Editor do Wix Studio: trabalhar com camadas
5 min de leitura
Gerencie as camadas de uma página enquanto você trabalha nela no Editor do Wix Studio. Aqui você vê todas as seções e elementos, para entender melhor sua hierarquia. O painel Camadas também é útil quando você precisa selecionar um elemento que não consegue encontrar na tela.

Neste artigo, saiba mais sobre:
A estrutura do painel Camadas
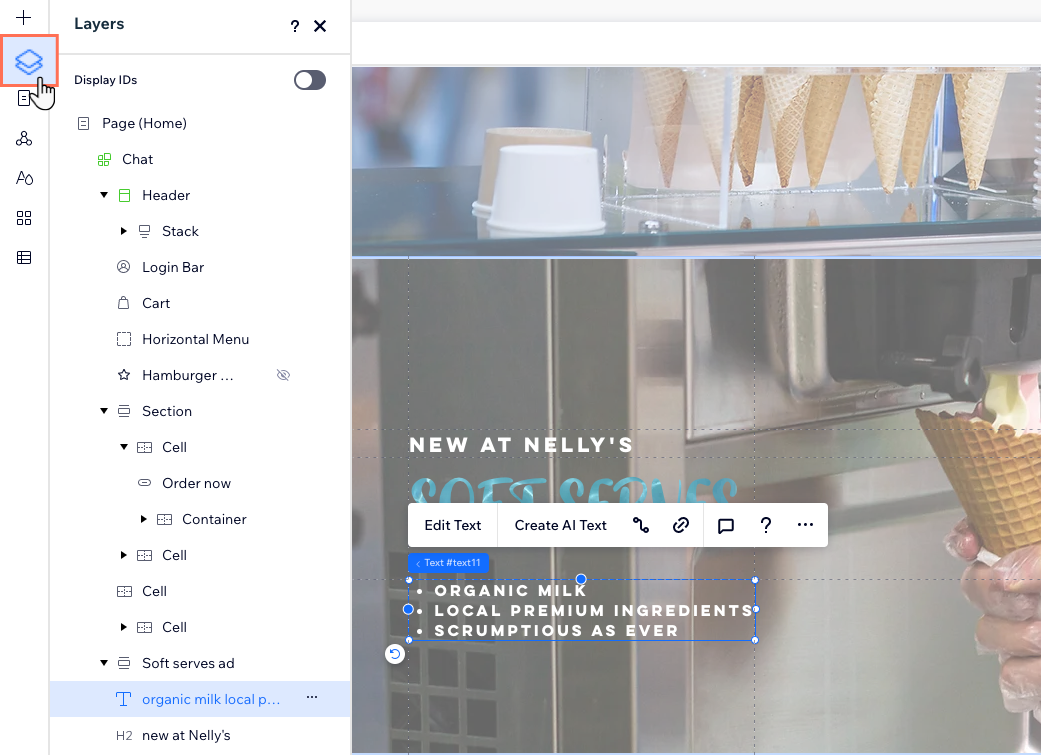
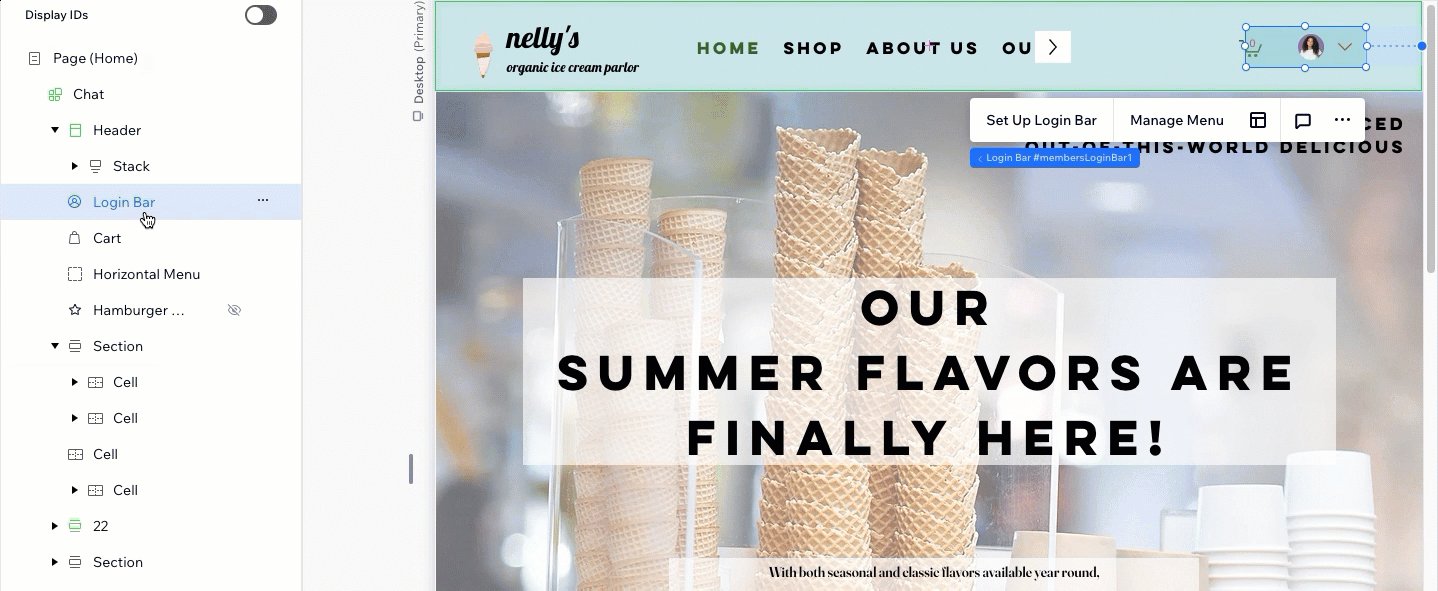
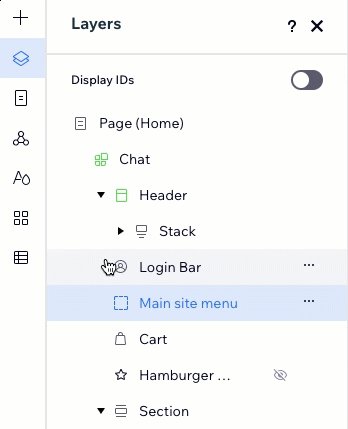
O painel Camadas exibe todas as seções na página atual, em uma hierarquia de cima para baixo. Se a página tiver um cabeçalho na parte superior, por exemplo, ela aparece no topo da lista.
Ao aninhar elementos dentro de outros elementos, ele cria uma relação pai/filho entre eles. Por exemplo, elementos de texto dentro de um contêiner são seus elementos filhos. Por sua vez, esse contêiner é filho da seção que o exibe.
O painel Camadas é organizado de acordo com essa lógica de herança, para que você possa clicar em um elemento pai para ver seus elementos filhos. Se a sua página tiver seções master, elas são destacadas em verde.
Selecionar e gerenciar camadas
O painel Camadas é uma maneira útil e rápida de navegar para um determinado elemento na página. Também é uma ótima maneira de encontrar um elemento. Por exemplo, se você tiver elementos sobrepostos e não conseguir localizar ou selecionar o que precisa.
