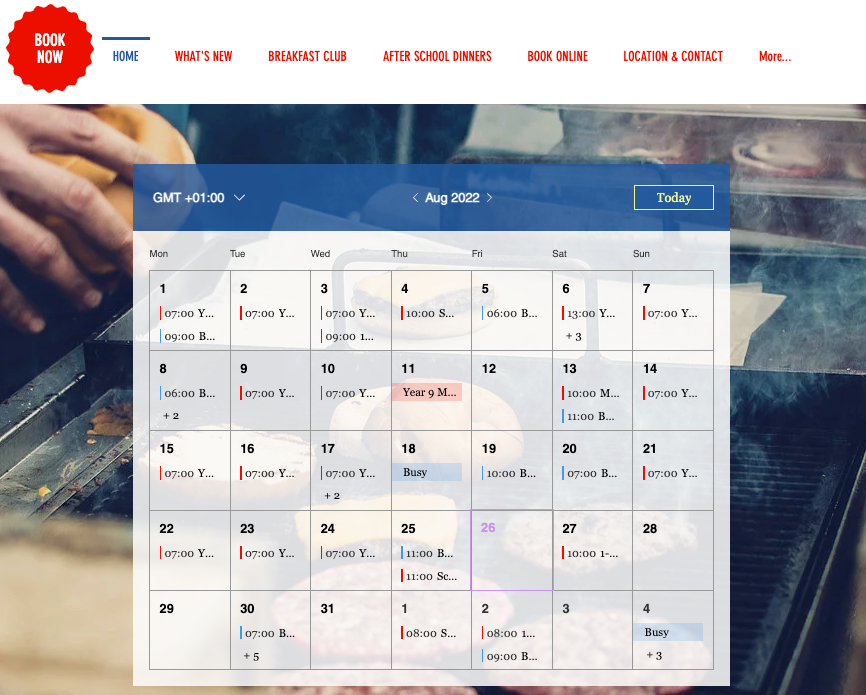
Добавьте приложение Календарь Google на свой сайт, чтобы держать аудиторию в курсе вашего расписания.
При помощи календаря вы можете продемонстрировать свою доступность, предстоящие события и многое другое. Вы можете обновить макет календаря, чтобы отобразить месяц, неделю или сегодняшний день. Чтобы календарь соответствовал вашему бренду и стилю сайта, вы также можете настроить цветовую схему и шрифты.
Шаг 1 | Добавьте Календарь Google на сайт
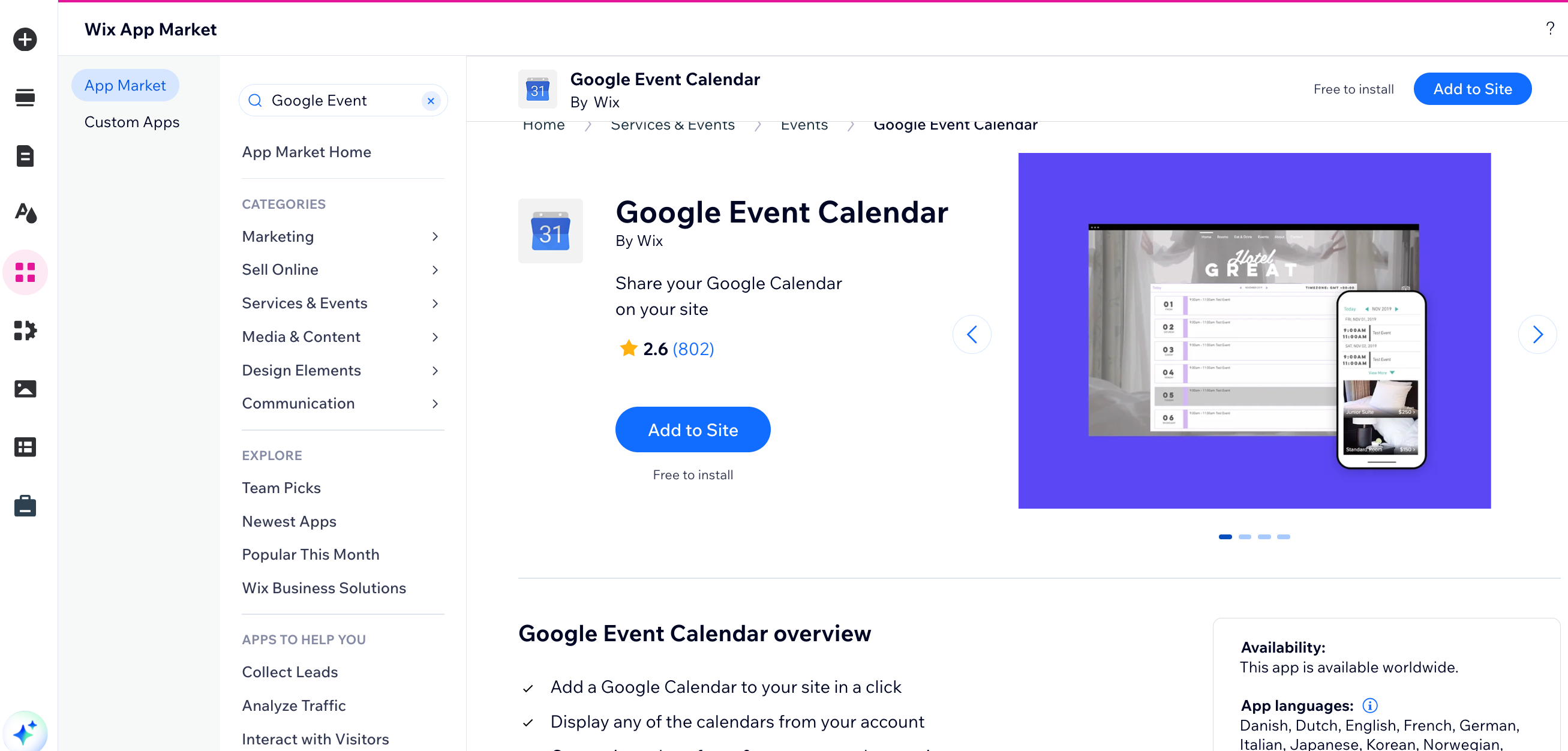
Добавьте приложение Google Календарь событий на сайт из магазина приложений Wix.
- Нажмите Добавить приложения
 в левой части редактора.
в левой части редактора. - Введите «Google Календарь событий» в строке поиска.
