Приложения Wix: добавление и настройка приложения Wix Погода
2 мин.
Важно:
Приложение Wix Погода больше не доступно в Wix App Market. Приложение будет удалено с вашего сайта 11 декабря 2024 года, и Wix больше не будет его поддерживать. В качестве альтернативы вы можете добавить приложение Weather Display & Customize от Certified Code или приложение Weather Forecast от POWR.
Дайте посетителям отличный повод заходить к вам на сайт ежедневно! Это удобное приложение показывает прогноз погоды на 6 дней вперед практически для любого уголка мира.

Настройте внешний вид приложения на сайте
Настройте приложение Wix Weather по своему вкусу с помощью индивидуальных настроек. Выбирайте расширенный или компактный вид, настраивайте длительность прогноза и персонализируйте фон, цвета и шрифты в соответствии со своим стилем.
Чтобы настроить внешний вид приложения:
- Нажмите на приложение Wix Погода в редакторе.
- Нажмите Настроить
- Перейдите во вкладку Макет, чтобы выбрать и настроить макет:
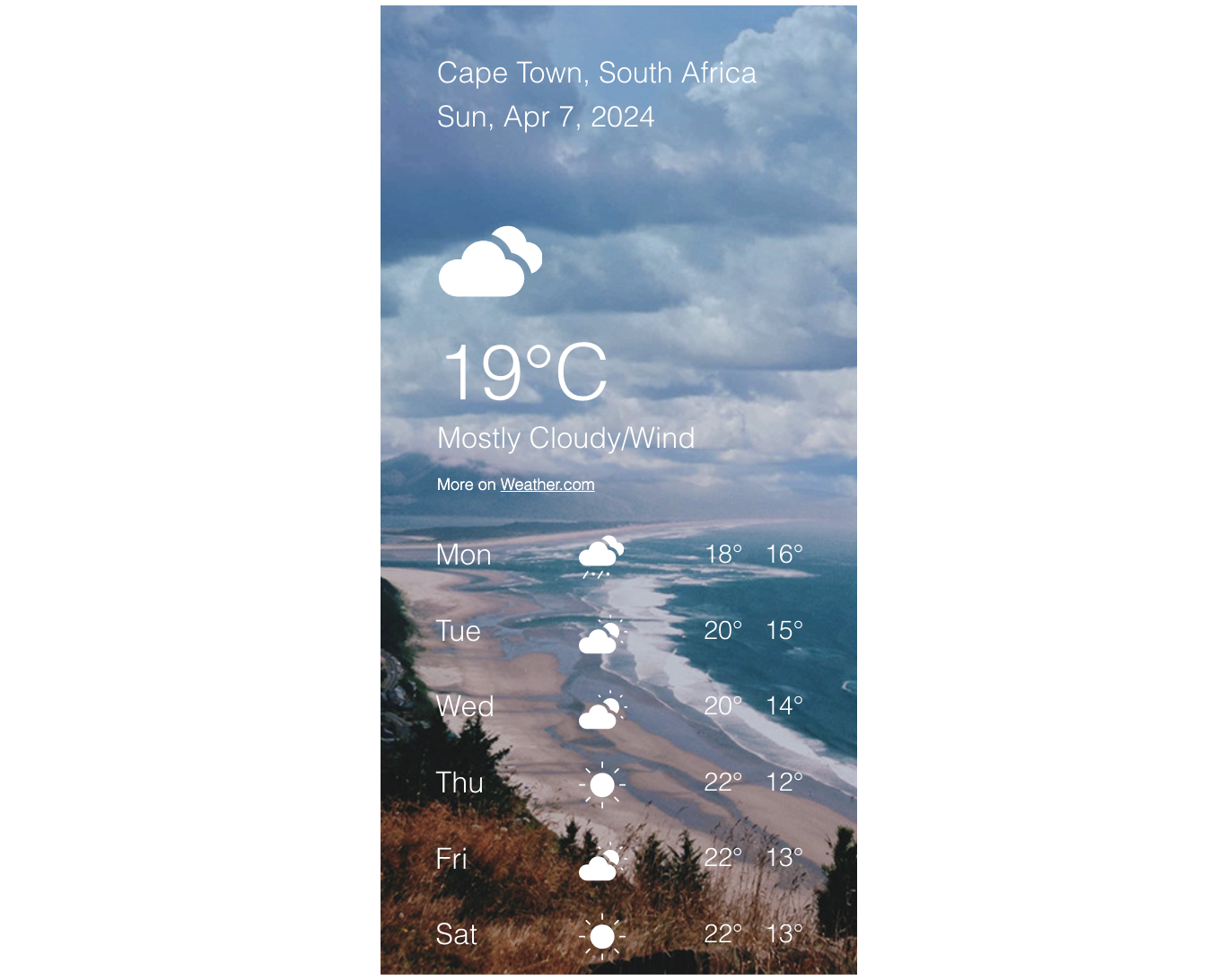
- Расширенный: полное отображение приложения, включая информацию о местоположении, дате и т. д., а также настройка параметров отображения:
- Показать прогноз на: выберите, на сколько дней вперед вы хотите отображать прогноз.
- Переключатель °C / °F: включите или отключите переключатель, который позволяет посетителям переключаться между шкалами Цельсия и Фаренгейта.
- Ветер, влажность и видимость: включите или отключите переключатель, чтобы показать или скрыть более подробную информацию о погоде.

- Компактный: отобразите уменьшенную версию, отображающую только цену и настройте параметры отображения:
- Компактный: выберите горизонтальное или вертикальное отображение приложения.
- Выравнивание: выровняйте информацию в приложении по левому краю, правому краю или по центру.

- Расширенный: полное отображение приложения, включая информацию о местоположении, дате и т. д., а также настройка параметров отображения:
- Перейдите во вкладку Дизайн, чтобы настроить цвета, шрифты и фон приложения.
Примечание: доступные параметры дизайна различаются в зависимости от макета, который вы выбрали в шаге 3. - Перейдите во вкладку Анимация, чтобы добавить эффекты анимации, которые меняются в зависимости от фактической природы.
Примечание: этот параметр доступен только для макета отображения «Расширенный».

