Wix Blocks: fluxo de ação de um aplicativo Blocks
7 min de leitura
O Wix Blocks está aberto a todos os usuários do Wix Studio. Para ter acesso ao Wix Blocks, junte-se ao Wix Studio.
O Wix Blocks permite que você crie aplicativos que você pode usar repetidamente em quantos sites Wix quiser. Ou você pode publicar seu aplicativo no Wix App Market e alcançar milhões de usuários!
Planeje seu aplicativo
Seu aplicativo pode incluir:
- Widgets de interface do usuário
- Arquivos de código e pastas
- Coleções de dados
- Páginas do painel de controle
Você também deve planejar:
Crie um aplicativo
Quando estiver trabalhando no seu site, você pode abrir o Wix Blocks pelo App Market  para criar um novo aplicativo.
para criar um novo aplicativo.
 para criar um novo aplicativo.
para criar um novo aplicativo. Dica
Quando você escolhe criar um aplicativo, o Wix Blocks abre automaticamente em uma nova janela. Você pode retornar ao seu site para importar o aplicativo depois de criá-lo.
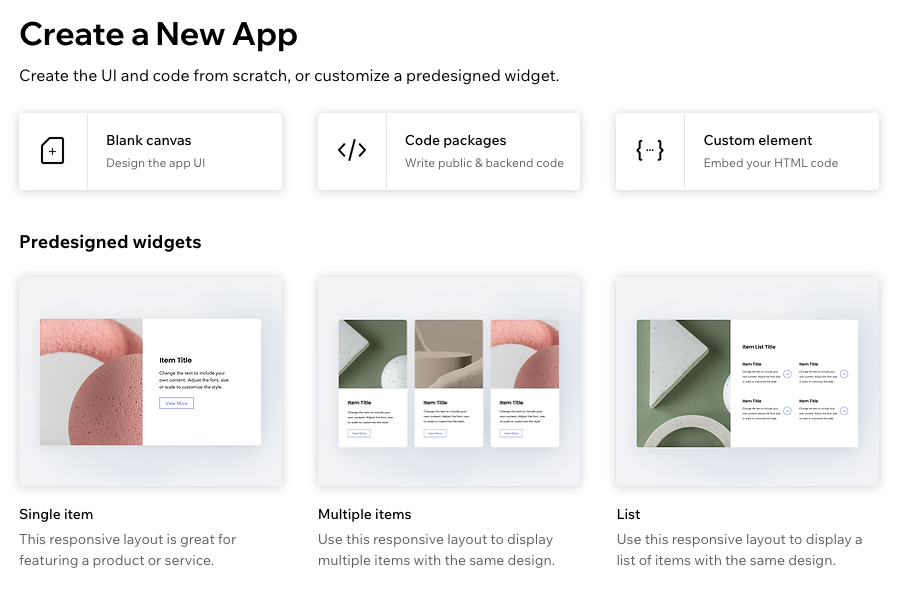
Escolha o tipo de aplicativo
Escolha se você gostaria de começar com:
- Tela em branco: adicione widgets de interface do usuário ao seu aplicativo
- Pacotes de código: adicione arquivos e pastas de código ao seu aplicativo
- Elemento personalizado: incorpore seu código HTML
- Widget predefinido

