Editor Wix: usar efeitos de animação e rolagem no seu site mobile
4 min de leitura
Os efeitos de animação e rolagem chamam a atenção para elementos e conteúdos importantes, ao mesmo tempo em que tornam seu site uma experiência divertida para os visitantes.
As animações mobile foram escolhidas a dedo para o seu site mobile e são otimizadas para caber em tamanhos e resoluções de tela menores, para que você não precise se preocupar com o espaçamento ou alinhamento do seu site. Você também pode adicionar efeitos de rolagem ao background de suas faixas, colunas e seções para destacar conteúdo importante para visitantes no mobile.
Neste artigo, saiba como:

Importante:
Animações para desktop e mobile são recursos separados. Isso significa que as animações que você adiciona aos elementos em seu site para desktop não afetam seu site mobile e vice-versa. Se você não definir uma animação em seu site mobile, nenhuma animação será exibida. Saiba mais sobre animações no desktop
Adicionar animação ao seu site mobile
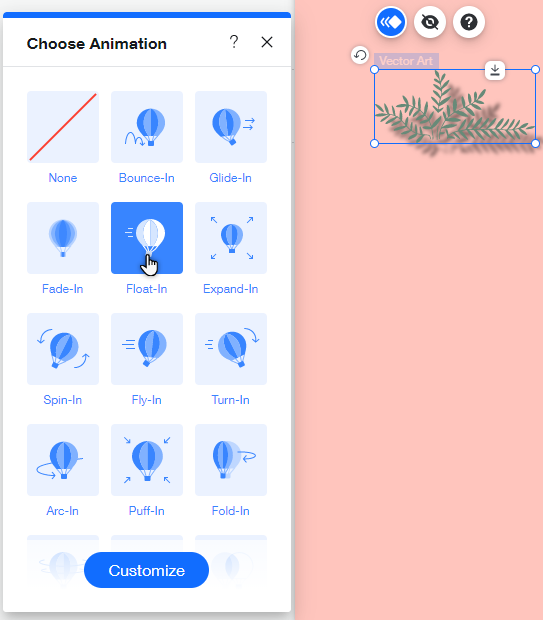
Adicione um efeito de animação aos seus elementos para dar vida a eles. Existem 14 efeitos específicos para dispositivos móveis disponíveis, então você pode adicionar uma animação que combina com o seu estilo.
Para adicionar uma animação a um elemento:
- Clique no elemento relevante no Editor mobile.
- Clique no ícone Animação
 .
. - Selecione uma animação entre as opções disponíveis.

Dicas:
- Passe o mouse sobre um efeito no painel para ver uma prévia da animação.
- Clique em Nenhuma no painel Animação para remover um efeito de animação do seu elemento.
Personalizar animações no seu site mobile
Após escolher uma animação para o seu elemento, personalize-a para criar um efeito exclusivo que cause impacto. Dependendo da animação que você escolher, ajuste configurações como atraso, direção e tempo.
Para personalizar sua animação:
- Clique no elemento.
- Clique no ícone Animação
 .
. - Clique em Personalizar e ajuste sua animação:
- Poder: escolha a força do efeito no menu dropdown.
- Direção: selecione a direção a partir da qual a animação entra.
- Duração: escolha por quanto tempo a animação é reproduzida (em segundos).
- Atraso: defina o atraso (em segundos) entre o carregamento da página e a reprodução da animação.
- Apenas na primeira vez: clique na alavanca para escolher quando sua animação é reproduzida:
- Ativada: a animação é reproduzida apenas na primeira vez que a página é carregada.
- Desativada: a animação é reproduzida sempre que a página é carregada na mesma aba.

Dica:
Clique no ícone Reproduzir  na parte superior do painel para ver como o efeito aparece no seu site online.
na parte superior do painel para ver como o efeito aparece no seu site online.
 na parte superior do painel para ver como o efeito aparece no seu site online.
na parte superior do painel para ver como o efeito aparece no seu site online.As animações não estão sendo reproduzidas no seu site online?
Seu dispositivo pode ter um recurso de movimento reduzido ativado. Saiba mais sobre movimento reduzido e outras causas de problemas de animação
Adicionar efeitos de rolagem ao seu site mobile
Adicione efeitos de rolagem chamativos aos backgrounds de faixas, colunas e seções no seu site mobile. Os efeitos não aparecem no seu site para desktop, então você pode criar uma experiência personalizada para visitantes no mobile.
Para adicionar um efeito de rolagem apenas para mobile:
- Clique na faixa/coluna/seção no seu Editor mobile.
- Clique no ícone Animação
.
- (Para faixas e colunas) Selecione Efeito de rolagem no menu dropdown.
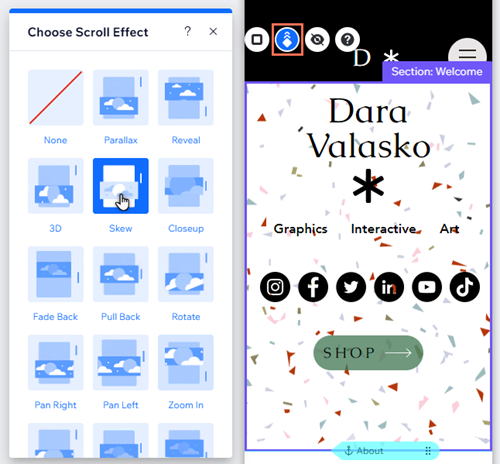
- Selecione o efeito de rolagem que mais gostar no painel. Confira os efeitos de rolagem disponíveis

É importante saber que:
- Não é possível adicionar uma animação e um efeito de rolagem do background a uma faixa ou coluna.
- Só é possível adicionar efeitos de rolagem do background às seções, pois outros efeitos de animação nas seções não são suportados.
- Não é possível adicionar efeitos a faixas que contêm colunas. No entanto, você pode adicionar uma animação de entrada ou um efeito de rolagem do background às próprias colunas.
Observação:
As opções de efeito de rolagem disponíveis dependem do tipo de background (cor, imagem ou vídeo).
Esse artigo foi útil?
|