмотрите видео и вебинары в Академии Wix Studio.
- Присоединяйтесь к форуму сообщества, чтобы задать и обсудить вопросы, связанные с Wix Studio.
- Просмотрите центр поддержки Wix Studio, где вы найдёте все необходимые инструкции.