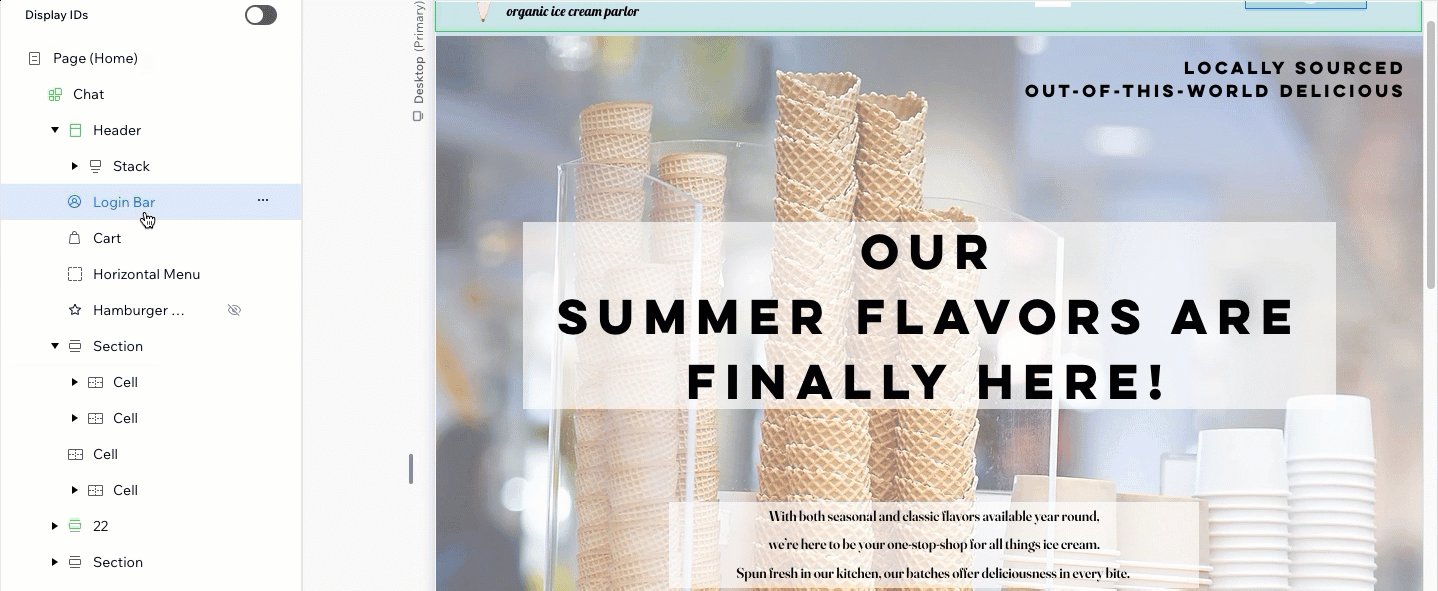
Quando você passa o mouse sobre uma camada, ela é destacada na página. Se você clicar na camada, o Editor leva você diretamente para esse elemento. Mesmo se você fechar o painel nesse momento, sua seleção ainda será salva.

Dica:
Selecione vários elementos mantendo a tecla Shift pressionada enquanto clica neles.
Gerenciar uma camada
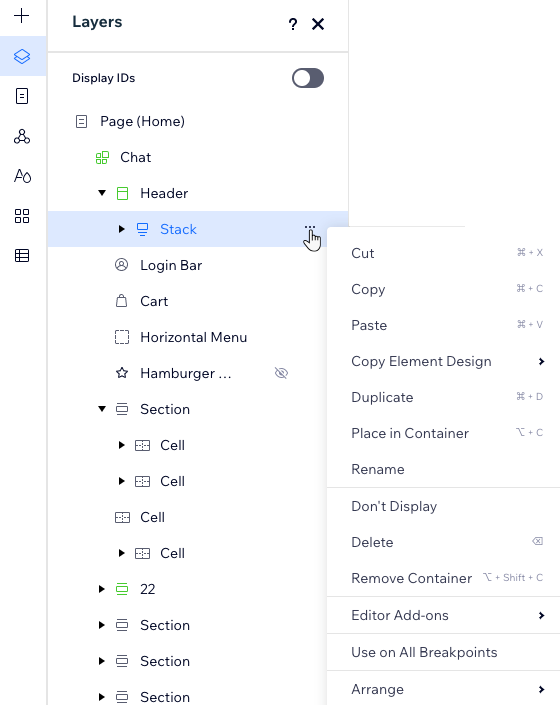
Encontrou a camada que você precisa? Nesse painel, você pode executar ações como copiar a camada, movê-la para cima ou para baixo, escolher em quais páginas mostrá-la e muito mais.
Gerencie uma camada com alguma das seguintes opções:
- Clique com o botão direito do mouse no nome da camada.
- Passe o mouse sobre o nome da camada e clique no ícone Mais ações
 .
.

