Wix Bookings: Een widget voor medewerkers toevoegen en instellen op je website
Leestijd 5 minuten
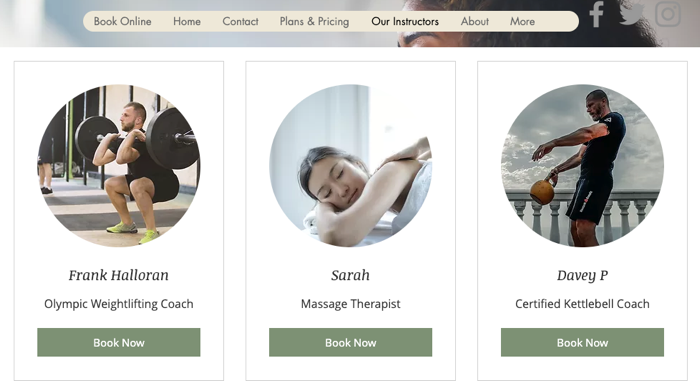
Laat klanten je team leren kennen door een widget voor medewerkers toe te voegen. Van hieruit kun je klanten doorverwijzen naar de diensten die elke medewerker aanbiedt of naar een persoonlijke profielpagina voor elke medewerker.

Stap 1 | Voeg een widget voor medewerkers toe aan je website
Een widget voor medewerkers is een ideale manier voor klanten om je team te leren kennen. Het is ook een handige manier voor eventuele inloopklanten om nog een sessie te boeken met een medewerker na een geweldige dienst.
Om een widget voor medewerkers aan je website toe te voegen:
- Ga naar de pagina waar je de widget voor medewerkers wilt toevoegen.
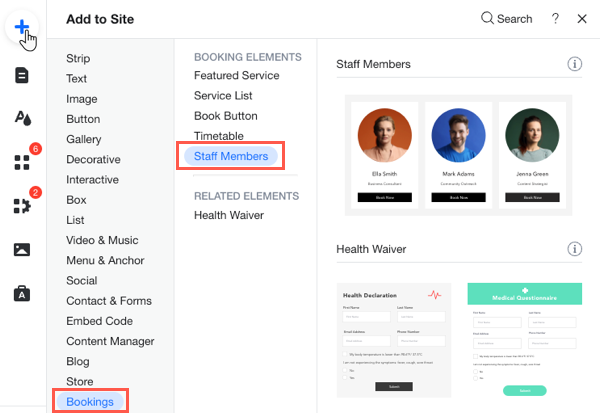
- Klik links in de Editor op Elementen toevoegen
 .
. - Klik op Boekingen.
- Klik op Medewerkers.
- Klik of sleep de widget om deze aan je pagina toe te voegen.

Stap 2 | Organiseer de medewerkerslijst in de widget voor medewerkers
Nu de widget voor medewerkers op de pagina staat, kun je de medewerkers in de door jou gewenste volgorde rangschikken. Je medewerkers verschijnen automatisch in de widget. Je kunt dan bepaalde medewerkers opnieuw rangschikken of verbergen, en het ontwerp van de widget aanpassen.
Om de medewerkerslijst in de widget voor medewerkers te ordenen:
- Klik op de widget in je Editor.
- Klik op Instellingen.
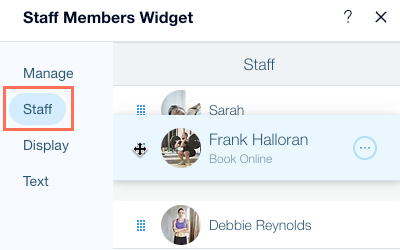
- Klik op Medewerkers.
- Organiseer je medewerkerslijst als volgt:
- De medewerkerslijst opnieuw ordenen: Klik en sleep het paneel naast elke medewerker om de medewerkerslijst opnieuw te ordenen.
- Een medewerker verbergen:
- Klik op het Meer acties-pictogram
 .
. - Klik naast medewerkers die je niet in de widget voor medewerkers wilt weergeven op het Verbergen-pictogram
 .
.
- Klik op het Meer acties-pictogram
- Toon een verborgen medewerker:
- Klik op het Meer acties-pictogram
 .
. - Klik op het Weergeven-pictogram
 .
.
- Klik op het Meer acties-pictogram

