Wix Blocks: configurações de instalação de aplicativos e widgets
7 min de leitura
O Wix Blocks está aberto a todos os usuários do Wix Studio. Para ter acesso ao Wix Blocks, junte-se ao Wix Studio.
Quando você cria um aplicativo no Blocks, é importante determinar o que acontece quando um criador de sites instala seu aplicativo. Como você quer que seu aplicativo e widgets sejam adicionados ao site? Por exemplo:
- Mostrar todos os widgets no painel Elementos de um site ou ocultar alguns deles?
- Adicionar o aplicativo a uma nova página no site?
- Um widget aparece na página do site automaticamente ou apenas quando adicionado manualmente?
- Qual predefinição padrão deve ser exibida após a instalação?
As respostas a todas essas perguntas dependem do seu aplicativo e podem ser personalizadas nas Configurações da instalação.
Observações:
- As configurações de instalação só se aplicam à primeira instalação em um site. Ou seja, se o aplicativo já estiver instalado em um site, as configurações não serão atualizadas a menos que o criador de sites remova e reinstale o aplicativo.
- O acesso às configurações da instalação pode ser encontrado no menu Aplicativo no Wix Blocks. O painel de opções está no painel de controle do Wix Developers Center.
- As configurações de instalação que você aplica ao seu aplicativo do Wix Blocks são específicas para uma versão do aplicativo. É recomendado usar uma versão de teste quando você aplica diferentes opções de instalação, antes de lançar uma nova versão.
Opções para adicionar seus widgets
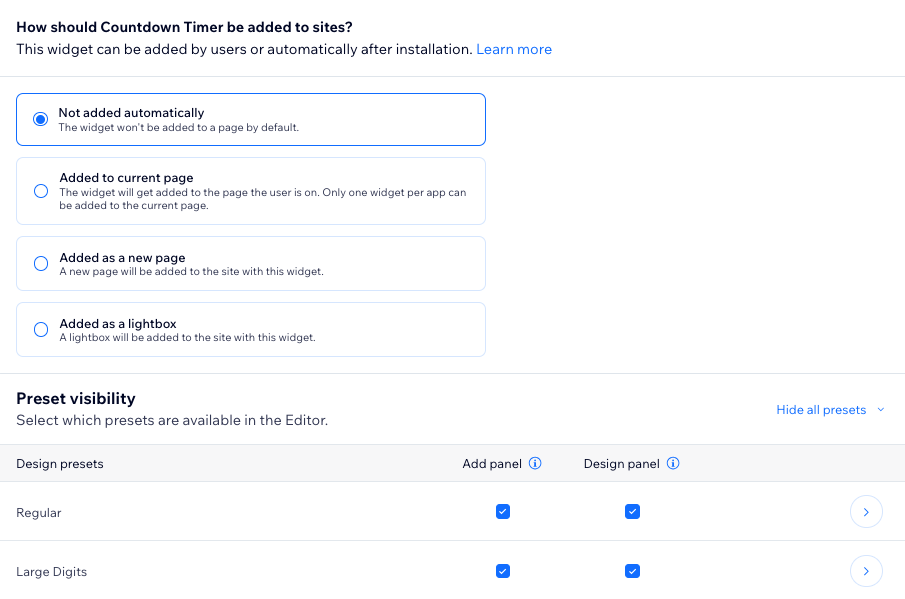
Existem quatro opções disponíveis para adicionar cada um dos seus widgets a um site Wix.
Para cada widget, você também escolhe:

Não adicionado automaticamente
Essa é a configuração padrão para um criador de site que instala seu aplicativo.
Com essa opção, seu widget:
- Não é adicionado a uma página automaticamente.
- Aparece no painel Aplicativos como disponível para instalação. Se você não quiser que seu widget apareça no painel Aplicativos (por exemplo, se for um widget interno), desmarque essa opção.
Com essa opção, para suas Predefinições:
- A predefinição que você configurar será aplicada tanto ao desktop quanto ao mobile.
- A primeira predefinição criada para esse widget é automaticamente selecionada.

Adicionar à página atual
Essa opção significa que seu widget é adicionado automaticamente à página em que o criador de sites está, sem ter que arrastá-lo e soltá-lo do painel Elementos.
Considere usar essa opção quando você tiver um widget principal para o qual deseja direcionar seus usuários.
Com essa opção, seu widget:
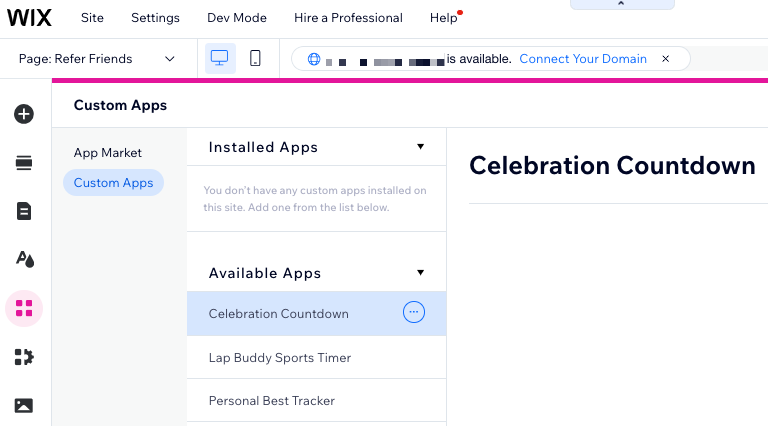
- É adicionado à página em que o criador de sites está. Observação: se um criador de sites instalar seu aplicativo a partir do Wix App Market, a instalação será feita na página inicial do site.
- É mostrado no painel Elementos como disponível para instalação. Se você não quiser que seu widget apareça no painel Elementos (por exemplo, se for um widget interno), desmarque a caixa de seleção Adicional painel na seção Visibilidade predefinida.
Com essa opção, para suas Predefinições:
- Você pode criar uma predefinição para desktop e outra para mobile.
- A primeira predefinição criada para esse widget é automaticamente selecionada.
Observações:
- Quando você usa a opção Adicionar à página atual para um widget, você não pode usá-la para outro widget na mesma página. Apenas um widget por aplicativo pode ser configurado dessa forma.
- Se você alterar essa opção em uma versão atualizada do seu aplicativo, os usuários que já o instalaram não receberão essa atualização.
Adicionar como uma nova página
Use essa opção quando quiser que seu widget apareça como uma nova página separada em um site.
Existem configurações adicionais a serem consideradas ao instalar seu widget usando essa opção.
As configurações adicionais são:
- Nome da página: aparecerá no menu do site.
- ID da página: será usado para se referir a essa página no código e também se tornará o slug do URL da página padrão. O ID da página é preenchido automaticamente com base no nome da página, mas você pode editá-lo. Ele não pode ser alterado depois de salvo (veja a observação abaixo).
- Defina como o widget aparece na página:
- Tamanho original: essa opção é selecionada por definição. Seu widget aparece no tamanho em que foi criado.
- Esticado: selecione essa opção para esticar o widget para preencher a página.
Observação:
O valor do ID da página se torna parte do URL da nova página em que esse widget está instalado. Isso ocorre para que ele possa ser usado no código como um URL exclusivo. Um exemplo do seu uso é um criador de aplicativos que deseja adicionar código a seu aplicativo para navegar até essa página. O criador do aplicativo pode usar um elemento, como um botão em um widget para levar o usuário a essa página. Para isso, o código precisa de um ID exclusivo para funcionar corretamente.
Com essa opção de instalação, seu widget:
- É adicionado a uma nova página no site do visitante.
- É mostrado no painel Elementos. Se você não quiser que seu widget apareça lá, desmarque a caixa de seleção Painel adicionar na seção Visibilidade predefinida.
Com essa opção de instalação, para suas Predefinições:
- Você pode criar uma predefinição para desktop e outra para mobile.
- A primeira predefinição criada para esse widget é automaticamente selecionada.
Adicionar como uma janela
Use essa opção quando quiser que seu widget apareça como uma janela. Existem configurações adicionais da janela a serem consideradas ao instalar seu widget usando essa opção.
As configurações adicionais da janela são:
- Nome da janela: aparece no menu do site.
