Editor Wix: personalizar botões de texto e ícone
3 min de leitura
Neste artigo
- Alterar o texto do botão
- Fazer o design o botão
- Ajustar o layout do botão
Personalize o botão de texto e ícone para que fique exatamente como você deseja. Atualize o texto do botão conforme necessário, crie o design da aparência do botão e ajuste o layout (por exemplo: posicionamento, espaçamento e mais).
Alterar o texto do botão
Insira o texto do botão para incentivar os visitantes a interagir com seu site. Alguns exemplos de frases possíveis são "Fale Conosco", "Leia mais" ou "Compre Agora".
Para alterar o texto do botão:
- Vá para o seu editor.
- Clique no botão na sua página.
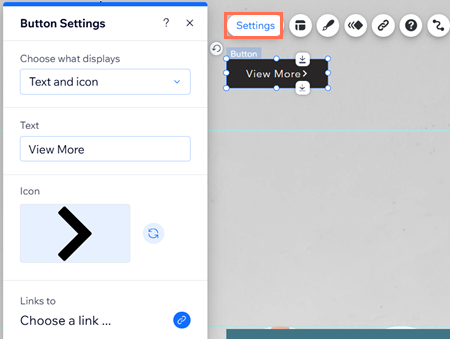
- Clique em Configurações.
- (Opcional) Clique no dropdown Escolha o que exibir e selecione uma opção: Texto e ícone, Apenas ícone, Apenas texto ou Nada.
- Edite o texto que aparece no botão em Texto.

Você também pode escolher o que é exibido no seu botão (por exemplo: texto, ícone ou ambos) no painel Layout.
Fazer o design o botão
Fazer o design do seu botão é uma ótima maneira de personalizá-lo de acordo com o visual e as necessidades do seu site. Ajuste o design para cada estado do botão:
- Normal: como o botão é mostrado antes de alguma interação.
- Ao passar o mouse: como o botão é mostrado quando um cursor está passando sobre ele.
Para fazer o design do botão:
- Vá para o seu editor.
- Clique no botão na sua página.
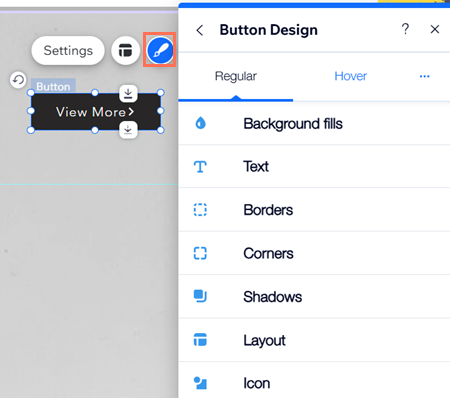
- Clique no ícone Design
 .
. - Clique em Personalizar design.
- Escolha um estado do botão.
- Ajuste o design como preferir:
- Preenchimentos: escolha a cor do background e ajuste sua opacidade.
- Texto: ajuste o tema, a cor, a fonte, o tamanho e o formato do texto.
- Bordas: ajuste a cor, a opacidade e a largura da borda.
- Cantos: use as caixas para ajustar o tamanho do pixel do canto do botão.
- Sombras: adicione e personalize uma sombra no seu botão.
- Layout: edite o layout e o alinhamento do seu botão.
- Ícone: exiba um ícone com seu texto e ajuste suas configurações.

Ajustar o layout do botão
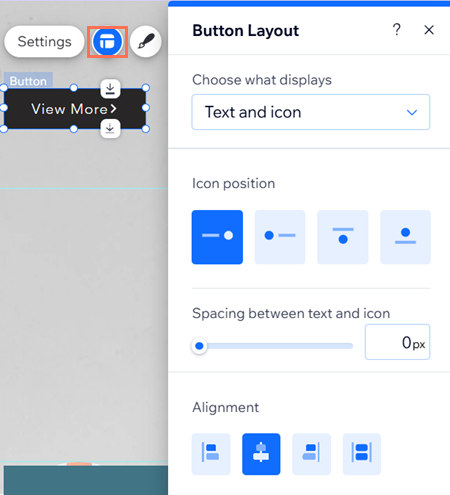
Altere o posicionamento, alinhamento e espaçamento entre o texto e/ou ícone no seu botão. Você também pode decidir o que acontece quando não há espaço suficiente no botão para mostrar seu texto completo.
Para ajustar o layout do botão:
- Vá para o seu editor.
- Clique no botão na sua página.
- Clique no ícone Layout
 .
. - Ajuste qualquer uma das seguintes configurações:
- Escolha o que exibir: decida o que é exibido no seu botão: Texto e ícone, Apenas texto, Apenas ícone, ou Nada.
- Posição do texto e ícone: ao optar por mostrar texto e um ícone, decida como posicioná-los: lado a lado ou um abaixo do outro.
- Espaço entre texto e ícone: ao escolher mostrar texto e um ícone, arraste o slider para definir o espaço entre eles (em px).
- Alinhamento: alinhe o texto e o ícone à esquerda, ao centro ou à direita do botão. Você também pode clicar em Justificar
 para alinhá-los às duas margens do botão.
para alinhá-los às duas margens do botão.
Você também pode escolher o que é exibido no seu botão (por exemplo: texto, ícone ou ambos) no painel Configurações.