CMS: Creating a Site Using Dynamic Pages
8 min read
The Wix CMS (Content Management System) lets you create a collection of all the content you want to display. Then, using dynamic pages, you can automatically display this content over 100's of different pages, each with the same design, but unique content.
For example, if you want to create a site with movie reviews, instead of manually adding a page for each movie, you'll collect all your reviews in a collection. Since the collection is connected to a dynamic page, any content you add to the collection, is automatically displayed on the dynamic pages.
To create a site with dynamic pages, you'll need to add the CMS to your site, create your collection and set up your dynamic pages. This may take a little bit of effort, but it will save you tons of time in the future when you need to add more content.
Step 1 | Add the CMS to your site
The CMS holds all of your collections. Add a dynamic list page and a dynamic item page to display the items from your collection.
Show me how
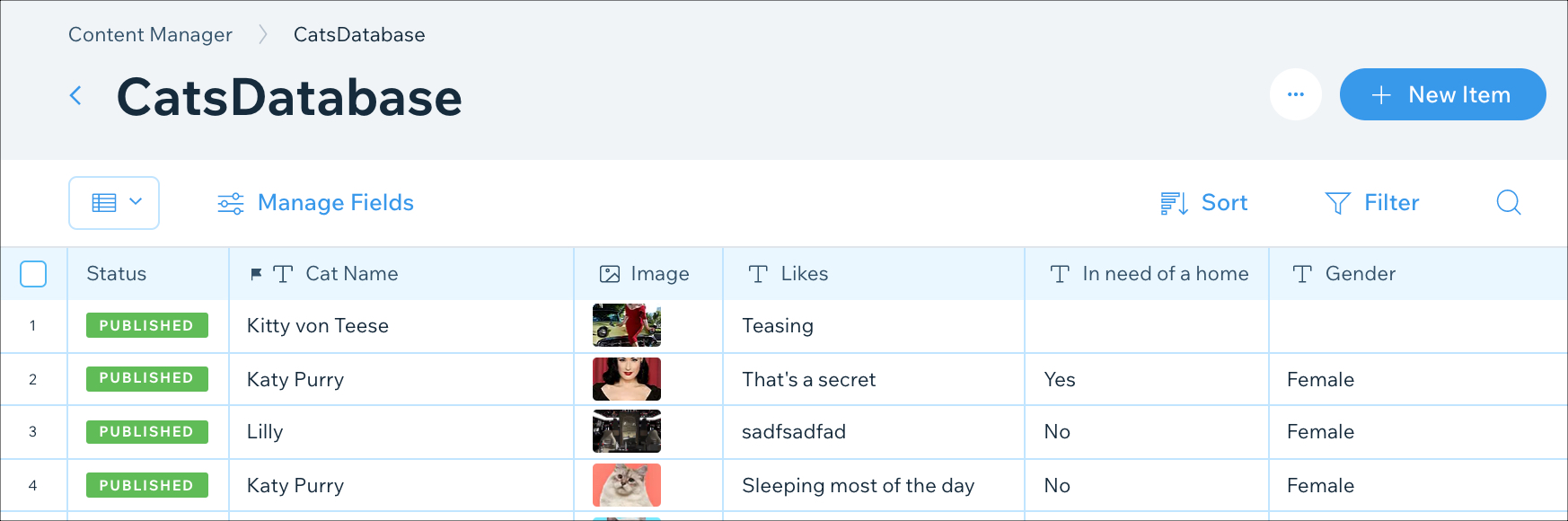
Step 2 | Add your content to the collection
When using dynamic pages, everything you want to display is stored in your collection. Any time you add additional items to your collection, they are automatically available in your dynamic pages.
You can start by creating a basic collection, with only a few items, and come back at any time to add more.
Show me how

Note:
Newly built sites have the optional Sandbox set to 'disabled' by default. Existing sites have the option to 'disable' the optional Sandbox under the Advanced Settings under More Actions in the CMS. If you're working in the optional Sandbox collection - the content that you add to the collection is not yet live. Learn more about the sandbox and live collections.
Step 3 | Set up your dynamic item pages
Now that you have some content in your collection, you can start setting up and designing your dynamic pages. Remember, you only need to do this once. Every time you add a new item to your collection, a dynamic page is created for it automatically.
When setting up your dynamic page, you should think about what types of content you have in your collection, and what elements you can use to display this content. For example, you'll most likely need a text box, an image and perhaps even a button.
Tip:
The dynamic pages come with some default elements. If you're happy with them, there's no need to change them.
In our example of movie reviews, we'll set up a dynamic page with a text boxes for the titles and reviews, and an image element for the image.
Show me how
Step 4 | Set up your dynamic list pages
Your category page is like an index of all the items in your collection. Visitors can scroll through this index and choose what they want to see. Your index page should include a multi-item element, such as a repeater, gallery or table (not yet available in Editor X), so that visitors can see brief information about each item before they reach the main item page.
By default, your category page comes with a repeater which is all set up and ready for you to use. Go ahead and customize it by adding additional elements and connecting them to the relevant fields. Or leave it as is if you're happy with it.
Show me how
(Optional) Step 5 | Sync your Sandbox and Live collections
Note:
The following step is only relevant if you have enabled the Sandbox.
So you're ready to go live. Until now, you've been working in an optional sandbox collection, this means that the content is not yet live on your site. You might want to go back to your collection and add a few more items. When you're ready, go ahead and sync.
Show me how
Did this help?
|
 on the left side of the Editor.
on the left side of the Editor. at the top of Editor X.
at the top of Editor X. next to your new collection.
next to your new collection.

 .
.

