Добавление и настройка приложения Мастер таблиц
4 мин.
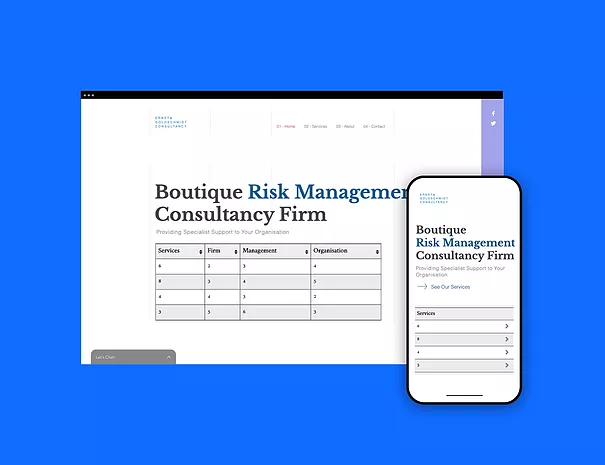
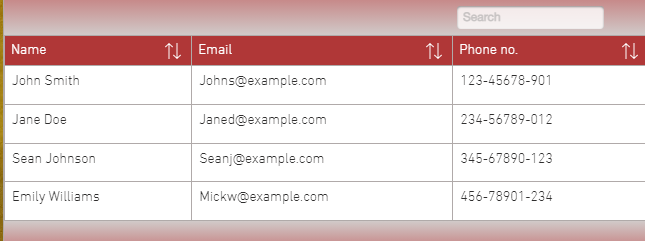
Приложение Мастер таблиц позволяет легко создавать таблицы на сайте Wix. Вы можете загрузить электронные таблицы Google или вручную вставить данные таблицы. Посетители вашего сайта могут просматривать, сортировать и фильтровать данные таблицы без необходимости их загрузки.
Используйте таблицу, чтобы:
- Организовать контент
- Создать списки
- Сортировать контактную информацию
- Обновить данные
- и многое другое

Шаг 1 | Добавьте на сайт приложение Мастер таблиц
Добавьте приложение Мастер Таблиц на сайт. После того, как вы добавили приложение, вы можете скопировать и вставить его, чтобы переместить на другую страницу своего сайта.
Чтобы добавить приложение:
- Нажмите на значок Добавить приложения
 в левой части редактора.
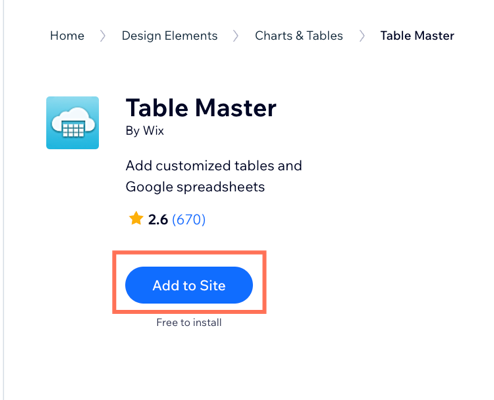
в левой части редактора. - Найдите приложение Мастер таблиц в строке поиска.
- Нажмите Добавить на сайт.

Шаг 2 | Введите данные в таблицу
Вы можете загрузить электронную таблицу Google Таблицы или вставить данные таблицы вручную.
Чтобы добавить данные:
- Выберите таблицу в редакторе.
- Нажмите Настроить.
- Перейдите во вкладку Данные.
- Заполните данные вручную или загрузите таблицу Google.
Ввод данных вручную
Загрузка таблицы Google
Шаг 3 | Настройте макет и отображение таблицы
После добавления данных вы можете настроить макет и отображение таблицы. Выберите, сколько столбцов данных отображать, высоту таблицы и как она будет отображаться на мобильных устройствах.
Чтобы настроить макет и отображение:
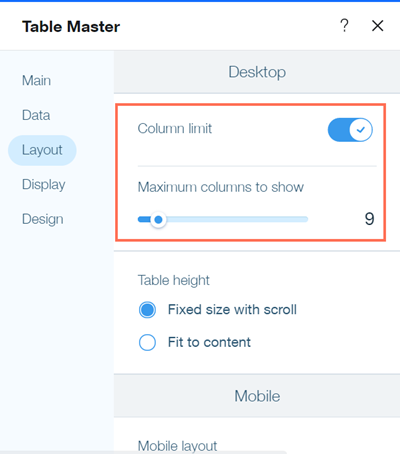
- Перейдите во вкладку Макет.
- Нажмите переключатель Лимит по столбцам, чтобы установить ограничение по отображению столбцов.
- Включено: вы можете выбрать количество столбцов для отображения в разделе Максимальное количество отображаемых столбцов. Перетащите ползунок или введите число в поле, чтобы изменить его.
- Отключено: количество столбцов, отображаемых в таблице, не ограничено.

- Выберите высоту таблицы в разделе Высота таблицы.
- Фиксированный размер с прокруткой: таблица не будет адаптироваться к вашим данным. В таблице появится вертикальная полоса прокрутки, если в ней больше строк, чем может поместиться в видимой области.
- По содержимому: высота таблицы будет регулироваться в зависимости от количества строк.
- Выберите поведение таблицы на мобильных устройствах в разделе Мобильный макет.
- Режим раскрытия: в таблице будет отображаться первый столбец, и посетители могут нажать на каждую строку, чтобы просмотреть ее содержимое.
- С прокруткой: высота таблицы фиксированная и имеет полосы прокрутки, которые посетители могут использовать для просмотра данных.
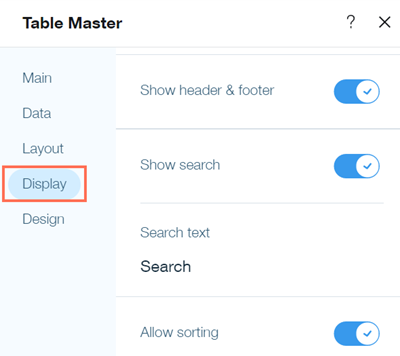
- Перейдите во вкладку Показать.