Definir uma preferência de seleção de camada
O Editor do Wix Studio permite que você escolha um caminho padrão para pegar camadas na sua tela. Decida qual elemento é "selecionado" quando você clica em um contêiner pai que tem elementos filho.
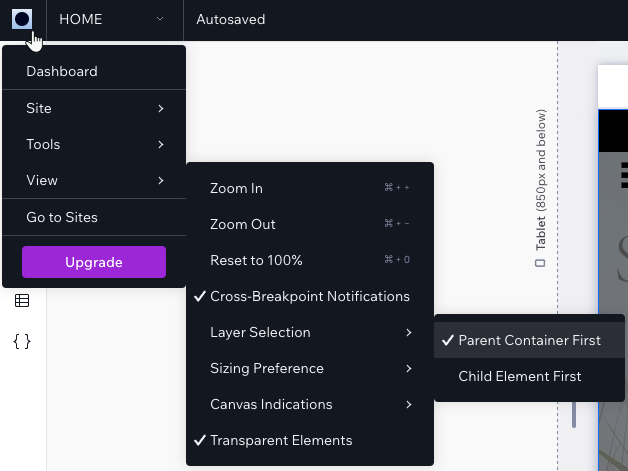
- Contêiner pai primeiro: o contêiner pai (por exemplo: caixa contêiner, pilha, etc.) é selecionado quando você clica nele. Em seguida, você pode clicar novamente em qualquer elemento para editá-lo.
- Elemento filho primeiro: o elemento filho específico em que você clica é selecionado, não seu contêiner pai.
Para definir uma preferência de seleção de camada:
- Clique no ícone Wix Studio
 no canto superior esquerdo.
no canto superior esquerdo. - Passe o mouse sobre Visualização.
- Passe o mouse sobre Seleção de camada.
- Selecione a opção relevante: Contêiner pai primeiro ou Elemento filho primeiro.

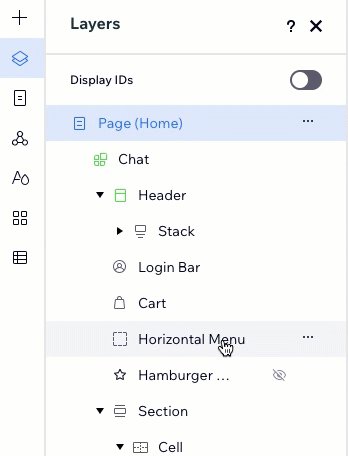
Renomear camadas