Stap 3 | Stel de links in voor elke medewerker
Zodra je de medewerkers in de juiste volgorde hebt, kun je hun links beheren op de widget voor medewerkers. Je kunt klanten naar de profielpagina van een medewerker sturen, met uitleg over hun ervaring en referenties. Of je kunt rechtstreeks naar hun diensten linken.
Voordat je verder gaat:
Zorg ervoor dat elke medewerker een pagina heeft om hen voor te stellen. Je kunt een van de volgende dingen doen:
- Maak een 'Over'-pagina voor elk van je medewerkers.
- Maak een nieuwe websitepagina met gedetailleerde informatie over je medewerker.
Tip: Je kunt de pagina's verbergen op je websitemenu.
Om de links voor elke medewerker in te stellen:
- (In het Instellingen-paneel) Wijs de relevante medewerker aan en klik op het Meer acties-pictogram
 .
. - Klik op Link beheren.
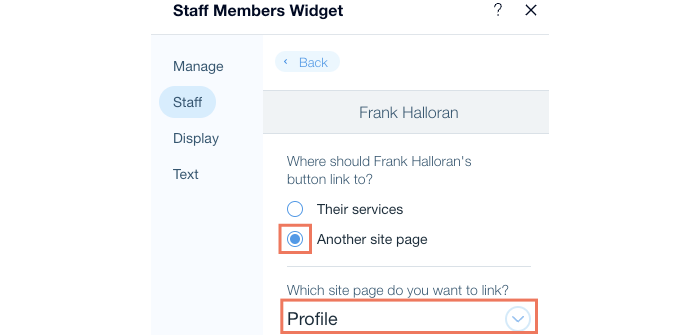
- Kies waar je naartoe wilt linken:
- Hun diensten: De medewerkerknop brengt klanten naar een gefilterde dienstpagina met alleen diensten die door die medewerker worden aangeboden.
- Een andere websitepagina:
- Klik op
 om de dropdown te openen.
om de dropdown te openen. - Kies de relevante websitepagina waarnaar je wilt linken.
- Klik op
- Herhaal stap 1-3 voor elk van je medewerkers.

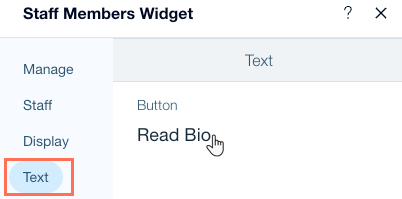
Stap 4 | Bewerk de knoptekst
Na het instellen van een link voor elk van je medewerkers, kun je de tekst wijzigen die verschijnt op de knop waarop klanten klikken om toegang te krijgen tot de link (bijvoorbeeld 'Boek nu', 'Lees bio'). De knop verschijnt onder de foto van de medewerker.
Om de knoptekst te bewerken:
- (In het Instellingen-paneel) Klik op Tekst.
- Voer je aangepaste knoptekst in het veld onder Knop in.

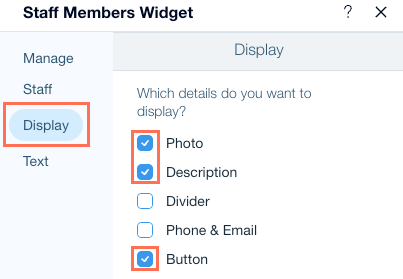
Stap 5 | Kies welke details verschijnen voor medewerkers
Kies welke details je onder elke medewerkersprofiel wilt tonen of verbergen in de widget voor medewerkers. Je kunt elementen weergeven zoals hun foto, een korte beschrijving, hun contactgegevens en meer.
Let op:
De informatie die over je medewerkers wordt weergegeven, is rechtstreeks afkomstig van het Medewerkers-tabblad op het dashboard van je website. Om deze details bij te werken, bewerk je de relevante medewerker.
Om te kiezen welke details voor medewerkers worden weergegeven:
- (In het Instellingen-paneel) Klik op Weergave.
- Vink de selectievakjes aan naast de details die je over medewerkers wilt weergeven.

Vond je dit artikel nuttig?
|