Adicione widgets
Os widgets permitem que você adicione UI ao seu aplicativo.
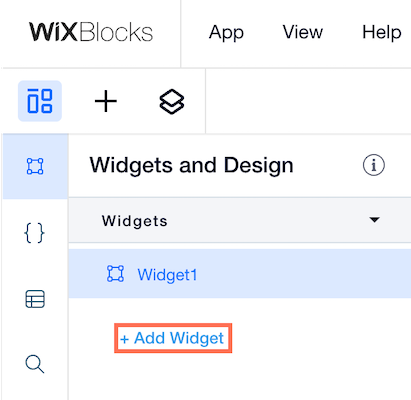
- Vá para o painel Widgets e design no menu Estrutura do aplicativo
 .
. - Clique em + Adicionar widget para adicionar seu primeiro widget.
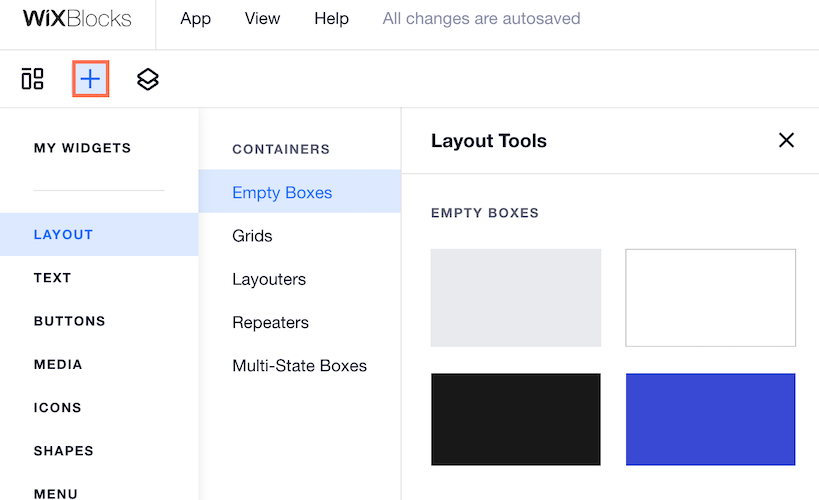
Adicione elementos
Elementos de design são os blocos de construção básicos do seu widget: elementos de texto, botões, imagens, campos de entrada do usuário e muito mais. O Wix Blocks é um workspace responsivo para criar aplicativos que se ajustam automaticamente à tela ou dispositivo que está sendo visualizado para oferecer a melhor experiência do usuário.
O painel Adicionar elementos do Blocks oferece muitas opções para adicionar elementos de design (também conhecidos como elementos de interface do usuário) ao seu widget.
Saiba mais sobre como adicionar elementos ao seu aplicativo.

Adicione propriedades e eventos a elementos
Propriedades permitem que você personalize os elementos do seu widget. Por exemplo, se um elemento fica ou não oculto quando o widget é carregado. Manipuladores de eventos permitem que você determine a interatividade dos elementos. Por exemplo, o que acontece quando um botão é clicado. Você pode fazer isso selecionando seu elemento e clicando no ícone Propriedades e eventos  na parte inferior.
na parte inferior.
 na parte inferior.
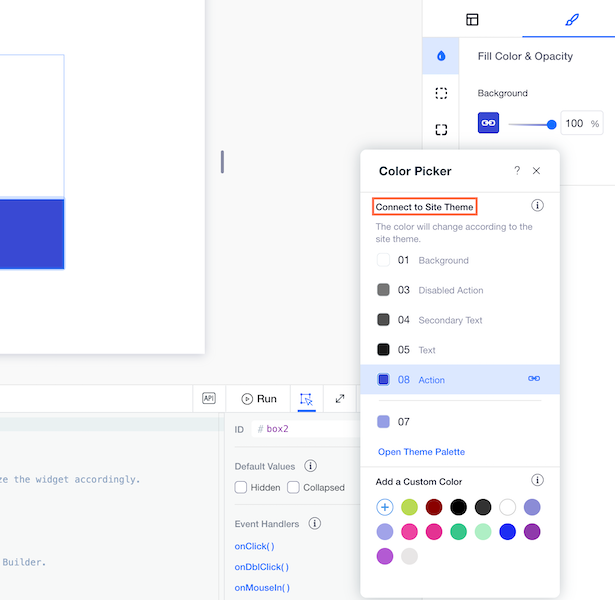
na parte inferior.Conecte elementos do widget a temas do site
Como seu widget será instalado em um site Wix, é importante garantir que ele combine com as cores e fontes do site, que são definidas no tema do site. Certifique-se de conectar todos os elementos ao tema de cor e o tema de texto (tipografia).