Ao adicionar muitas seções, contêineres e elementos a uma página, pode ser difícil diferenciá-los no painel Camadas. Renomeie as camadas para que elas sejam fáceis de reconhecer. Clique duas vezes na camada relevante para dar um novo nome a ela.

Usando o modo avançado?
Exiba IDs de elemento no painel Camadas para identificar facilmente os elementos em seu código. Ative a alavanca Exibir IDs para ver os IDs conforme definido no painel Propriedades.
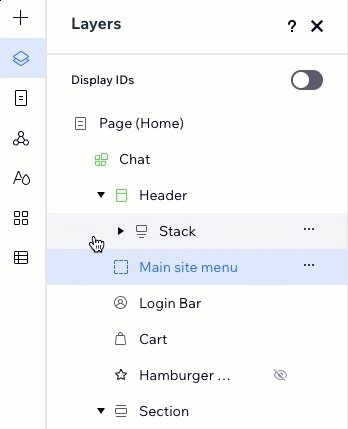
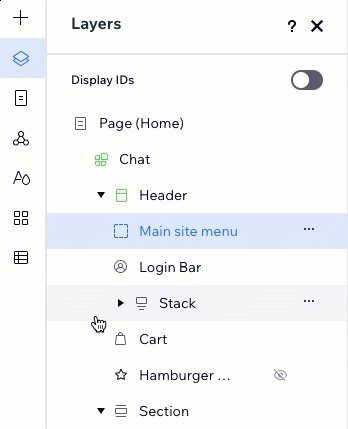
Reordenar camadas
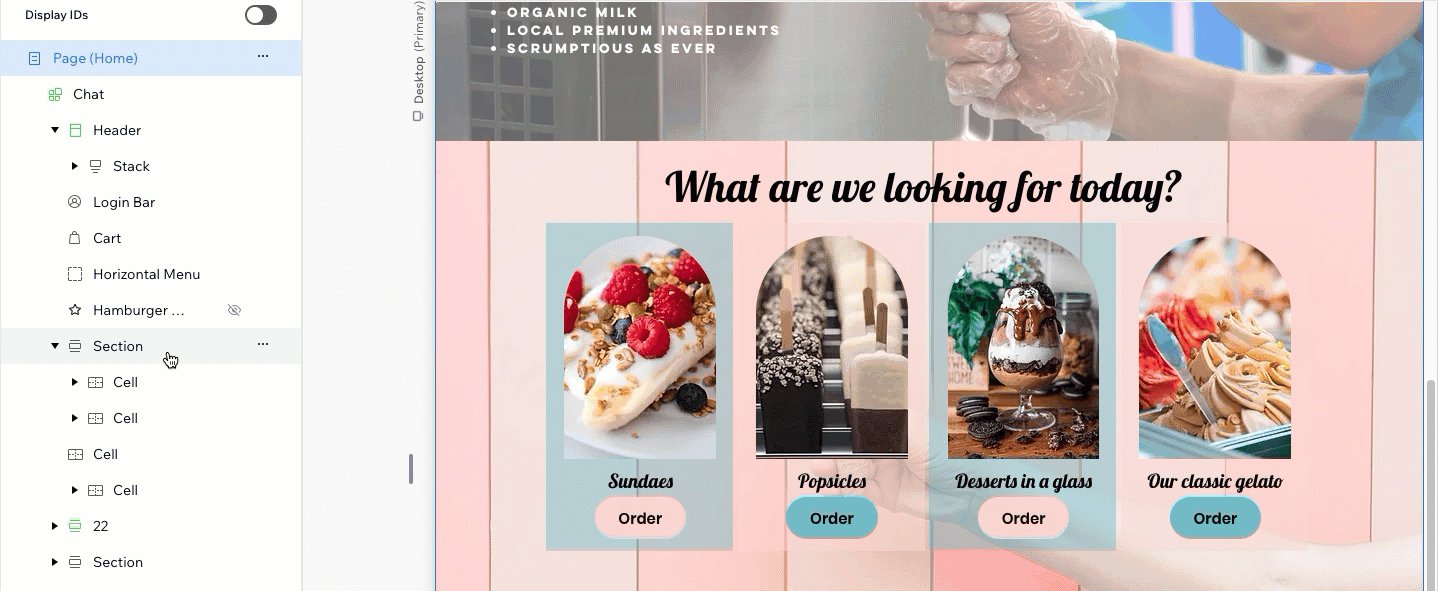
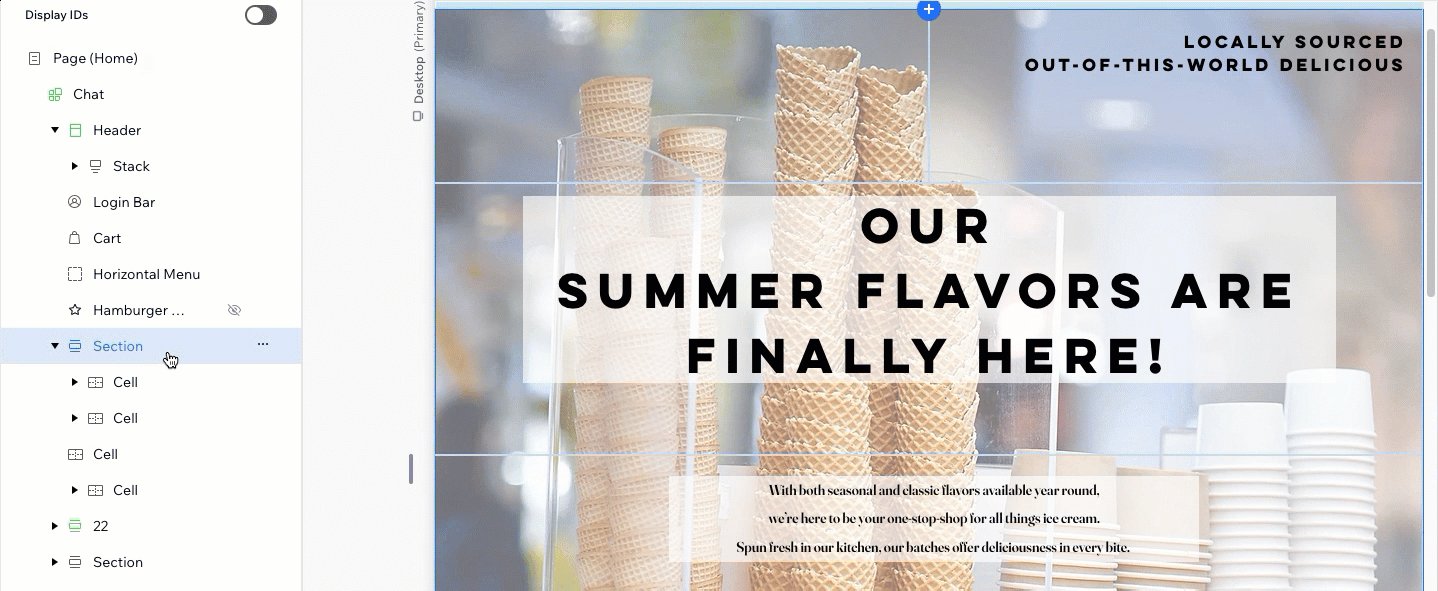
Com o recurso de arrastar e soltar, você pode reordenar facilmente elementos e seções na página atual. Como o painel Camadas é organizado de cima para baixo, mover elementos também afeta sua localização na página.
Ao trabalhar com elementos sobrepostos, reordená-los também afeta a ordem Z. Por exemplo, se você quiser que o texto apareça na parte superior de uma forma, o texto deve estar acima da forma no painel Camadas.

Ocultar e mostrar elementos
