Editor X: adicionar mais colunas a um formulário
2 min de leitura
Neste artigo
- Etapa 1 | Adicione uma coluna ao seu formulário
- Etapa 2 | Altere o tamanho das colunas do formulário
- Etapa 3 | Mova campos de formulário para a nova coluna
- Etapa 4 | Ajuste as linhas da grade
O Editor X está em transição para o Wix Studio, nossa nova plataforma para agências e freelancers.Saiba mais sobre o Wix Studio
Ao criar formulários no Editor X, você não está preso a uma única coluna que mostra todos os seus campos, um após o outro. Usando uma grade CSS responsiva, você pode adicionar como quantas colunas precisar para manter seu formulário organizado.
Etapa 1 | Adicione uma coluna ao seu formulário
Os formulários no Editor X são feitos de uma grade CSS, para que você possa adicionar quantas colunas e linhas precisar.
Para adicionar uma coluna ao seu formulário:
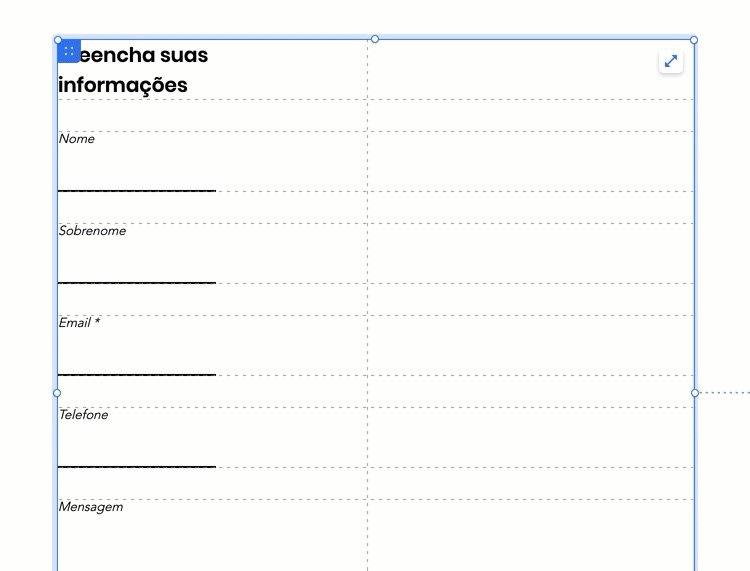
- Clique no formulário no seu Editor.
- Clique em Editar grade.
- Passe o mouse sobre o título da coluna e clique no ícone Adicionar coluna
 para adicionar mais.
para adicionar mais.
Etapa 2 | Altere o tamanho das colunas do formulário