- Нажмите Добавить на сайт.
Шаг 2 | Подключите свой аккаунт Google
Вы можете войти в любой из своих аккаунтов Google, чтобы синхронизировать календарь.
Чтобы подключить аккаунт Google:
- Нажмите на календарь в редакторе.
- Нажмите Настроить
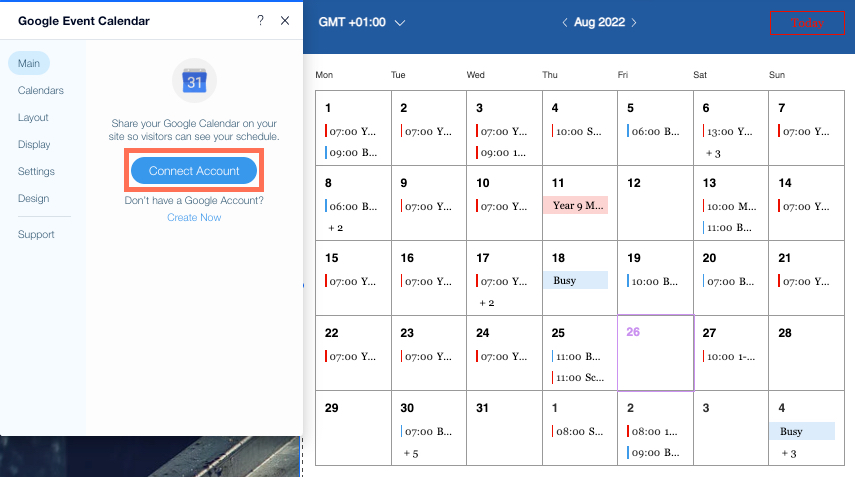
- Нажмите Подключить аккаунт.
- Войдите в учетную запись, информацию из которой вы хотите показать на сайте.
- Нажмите Разрешить, чтобы разрешить доступ к Wix.com.
Шаг 3 | Настройте отображение событий
Выберите, какие из ваших событий будут показаны посетителям сайта, какие будут отображаться как занятые, а какие - личные.
Чтобы настроить видимость событий:
- Нажмите на календарь в редакторе.