- Нажмите переключатель Показать хедер и футер, чтобы настроить отображение хедера и футера в таблице.
- Нажмите переключатель Показать поиск, чтобы настроить отображение строки поиска в таблице.
- (Необязательно) Настройте текст по умолчанию для строки поиска в разделе Текст строки поиска.
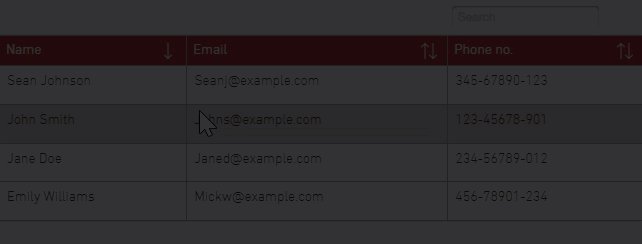
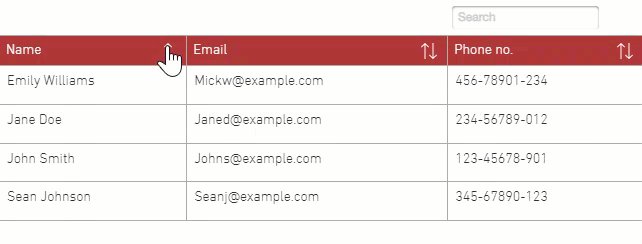
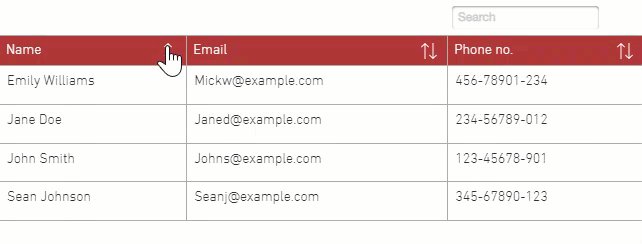
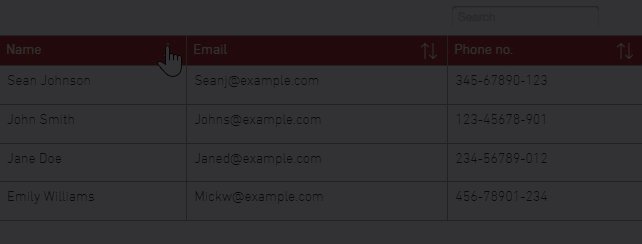
- Нажмите переключатель Разрешить сортировку, чтобы установить, могут ли посетители сортировать данные в таблице.
Когда этот параметр включен, посетители могут щелкнуть столбец для сортировки в алфавитном или числовом порядке по возрастанию или убыванию.

Шаг 4 | Настройте текст и цвета таблицы
Последний шаг - настроить шрифты и цвета текста таблицы во вкладке Дизайн. Вы можете установить цвета фона, границ и строк таблицы, а также настроить шрифт, используемый для текста в таблице.
- Перейдите во вкладку Дизайн.
- Нажмите Цвет фона.
- Выберите цвет фона таблицы в разделе Первый цвет.
- Нажмите переключатель Использовать градиент, чтобы установить, будет ли цвет фона таблицы использовать эффект градиента.

- (Необязательно) Выберите второй цвет для градиента в разделе Дополнительный цвет.
- Выберите цвет рамки, ширину границы и радиус закругления углов в разделе Внешняя граница.
- Нажмите Назад.
- Нажмите Таблица.
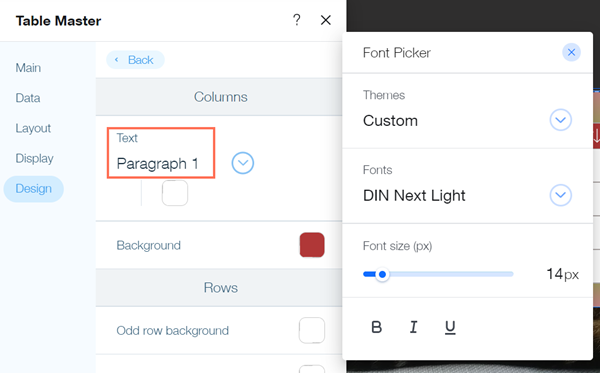
- Нажмите Текст в разделе Колонки или Ряды, чтобы настроить шрифты, используемые в таблице. Вы можете выбрать отдельные параметры текста для строк и столбцов.

- Выберите цвета фона для строк в разделе Ряды. Вы можете установить разные цвета для четных и нечетных строк и цвет фона при наведении курсора.
- Выберите цвет рамки и ширину внутренних границ таблицы в разделе Внутренняя граница.
- Опубликуйте свой сайт, чтобы увидеть изменения в реальном времени.
Совет
Вы также можете выполнить поиск в магазине приложений Wix App Market для дополнительных приложений для таблиц или создайте таблицу с помощью Velo от Wix.