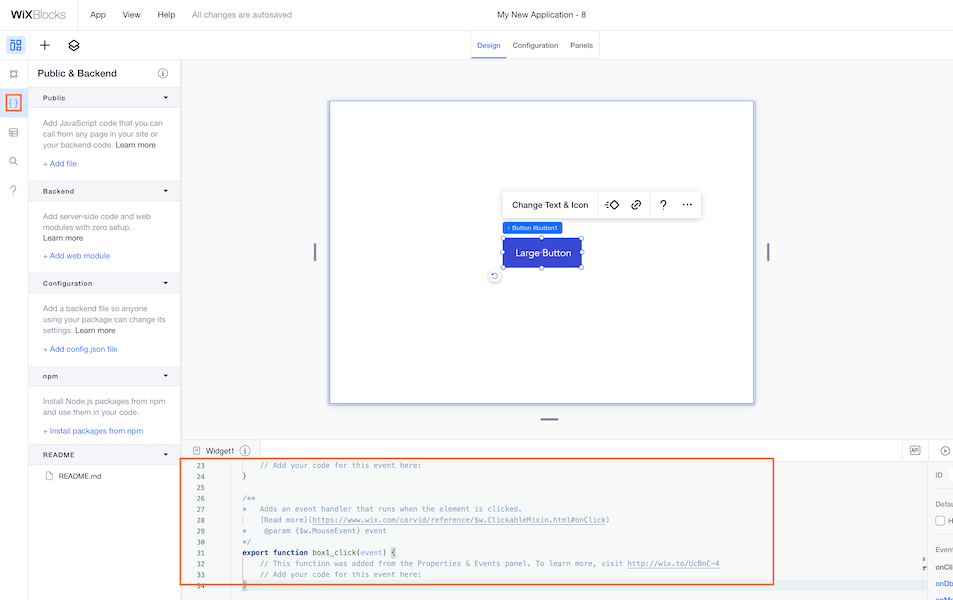
Adicione o código do Velo ao seu widget
Você pode adicionar o código do Velo ao seu widget de forma semelhante à sua adição aos sites Wix (saiba mais sobre o Velo by Wix). Para adicionar código ao seu widget, abra a aba Design e use o editor de código na parte inferior.

Defina sua API do widget
A API do widget permite que você adicione propriedades, eventos e funções a todo o seu widget. Qualquer propriedade, evento ou função que você adicionar fica acessível aos criadores de sites que trabalham com o widget no Editor Wix ou no Editor X. As propriedades aparecem no painel padrão de Configurações do seu widget no editor.
Por exemplo, em nosso tutorial do widget de contador, definimos uma propriedade `step` que controla os aumentos do contador (como 1, 2, 3, 4 ou 2, 4, 6, 8).
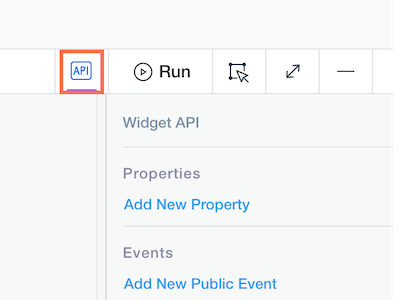
Para adicionar propriedades, eventos e funções à sua API do widget, clique no ícone API pública do widget  na parte inferior.
na parte inferior.
 na parte inferior.
na parte inferior. Saiba mais sobre como definir sua API do widget
Saiba mais sobre usar sua API do widget ao editar um site.

Visualize e teste seu widget
Visualize seu widget para testar como ele funciona. Seu widget deve funcionar no modo visualização da mesma forma que funcionaria quando instalado em um site. Você pode interagir com seu widget e ver como ele funciona. Você também pode testar o tema e as propriedades da API.
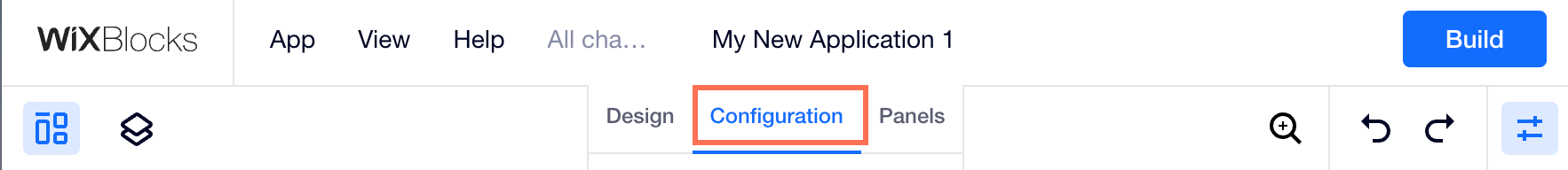
Configure seu widget e criar painéis personalizados
A aba Configuração permite que você defina a aparência e o comportamento do seu widget e seus elementos quando são instalados em um site. Você pode modificar os nomes de exibição, adicionar e remover botões das barras de ação e alterar as configurações do botão. Você também pode determinar se os elementos podem ser selecionados, duplicados ou excluídos.
Saiba mais sobre como configurar seu widget

