Wix Blocks: Widgetkleuren aan websitethema's koppelen
Leestijd 3 minuten
Wix Blocks is beschikbaar voor alle Wix Studio-gebruikers. Gebruik Wix Studio om toegang te krijgen tot Wix Blocks.
Wanneer je een widget met Blocks maakt, kan deze op veel verschillende Wix-websites worden geïnstalleerd. Om ervoor te zorgen dat de kleuren van je widget er op al deze websites goed uitzien, moet je deze aan een thema koppelen.
Lees meer over widgets en thema's en het koppelen van de teksten van je widget aan websitethema's.
Om je widgetkleuren te koppelen aan een websitekleurthema:
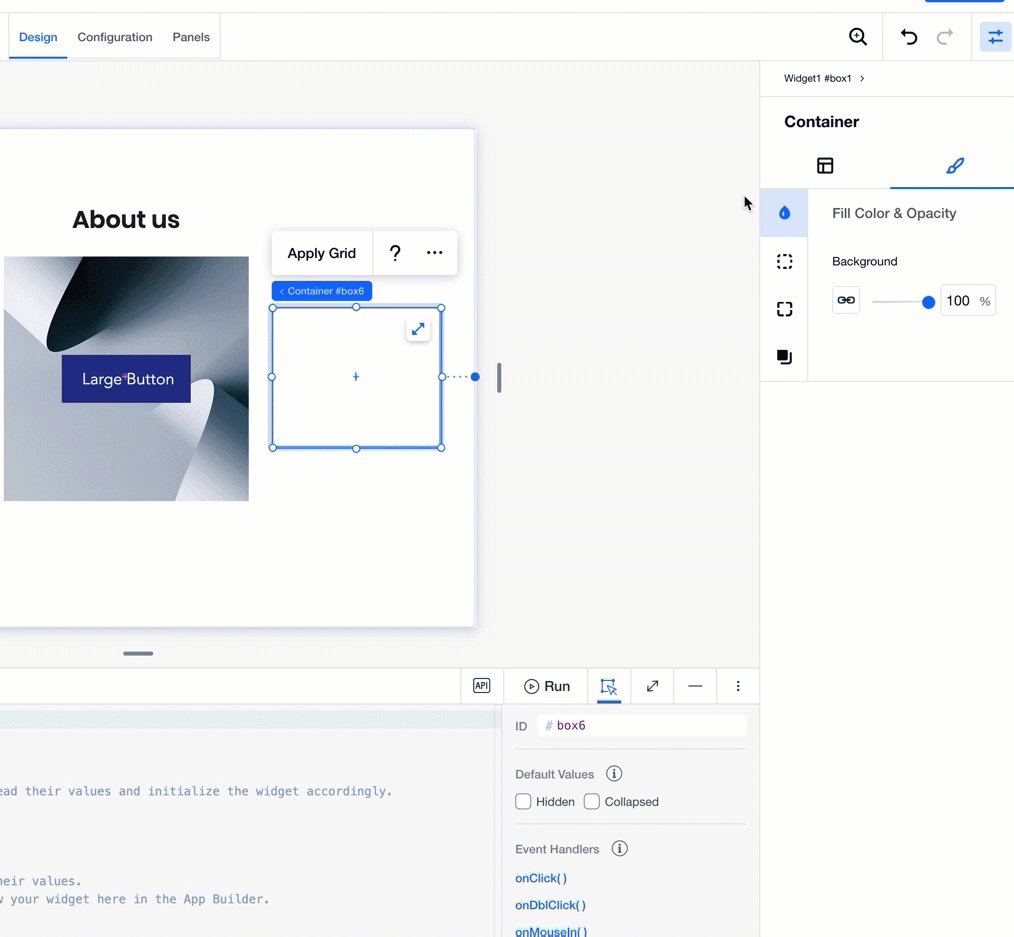
- Open je widget in de Wix Blocks Editor om deze te bewerken. Zorg ervoor dat je in de Ontwerp-modus bent.
- Selecteer een widgetcomponent (zoals een container of tekstinvoer).
