Редактор Wix: изменение масштаба, расположения и прозрачности фонового изображения
3 мин.
Добавление фонового изображения может помочь выделить вашу страницу. Есть несколько простых способов сделать его действительно уникальным. Например, вы можете изменить масштаб и расположение изображения, добавить эффект прокрутки или настроить уровень прозрачности самого изображения.
Изменение прозрачности фонового изображения страницы
Непрозрачность — это противоположность прозрачности. Когда вы делаете что-то темнее, вы увеличиваете уровень прозрачности. Вы можете отрегулировать прозрачность фонового изображения, увеличив или уменьшив ее.
Чтобы изменить прозрачность фонового изображения:
- Перейдите на нужную страницу в редакторе.
- Нажмите Дизайн сайта
в левой части редактора.
- Нажмите Фон страницы.
- Выберите, что вы хотите сделать:
- Пресет изображения: выберите пресет из доступных вариантов.
- Загрузите свое изображение: следуйте инструкциям, чтобы загрузить новое изображение.
- Нажмите Фото.
- Нажмите Загрузить файлы.
- Загрузите изображение, используя предпочтительный способ.
- Нажмите Изменить фон.
- Нажмите Настройка
 на превью фонового изображения.
на превью фонового изображения.
Примечание: настройки отображаются только в том случае, если изображение выбрано или загружено.

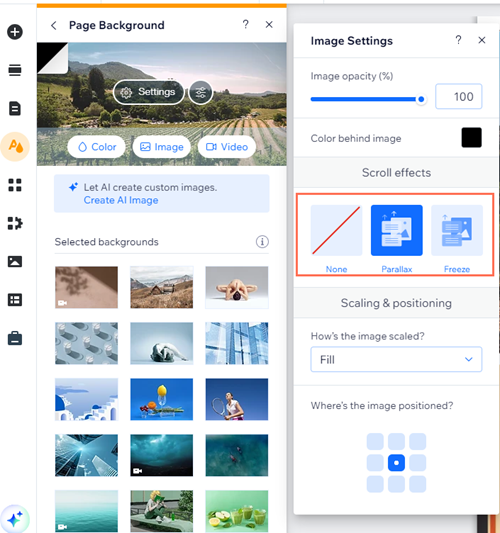
- Перетащите ползунок Прозрачность изображения (%), чтобы сделать изображение более или менее заметным.
- (Необязательно) Нажмите на поле Цвет позади изображения и выберите цвет.
Добавление эффектов прокрутки к фоновому изображению
Добавьте к изображению немного индивидуальности, применив к нему эффект прокрутки. Вы можете добавить параллакс-прокрутку или эффект замирания. Что это такое?
Параллакс-прокрутка позволяет перемещать передний и задний план, но задний план движется медленнее, создавая иллюзию глубины. Добавление прокрутки замирания означает, что фон страницы остаётся неподвижным, пока посетители прокручивают вверх и вниз, а контент поверх него продолжает двигаться.
Чтобы добавить эффекты прокрутки:
- Перейдите на нужную страницу в редакторе.
- Нажмите Дизайн сайта
в левой части редактора.
- Нажмите Фон страницы.
- Нажмите Настройка
 .
. - Выберите эффект прокрутки:
- Нет: без эффекта прокрутки.
- Параллакс: фон страницы и контент поверх него движутся с разной скоростью, создавая классный и интересный эффект для ваших посетителей.
Примечание: параллакс-прокрутка не отображается в мобильной версии сайта. - Замирание: это означает, что фон вашей страницы остаётся неподвижным, пока посетители прокручивают вверх и вниз, а контент поверх него продолжает двигаться.

Изменение масштаба и расположения фонового изображения
Измените масштаб и положение фона в соответствии с разными размерами экрана. Вы можете заполнить изображение фоном на весь экран или сохранить определенную ширину и высоту, чтобы соответствовать определенной части экрана.
Чтобы изменить масштаб и положение изображения:
- Добавьте изображение фона.
- Нажмите на фоновое изображение и затем нажмите Изменить фон.
- Нажмите Настройка.

- В разделе Как разместить фото? выберите вариант:
- Заливка: размер фонового изображения изменяется в соответствии с размером экрана только на компьютере. У мобильных экранов он сохраняет пропорции.
- Плитка: фоновое изображение отображается в виде плиток на экране.
- В разделе Где расположить фото: выберите положение в сетке.