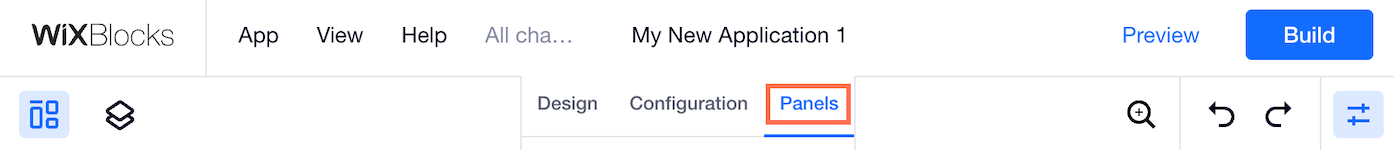
A aba Painéis permite que você crie painéis personalizados que abrem quando um criador de sites edita seu widget seu Editor, em vez de qualquer um dos painéis padrão do widget (como Configurações ou Design).
Saiba mais sobre como criar painéis personalizados no Blocks.

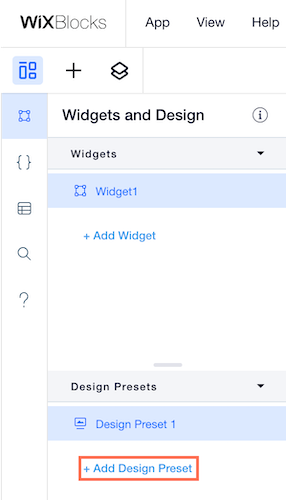
Crie predefinições de design
Você pode criar mais de um layout e estilo para o seu widget usando predefinições de design. Quando você cria predefinições de design, seu widget mantém os mesmos elementos e funcionalidades, mas você pode alterar as cores, o layout e assim por diante.
Você pode encontrar Predefinições de design no painel Widgets e design. Se você estiver trabalhando na aba Design, clique na aba Estrutura do aplicativo  e selecione o ícone Widgets e design
e selecione o ícone Widgets e design  .
.
 e selecione o ícone Widgets e design
e selecione o ícone Widgets e design  .
.Saiba mais sobre predefinições de design no Blocks

Adicione widgets ao seu aplicativo
Adicione mais widgets em seu aplicativo ao abrir a Estrutura do aplicativo  , selecionar Widgets e design
, selecionar Widgets e design  e clicar em + Adicionar widget.
e clicar em + Adicionar widget.
 , selecionar Widgets e design
, selecionar Widgets e design  e clicar em + Adicionar widget.
e clicar em + Adicionar widget.Certifique-se de que você está na aba Design.

Adicione arquivos de código ao seu aplicativo
Para adicionar arquivos de código ao seu aplicativo, vá para o painel Público e back-end  no menu Estrutura do aplicativo
no menu Estrutura do aplicativo  . Em seguida, selecione o tipo de código que você gostaria de adicionar.
. Em seguida, selecione o tipo de código que você gostaria de adicionar.
 no menu Estrutura do aplicativo
no menu Estrutura do aplicativo  . Em seguida, selecione o tipo de código que você gostaria de adicionar.
. Em seguida, selecione o tipo de código que você gostaria de adicionar. Saiba mais sobre arquivos de código no Blocks
Adicione mais recursos ao seu aplicativo
Você pode adicionar mais habilidades ao seu aplicativo, como: