CMS: configurar um botão Upload existente para aceitar vários documentos
3 min de leitura
Se você já tem uma página com um botão Upload, é possível adicionar um campo Multi-documento à sua coleção para permitir que os visitantes do site façam upload de vários documentos de uma vez.
Etapa 1 | Adicione um tipo de campo Multi-documento à sua coleção
Adicione um campo com o tipo de campo correto à sua coleção no CMS para aceitar uploads de vários documentos.
Para adicionar um tipo de campo Multi-documento:
- Abra a coleção vinculada ao botão Upload.
- Clique no ícone Adicionar campo
 .
. - Edite o nome do campo.
- Clique no menu dropdown Tipo de campo e selecione Multi-documento.
- Clique em Salvar.
- Clique no X no canto superior direito para fechar o CMS.
Etapa 2 | Atualize seu botão Upload existente para aceitar vários documentos
Use o painel Configurações do botão para atualizar seu botão Upload, para que os visitantes do site possam selecionar vários documentos para fazer upload para sua coleção.
Para atualizar seu botão Upload existente:
- Selecione o botão Upload.
- Clique no ícone Conectar aos dados
 (ou
(ou  no Editor X).
no Editor X). - Clique no dropdown Arquivo se conecta a e selecione o campo de Multi-documento que você acabou de configurar.
- Clique em Configurações.
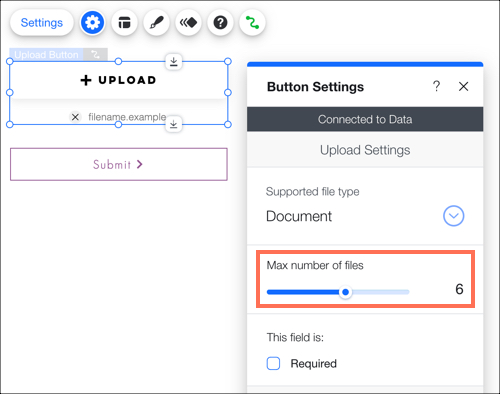
- Clique no dropdown Tipo de arquivo compatível e selecione Documento.
- Arraste o slider Número máximo de arquivos para o número desejado.

- Marque a caixa de seleção Obrigatório para tornar esse campo obrigatório quando um visitante estiver fazendo upload de arquivos.
- (Recomendado) Insira o título que aparece na parte superior do botão Upload em Título do campo.
- Insira o texto que aparece no botão de upload no campo Texto do botão.
- Selecione uma opção em Texto abaixo do botão:
- Mostrar só dados do arquivo: exibe o nome do arquivo selecionado pelo visitante depois que o arquivo é selecionado.
- Mostrar texto personalizado: insira o texto personalizado que você deseja mostrar abaixo do botão. Depois que o visitante fizer upload do arquivo, o nome do arquivo será exibido abaixo do botão. Dica: adicione informações úteis, como o tamanho correto do arquivo (por exemplo: "O tamanho máximo do arquivo é 25MB").
Dica:
Clique em Ver arquivos para ir para o seu gerenciador de mídia, onde é possível visualizar os arquivos que os visitantes fazem upload para o seu site.
Esse artigo foi útil?
|