- ID da janela: usado para se referir a essa janela no código, além de se tornar o slug do URL da página padrão. Ele é preenchido automaticamente com base no nome da janela, mas você pode editá-lo. Ele não pode ser alterado depois de salvo (veja a observação abaixo).
Observação:
O valor do ID da janela torna-se parte do URL da nova janela em que esse widget está instalado. Isso serve para que ele possa ser usado no código como um URL exclusivo. Um exemplo de seu uso é se você quiser adicionar código ao seu aplicativo para navegar para esta janela. Você pode usar um elemento, como um botão em um widget, para levar o usuário a essa janela. Para esse fim, o código precisa de um ID exclusivo para funcionar corretamente.
Com essa opção, seu widget:
- É adicionado a uma nova página no site do visitante.
- Também é mostrado no painel Elementos. Se você não quiser que seu widget apareça lá, desmarque a caixa de seleção Painel Adicionar na seção Visibilidade predefinida.
Com essa opção, para suas Predefinições:
- Você pode criar uma predefinição para desktop e outra para mobile.
- A primeira predefinição criada para esse widget é automaticamente selecionada.
openLightbox()
Para abrir a janela no código do aplicativo, use a função wix-application openLightbox()
Mostrar seu widget no painel Elementos e no painel Design
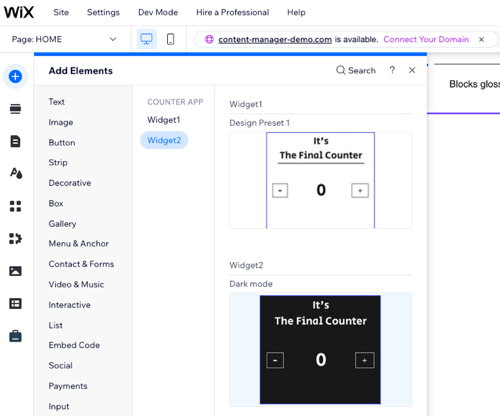
Quando um criador de sites instala seu aplicativo em um site, pode ser que você queira que ele instale alguns widgets e outros, não. Por exemplo, um cenário comum é que um aplicativo tenha um widget principal e outros widgets internos incorporados nele. Nesse caso, você deseja que o criador de sites instale apenas os widgets principais. Todos os outros já estão incluídos e será confuso se todos aparecerem na lista "Meus widgets" no painel Elementos.
Você também pode disponibilizar as predefinições de design do seu widget na lista Meus widgets no painel Elementos no Editor. Para fazer isso, marque a caixa de seleção Painel Adicionar na seção Visibilidade predefinida.

Para disponibilizar as predefinições de design do seu widget no painel Design no Editor, marque a caixa de seleção Painel Design na seção Visibilidade predefinida.

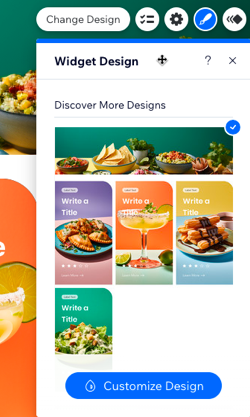
Criar imagens em miniatura para suas predefinições
Quando criadores de sites navegam pelas predefinições de design do seu widget nos painéis Elementos ou Design, eles veem uma imagem em miniatura do widget. Clique em Configurações predefinidas para escolher se deseja usar uma imagem gerada automaticamente ou criar sua própria.
Escolher a predefinição padrão do seu widget
Ao criar seu widget, é provável que você tenha usado predefinições para definir como o widget aparecerá no mobile e no desktop. Você pode ter várias opções para os dois ambientes. Nesse caso, você pode selecionar sua opção preferida ativando a alavanca Adicionar predefinição diferente para mobile. Por definição, a primeira predefinição criada para esse widget é automaticamente selecionada.
Observações:
- Se você selecionar essa opção, a predefinição do desktop é a que aparece no painel Elementos.
- Quando um widget é instalado automaticamente, a predefinição mobile é instalada nas visualizações para mobile e tablet.
Lembrete
As configurações de instalação só se aplicam à primeira instalação em um site. Ou seja, se o aplicativo já estiver instalado em um site, as configurações não serão atualizadas a menos que o criador do site remova e reinstale o aplicativo.
Esse artigo foi útil?
|