- Нажмите Настроить
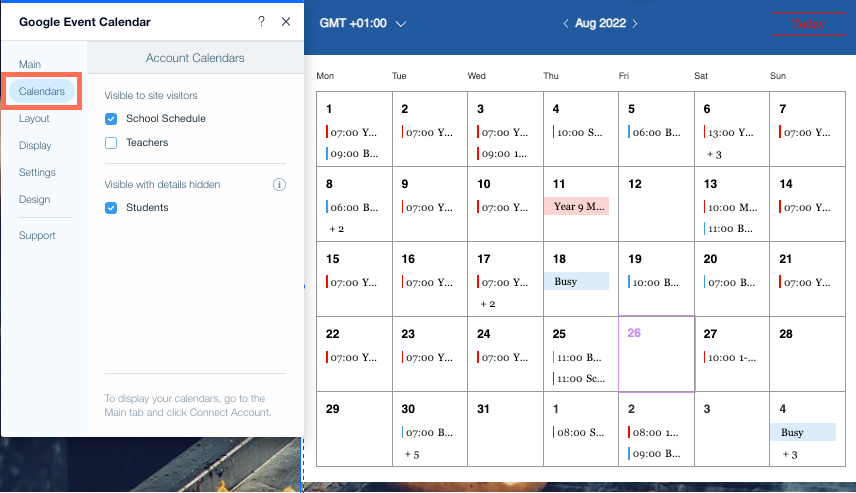
- Перейдите на вкладку Календари.
- Установите флажки рядом с календарями, которые должны быть видны посетителям вашего сайта, но со скрытыми сведениями.
Шаг 4 | Измените макет, отображение и настройки
Настройте формат календаря и то, как подробности событий будут отображаться посетителям сайта:
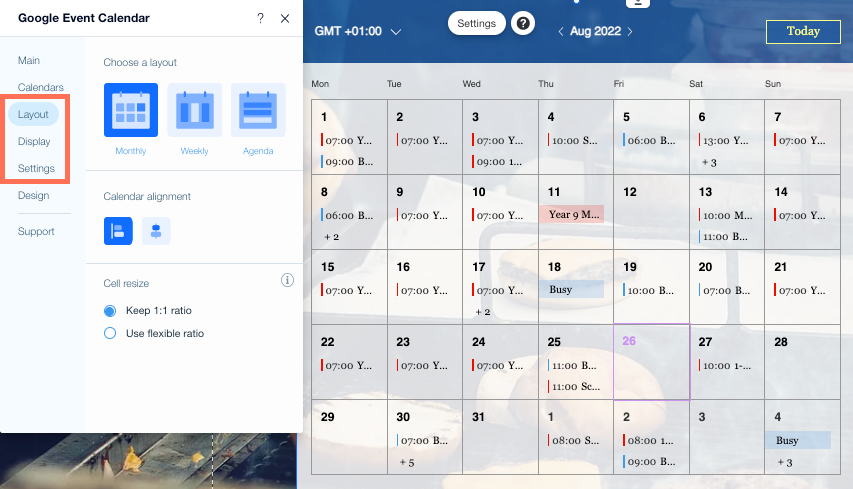
- Во вкладке Макете вы можете изменить свой календарь, чтобы отображать месяц, неделю или сегодня.
- Во вкладке Показать вы можете выбрать отображение часового пояса, времени начала события и способа отображения частных событий.
- Во вкладке Настройка вы можете выбрать 12- или 24-часовой формат времени, с какого дня недели начинается ваш календарь, и если в календаре отображается часовой пояс посетителей сайта, или пользовательский часовой пояс.
Чтобы настроить макет, отображение и настройки:
- Нажмите на календарь в редакторе.
- Нажмите Настроить
- Нажмите, чтобы развернуть шаги по настройке макета, отображения и настроек:
Выберите макет для календаря
- Перейдите во вкладку Макет.
- Выберите макет:
- Ежемесячно: отображение всего месяца в формате сетки.
- Выравнивание календаря: выберите выравнивание календаря по левому краю или по центру.
- Изменение размера ячейки: выберите, как будет вести себя ячейка при изменении размера:
- Соотношение 1:1 сохраняет квадратную форму ячейки при изменении размера календаря.
- Гибкое соотношение изменяет форму ячейки при изменении размера календаря.
- Еженедельно: отображение календаря с названием каждого дня недели вверху.
- Выравнивание календаря: выберите выравнивание календаря по левому краю или по центру.
- Высота календаря: выберите, как календарь ведет себя при добавлении / удалении содержимого:
- С префиксом: сохраняет установленную высоту.
- Адаптивный: автоматически растягивает календарь, чтобы отображать все события по неделям.
- Повестка дня: отображение календаря в формате временной шкалы с текущим днем вверху.
- Высота календаря: выберите, как календарь ведет себя при добавлении / удалении содержимого:
- С префиксом: сохраняет установленную высоту.
- Адаптивный: автоматически растягивает календарь, чтобы показать все события на каждую неделю.