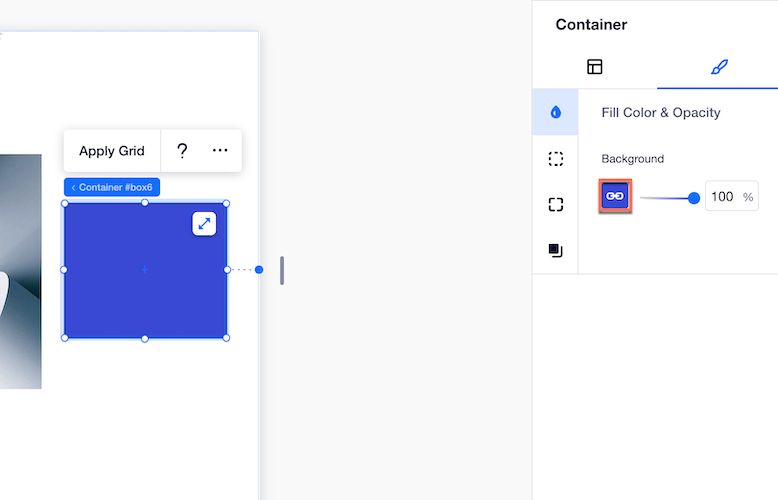
- Klik rechts in het Inspector-menu
 op het Ontwerp-pictogram
op het Ontwerp-pictogram .
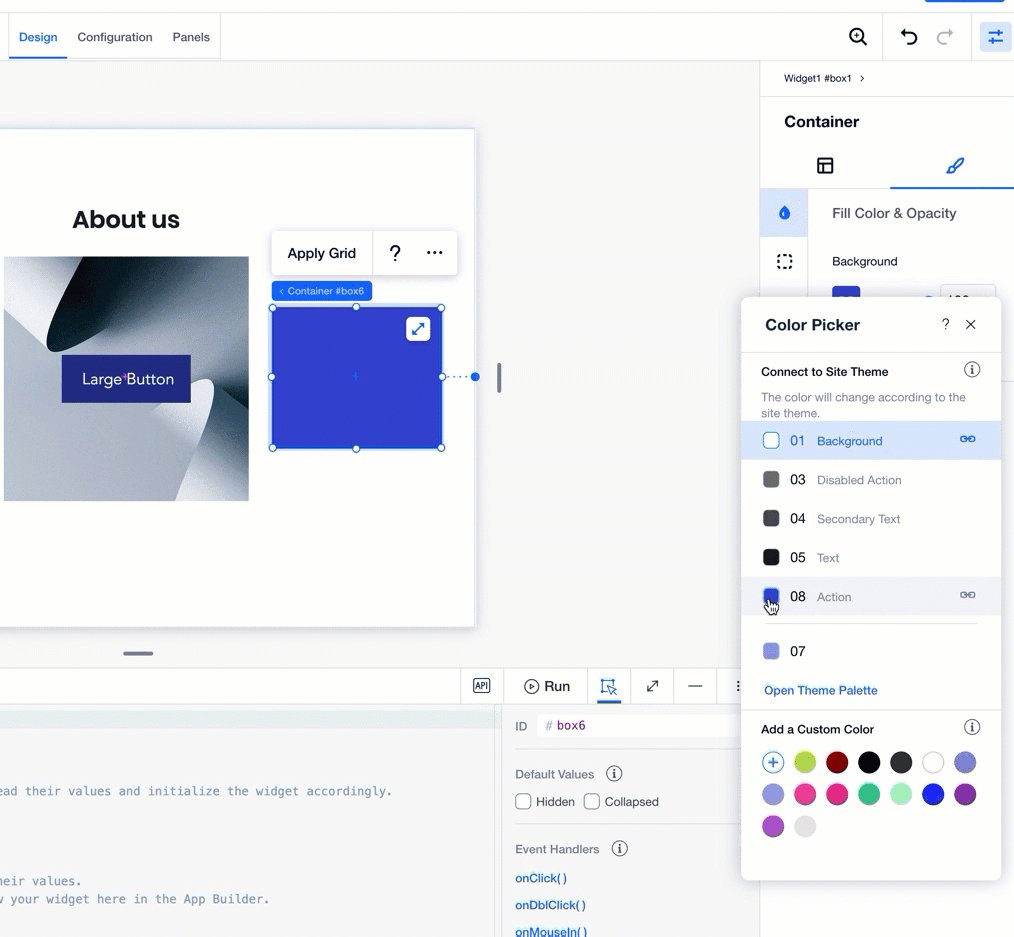
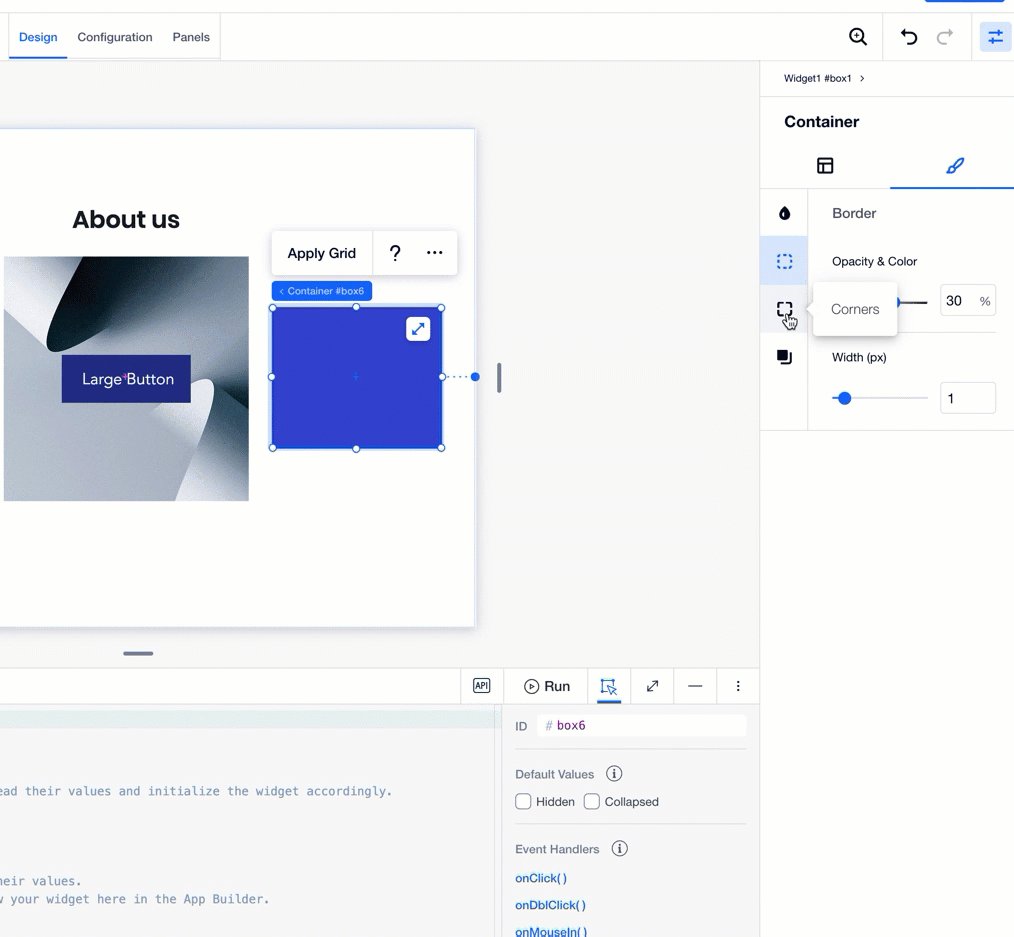
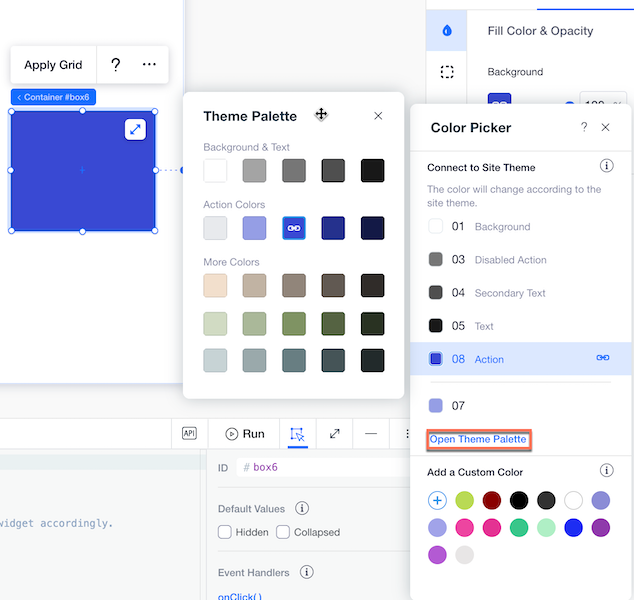
. - Klik op de kleuropties die betrekking hebben op je component om hun kleuren aan een thema te koppelen. Als het bijvoorbeeld een vak is, klik je op de pictogrammen Opvulkleur en dekking, Rand, Hoeken of Tekst en koppel je ze aan de kleurthema's van de website.