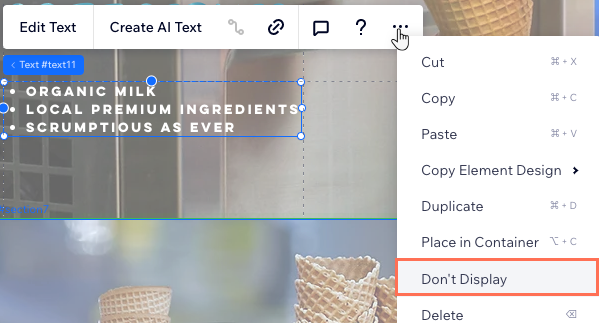
Você pode ocultar rapidamente um elemento do breakpoint atual, diretamente na tela, ao selecionar Não exibir.

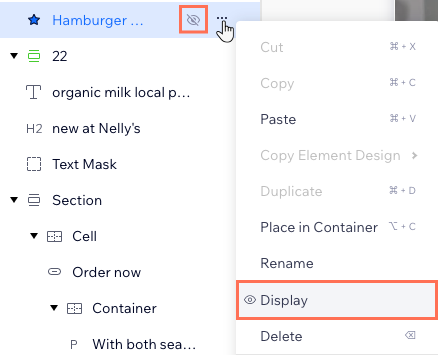
No entanto, se você precisar mostrar o elemento, você deve fazer isso no painel Camadas. Um elemento oculto aparece com um ícone Oculto  para que você possa localizá-lo facilmente na lista.
para que você possa localizá-lo facilmente na lista.
 para que você possa localizá-lo facilmente na lista.
para que você possa localizá-lo facilmente na lista.Dica:
Ao adicionar um elemento a um breakpoint menor (por exemplo: mobile), ele é sempre oculto em breakpoints maiores (por exemplo: desktop). Seguindo essas etapas, você pode fazer com que o elemento apareça nos breakpoints maiores.
Para mostrar um elemento:
- Clique em Camadas
 no lado esquerdo do Editor.
no lado esquerdo do Editor. - Localize o elemento oculto na lista.
- Passe o mouse sobre o elemento e clique no ícone Mais ações
 .
. - Clique em Mostrar.

Esse artigo foi útil?
|