Обновите настройки отображения
- Перейдите во вкладку Показать.
- Выберите настройки отображения:
- Показать часовой пояс: нажмите переключатель Показать часовой пояс, чтобы показать или скрыть часовой пояс в календаре.
- Показать время начала события: нажмите переключатель Показать время начала события , чтобы показать или скрыть время начала в календаре.
- Показать личные события: нажмите переключатель Показать личные события, чтобы показать или скрыть личные события в календаре.
- Показать личные мероприятия как: нажмите Личное, чтобы ввести новое название для всех личных событий в календаре.
Примечание. Параметры настройки зависят от выбранного макета.
Измените настройки приложения
- Перейдите во вкладку Настройка.
- Выберите настройки приложения:
- Формат времени: выберите способ отображения времени:
- 12 часов: утренние и дневные часы отображаются с суффиксом am или pm .
- 24 часа: часы дня отображаются в виде чисел с 00:00 до 23:59.
- Начало недели: выберите день для начала недели.
- Язык: выберите свой язык.
- Часовой пояс: выберите способ применения часового пояса:
- На основе местонахождения посетителей: определяет часовой пояс.
- Установить часовой пояс: часовой пояс календаря устанавливается с помощью доступных параметров.
Шаг 5 | Настройте дизайн календаря
Вы можете настроить свой календарь так, чтобы он гармонично смотрелся на странице, сочетал шрифты и цветовую палитру вашего бренда.
Чтобы настроить дизайн календаря:
- Нажмите на календарь в редакторе.
- Нажмите Настроить
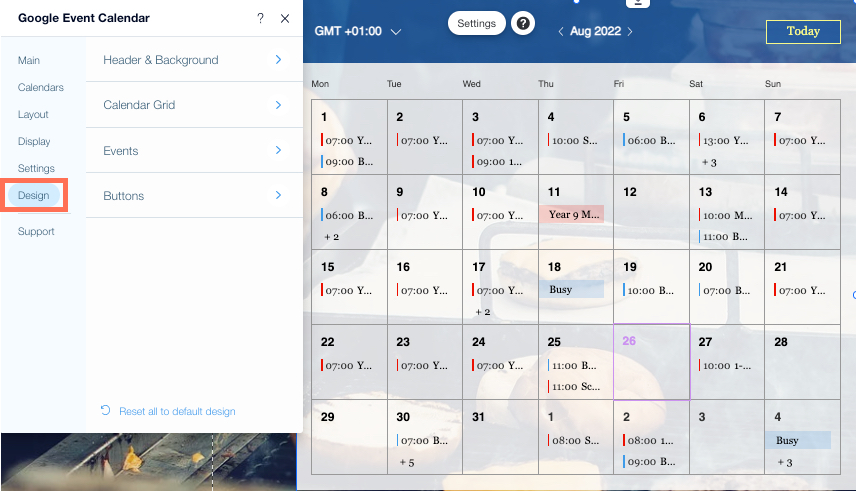
- Перейдите во вкладку Дизайн.
- Выберите элементы, которые хотите настроить:
- Цвет и прозрачность фона хедера: установите цвет и прозрачность хедера.
- Стиль и цвет шрифта месяца и года: установите тему текста, шрифт и размер шрифта.
- Цвет и прозрачность фона: установите цвет и прозрачность фона.
- Сетка календаря: установите цвет и прозрачность границ.
- Стиль и цвет дней недели: установите тему, шрифт и размер шрифта дня недели.
- Стиль текста даты: установите тему текста, шрифт и размер шрифта.
- Цвет текущей даты: установите цвет, чтобы выделить текущий день в календаре.
- Цвет текущего месяца: установите цвет, чтобы выделить текущий месяц в календаре.
- Цвет предыдущего и следующего месяца: установите цвет предыдущего и следующего месяца.
- Стиль и цвет названия события: установите тему текста названия события, шрифт и размер шрифта.
- Стиль и цвет времени события: установите тему, шрифт и размер шрифта времени события.
- Ширина индикатора события: установите ширину индикатора события.
- Радиус угла события: установите радиус угла.
- Цвета событий: выберите «Использовать цветовую схему сайта» или «Использовать цвета Календаря Google».
- Стиль кнопки: выберите стиль кнопки из доступных вариантов.
- Стиль и цвет шрифта: установите стиль текста кнопки, шрифт, размер и цвет шрифта.
- Цвет и прозрачность границы: установите цвет и прозрачность границы кнопки.
- Ширина границы: установите ширину границы кнопки.

 в левой части редактора.
в левой части редактора.