Knoppen en breadcrumb-menu's:
Houd er rekening mee dat voor knoppen en breadcrumb-menu's de kleurenkiezer er iets anders uitziet en dat je de link-indicatie niet zult zien. Deze elementen werken echter nog steeds hetzelfde en zijn gekoppeld aan je websitethema, tenzij je een Aangepaste kleur selecteert.

- Blocks gebruikt een standaardpalet dat niet kan worden gewijzigd. Dit vertegenwoordigt de websitekleuren van Wix. We raden aan om voor elk element (zoals opvulling of rand) de juiste kleur te selecteren uit de vijf gepresenteerde standaardkleuren. Als je meer tinten wilt, klik je op Themapalet openen en selecteer je een andere tint.

Belangrijk
Als je een kleur kiest uit het Aangepaste kleur toevoegen-gedeelte van de kleurenkiezer en niet uit het Themapalet, blijft de kleur vast en is deze niet gekoppeld aan websitethema's. Het blijft op elke website hetzelfde. Je kunt ervoor kiezen om deze optie te gebruiken in speciale gevallen, zoals succes- en foutknoppen die je groen en rood wilt houden.
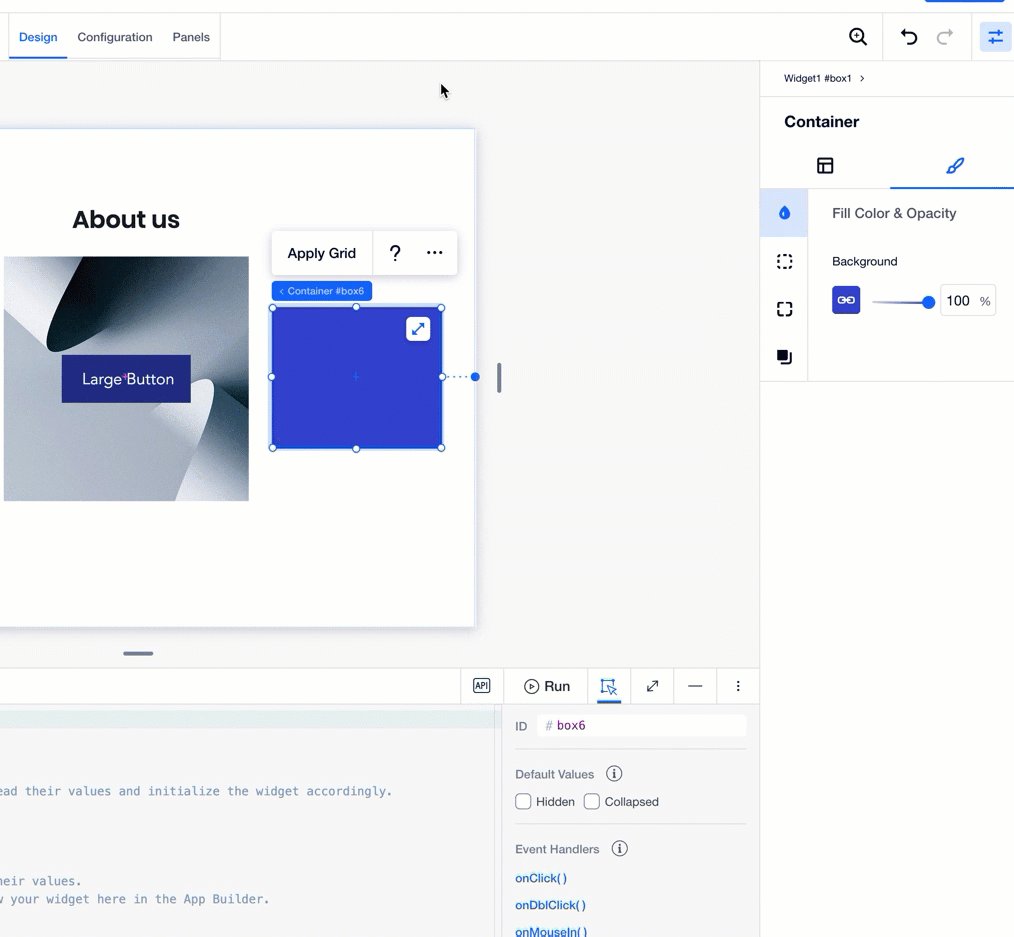
- Test het zelf: Selecteer het onderdeel opnieuw, doorloop de onderdelen (opvulling, rand, enzovoort) en zoek naar het Link-pictogram
 dat op de geselecteerde kleur verschijnt om aan te geven dat deze aan een thema is gekoppeld.