Após adicionar quantas colunas quiser, você pode alterar o tamanho de duas maneiras diferentes:
- Arraste as alças nas linhas de grade horizontais e verticais para a posição desejada.
Confira como
- Clique em um título de coluna e insira o tamanho exato ao escolher a unidade relevante (ex .: px, porcentagem).
Confira como
Não sabe qual unidade usar?
Para saber mais sobre as unidades de grade, clique aqui.
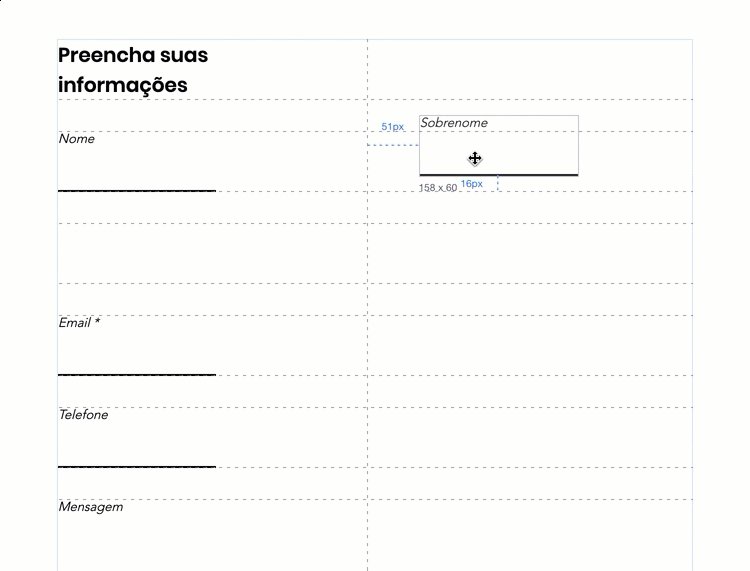
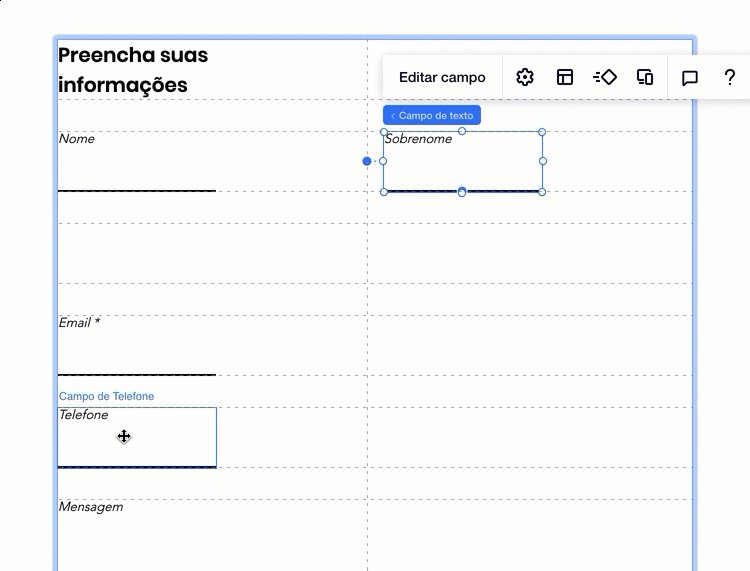
Etapa 3 | Mova campos de formulário para a nova coluna
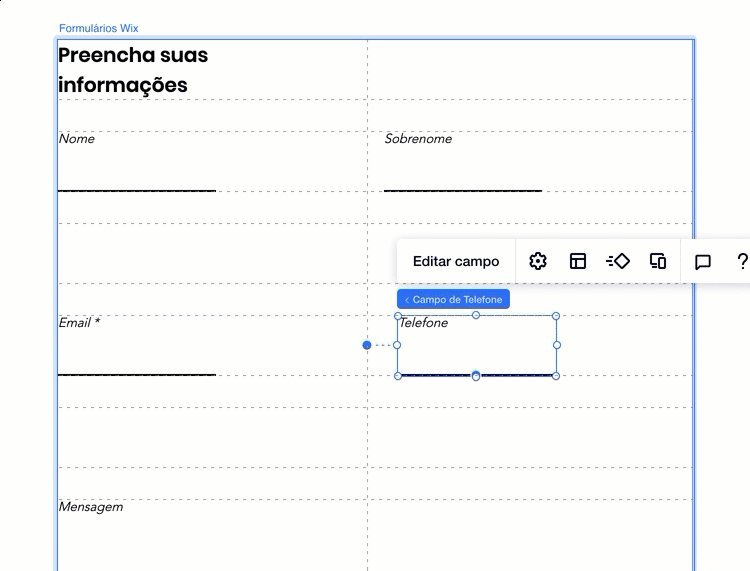
Após configurar suas colunas na largura desejada, mova os campos do formulário na grade usando o recurso arrastar e soltar.

Etapa 4 | Ajuste as linhas da grade
Como os campos do seu formulário agora estão divididos entre várias colunas, você pode querer ajustar ou até mesmo remover algumas linhas.
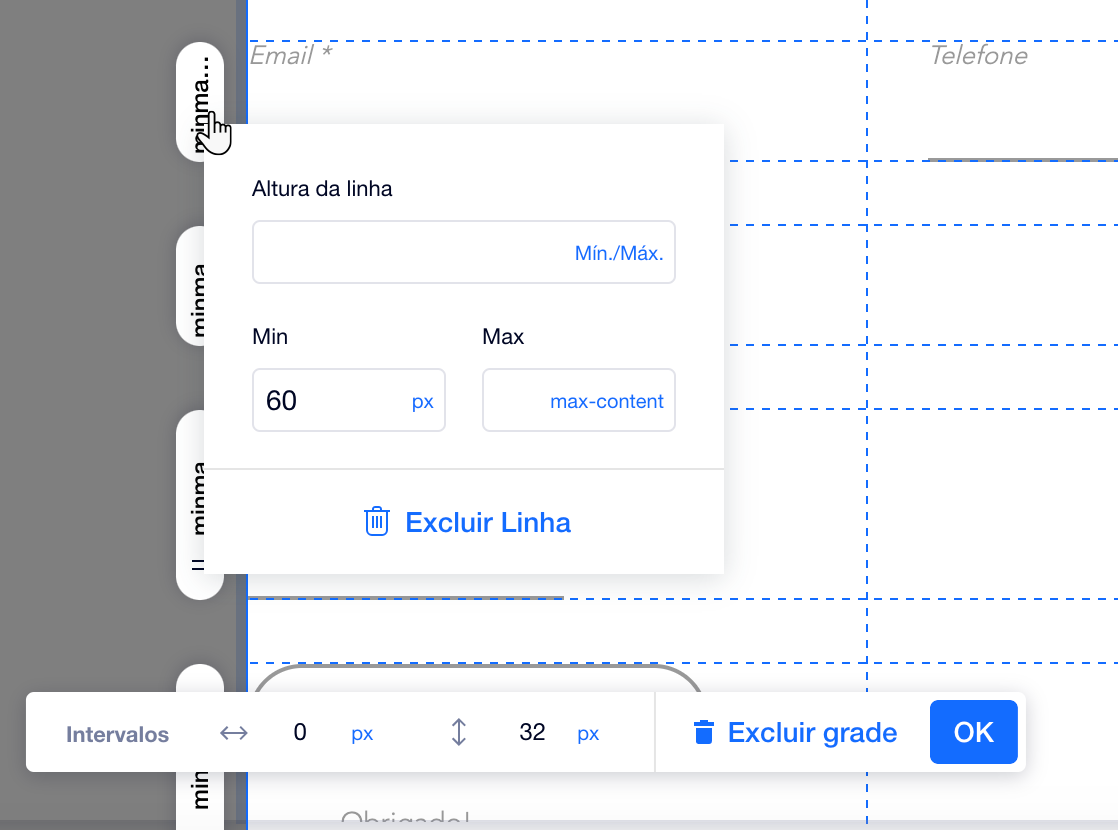
Para redimensionar ou excluir uma linha:
- Clique no formulário no seu Editor.
- Clique em Editar grade.
- Clique no título da linha relevante na grade.
- Escolha uma das seguintes opções:
- Ajuste a altura da linha.
- Clique em Excluir linha para removê-la da grade.