Оживите
боксы,
репитеры и элементы, добавив эффекты при наведении курсора. Это эффекты, которые посетители видят при наведении курсора на настроенные вами элементы.
Настройте появление и исчезновение элементов, добавьте эффекты и измените цвета при наведении курсора. Вы также можете контролировать время действия эффектов, чтобы усилить их воздействие на посетителей.
Шаг 1 | Добавьте и настройте элемент
Эффекты при наведении курсора делают сайт более динамичным. Чтобы начать, добавьте бокс или репитер из панели Добавить элементы.
Выберите вариант ниже и узнайте подробнее о каждом элементе.
- Перейдите в редактор.
- Нажмите Добавить элементы
 в левой части редактора.
в левой части редактора. - Выберите Бокс.
- Нажмите или перетащите бокс, чтобы добавить его на страницу.
Совет: нажмите Динамические и выберите бокс, если вы предпочитаете использовать готовый динамический бокс. - (При желании) Настройте дизайн бокса и при необходимости добавьте элементы.
- Перейдите в редактор.
- Нажмите Добавить элементы
 в левой части редактора.
в левой части редактора. - Нажмите Список.
- Нажмите Репитеры.
- Нажмите или перетащите репитер, чтобы добавить его на страницу.
- (При желании) Настройте дизайн репитера и при необходимости добавьте элементы.
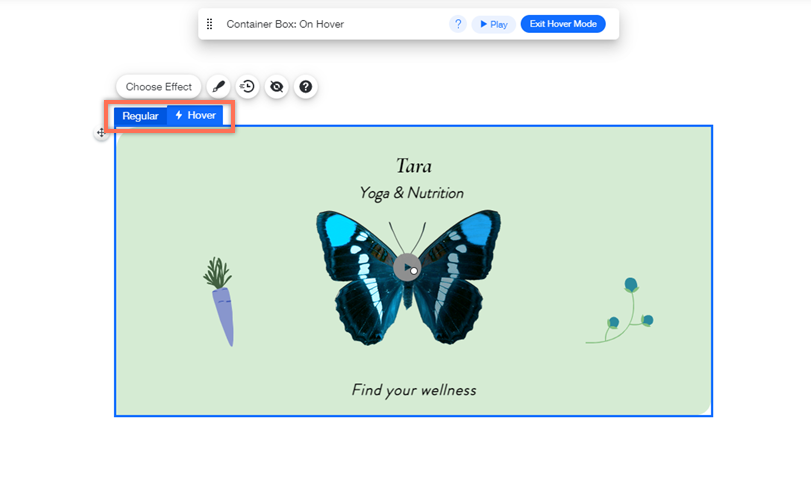
Шаг 2 | Откройте режим «При наведении»
После добавления и настройки элемента перейдите в режим наведения, чтобы начать добавлять эффекты. Здесь вы управляете тем, что видят посетители при наведении курсора на бокс или репитер.
Чтобы перейти в режим "При наведении"
- Выберите бокс / репитер в редакторе.
- В зависимости от вашего элемента, сделайте следующее:
- Бокс: нажмите на значок Эффекты при наведении
 .
. - Репитер: нажмите на любой контейнер в репитере и выберите значок Эффекты при наведении
 .
.
- Нажмите Начать.
Шаг 3 | Добавьте эффекты при наведении курсора
В режиме «При наведении» вы можете заставить элементы появляться или исчезать и добавлять интересные эффекты. Все происходит одновременно, когда посетители наводят курсор на бокс или репитер.
Выберите, что вы хотите сделать:
Добавьте элементы, которые появляются при наведении курсора
- Нажмите значок Добавить при наведении
 в левом верхнем углу, чтобы добавить элементы, которые появляются при наведении курсора.
в левом верхнем углу, чтобы добавить элементы, которые появляются при наведении курсора. - Нажмите на элемент, который вы хотите добавить в бокс или репитер.
Примечание: не все элементы можно добавить в режим наведения.
Скрыть элемент при наведении
Сделайте так, чтобы элемент исчезал при наведении на него курсора. Вы можете скрыть определенные элементы или весь бокс / репитер.
Выберите элемент и нажмите
Delete на клавиатуре или нажмите значок
Скрыть элемент 
.
Совет
Нажмите значок
Скрываются при наведении 
в левом верхнем углу, чтобы получить доступ к списку скрытых элементов и управлять им.
Выберите эффект для элемента при наведении курсора
Вы можете добавить эффект к любому элементу в боксе или репитере, включая сам бокс / репитер. Элементы могут увеличиваться, уменьшаться, вращаться или наклоняться в сторону.
- Выберите бокс / репитер в редакторе.
- Нажмите значок Выбрать анимацию.
- Выберите эффект из доступных вариантов.
Совет: выберите эффект Комбо, чтобы объединить несколько эффектов. Например, вы можете заставить элемент одновременно увеличиваться и вращаться. - (Необязательно) Нажмите Настроить, чтобы настроить эффект.
После выбора эффекта для элемента установите время его отображения.
- Выберите элемент в редакторе.
- Нажмите на значок Время
 .
. - Используйте доступные параметры, чтобы установить время отображения эффекта:
- Длительность: перетащите ползунок, чтобы выбрать продолжительность эффекта (в секундах) после наведения курсора на элемент.
- Задержка: перетащите ползунок, чтобы выбрать задержку (в секундах) с момента наведения курсора на элемент до момента, когда посетитель увидит эффект.
- Замедление: выберите, как ваш элемент должен переходить из обычного состояния в состояние анимации при наведении курсора (например, начало и завершение эффекта).
(Только контейнеры) Изменение дизайна контейнера при наведении
Вы можете отредактировать дизайн бокса в режиме наведения, чтобы изменить его цвет фона, границы, углы и тень.
- Выберите бокс в редакторе.
- Перейдите во вкладку При наведении вверху окна.
- Нажмите значок Дизайн
 .
. - Выберите соответствующую вкладку в левой части панели, чтобы отредактировать дизайн:
- Цвет и прозрачность: перетащите ползунок, чтобы настроить прозрачность фона, и щелкните поле цвета, чтобы изменить цвет.
- Граница: нажмите на поле цвета, чтобы изменить цвет, и перетащите ползунки, чтобы настроить прозрачность и ширину границы.
- Уголки: выберите радиус, чтобы настроить скругление уголков. Нажмите значок ссылки, чтобы сделать все уголки одинаковыми.
- Тень: нажмите на переключатель, чтобы включить тень, затем отредактируйте угол, расстояние, размер и другие параметры.

.
.



 в левой части редактора.
в левой части редактора.

 в левом верхнем углу, чтобы добавить элементы, которые появляются при наведении курсора.
в левом верхнем углу, чтобы добавить элементы, которые появляются при наведении курсора.
 .
. в левом верхнем углу, чтобы получить доступ к списку скрытых элементов и управлять им.
в левом верхнем углу, чтобы получить доступ к списку скрытых элементов и управлять им. .
.