dat op de geselecteerde kleur verschijnt om aan te geven dat deze aan een thema is gekoppeld.

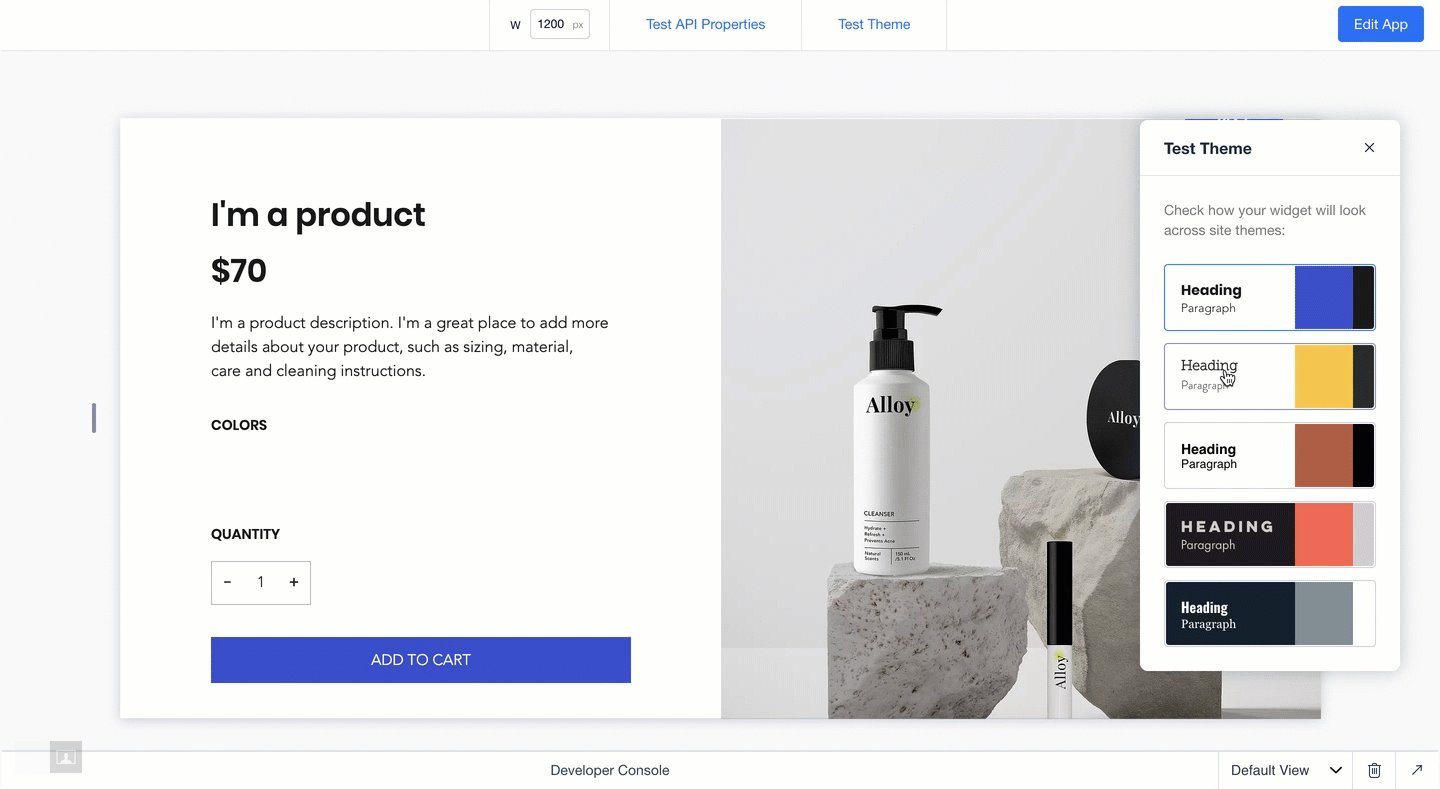
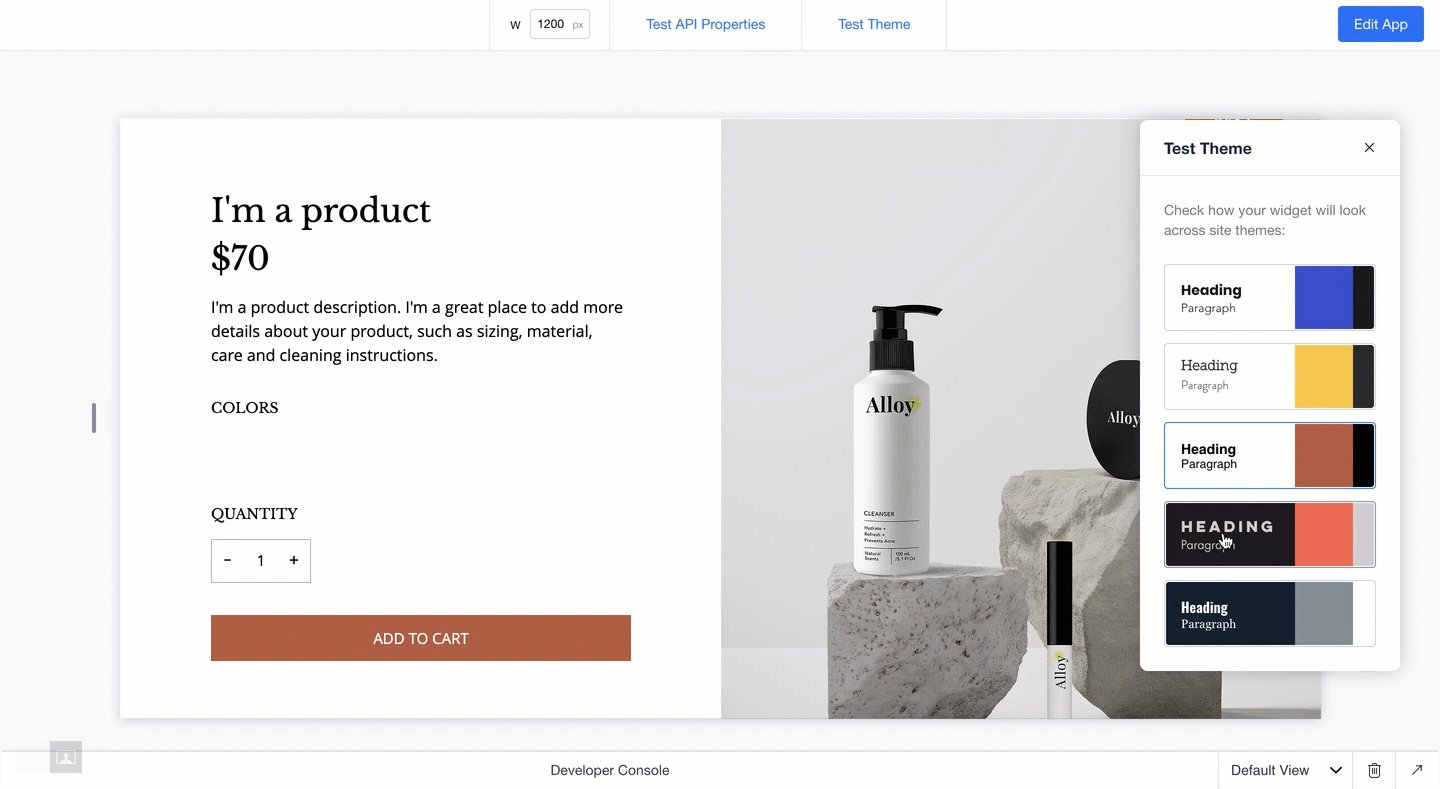
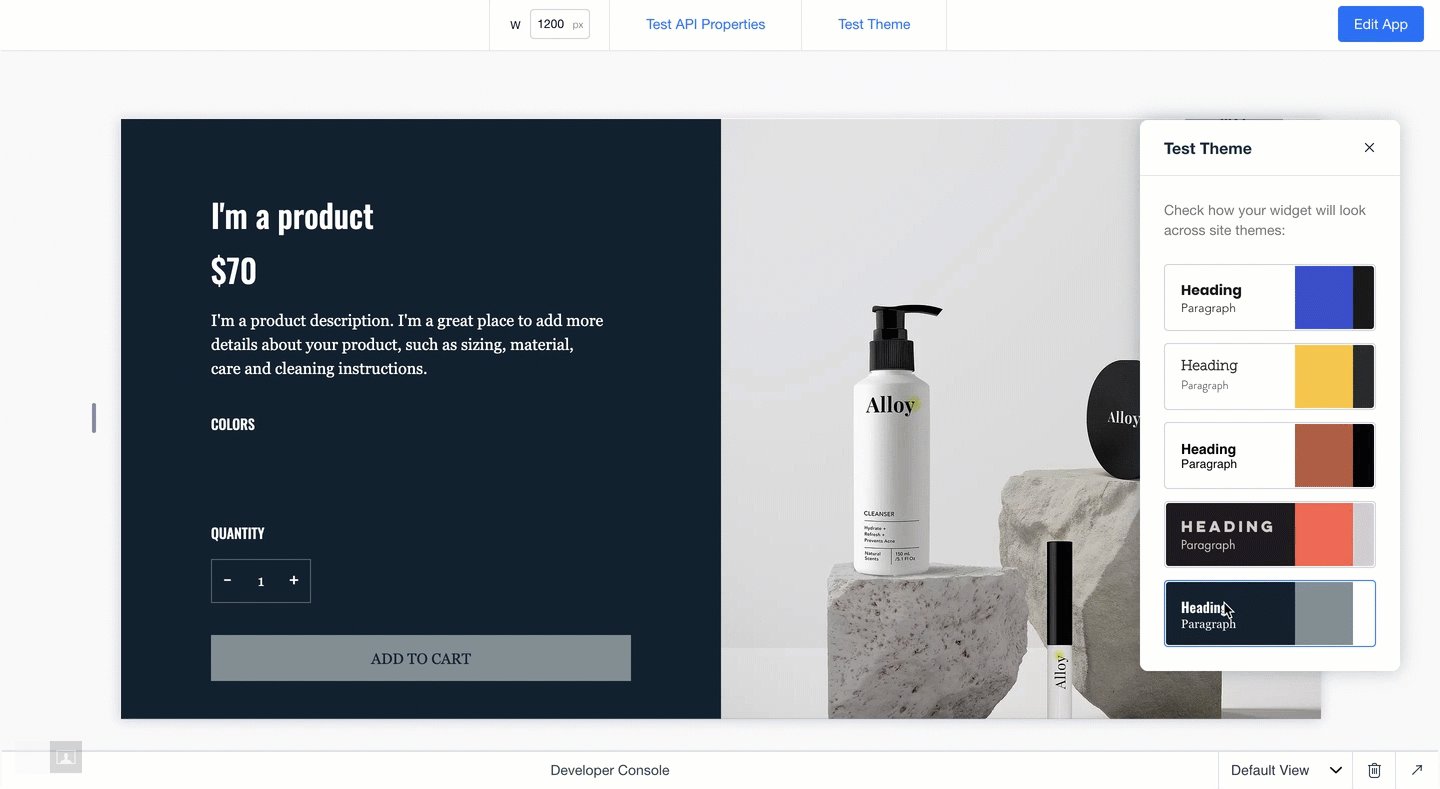
- Klik op Thema testen in de Voorbeeld-modus om te zien hoe je widget eruitziet op verschillende websites met verschillende thema's. Dit helpt je te controleren of al je componenten correct zijn gekoppeld en dat je widget er goed uitziet met verschillende thema's.

Vond je dit artikel nuttig?
|