Wix Blocks: De prijzen van je app instellen en beheren
Leestijd 5 minuten
Wix Blocks is beschikbaar voor alle Wix Studio-gebruikers. Gebruik Wix Studio om toegang te krijgen tot Wix Blocks.
Wanneer je je Blocks-app publiceert in de Wix Appmarkt via het Wix Developers Center, kies je ervoor om verschillende app-gedragingen met verschillende prijzen te bieden voor websitemakers. Mensen die bijvoorbeeld een gratis versie van je app downloaden, kunnen een aantal diensten krijgen, terwijl mensen die ervoor betalen, er meer krijgen. Dit vereist het creëren en beheren van een systeem dat de gebruiker identificeert, hun abonnement bepaalt en het gedrag van de app beïnvloedt.
Voordat je begint: configureer de prijzen in het Wix Developers Center
Wix Developer Center 1 | Selecteer een bedrijfsmodel
Wix Developer Center 2 | Voeg je abonnementen toe
Wix Developer Center 3 | Stel je prijzenpagina en betaalpagina in
Pas je Blocks-app aan de abonnementen aan
Het configureren van de prijsinstellingen in het Wix Developers Center is slechts een eerste stap. Nu moet je je app aanpassen om dit abonnement te verwerken met je eigen logica en gebruikersinterface. Dit omvat vier stappen:
In dit artikel gebruiken we een voorbeeld-app die getallen naar boven laat bewegen, zoals in een gokkast.

Voorbeeld van een applicatie bekijken
Stap 1 | Een gebruikersinterface (UI) maken voor de verschillende abonnementen
Aangezien je app zich anders moet gedragen ten opzichte van gebruikers op basis van hun verschillende abonnementen, is het eerste dat je moet begrijpen wat de verschillende gebruikers zien. Je kunt dit doen via een multi-state vak of door elementen te verwijderen en te herstellen met de functies delete() en restore(). Een multi-state vak kan je verschillende gebruikersinterfaces geven zonder code.
Moet ik een multi-state vak gebruiken of delete() and restore() ?
Zorg er ook voor dat je duidelijke toegangspunten creëert voor websitemakers om je app te upgraden zodra ze deze hebben geïnstalleerd.
Stap 2 | Code
Gebruik het volgende in je widgetcode om het gedrag van je widget te beïnvloeden.
De JWT van je app
getDecodedAppInstance()
Importeer de wix-application-module om deze informatie te verwerken.
1import wixApplication from 'wix-application'Gebruik getDecodedAppInstance() om de vendorProductId op te halen en te gebruiken in je codelogica.
1import wixApplication from 'wix-application'; $w.onReady(async function () { instance = await wixApplication.getDecodedAppInstance(); plan = instance.vendorProductId; //Je geconfigureerde vendorProductId in het Wix Developers Center. //Als er geen pakket is, is de waarde null. // Voeg nu je logica toe voor de verschillende pakketten }); $widget.onPropsChanged((oldProps, newProps) => { });
2
3Let op:
Je kunt wix-application ook importeren in de backend-bestanden.
Stap 3 | Configuratie
Nu wil je misschien enkele wijzigingen aanbrengen op het Configuratie-tabblad in Blocks.
Je kunt bepaalde elementen van je widget, zoals het raster, als niet-selecteerbaar definiëren. Je kunt ook weergavenamen wijzigen. Zorg ervoor dat je aan al je pakketten denkt wanneer je deze wijzigingen aanbrengt.
Let op:
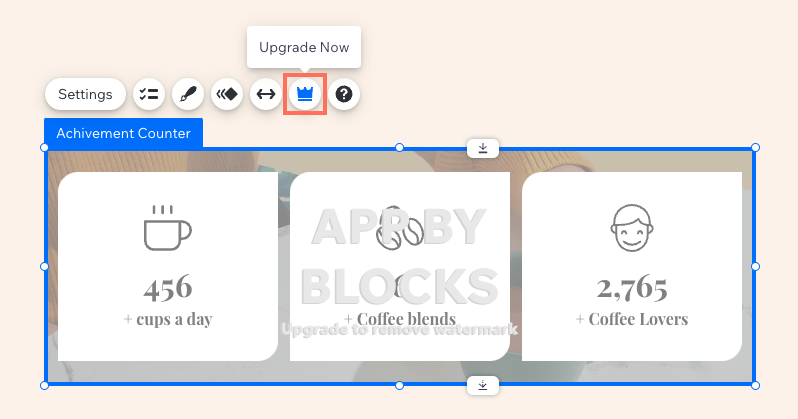
Zodra je een pakket voor je app definieert, krijgt je widget automatisch een Upgrade-knop op de actiebalk.

Stap 4 | Pas je panelen aan
Je kunt de vendorProductId van de app krijgen en elementen in het paneel weergeven of verbergen volgens het abonnement in de paneelcode, net zoals je deed in de widgetcode.
Dit doe je in het codegedeelte van je paneel op het Panelen-tabblad.
Stap 5 | Instellingen voor app-en widget-installatie
Met je installatie-instellingen kun je bepalen welke widgets worden gezien in het Toevoegen-paneel van een website, en meer opties. Zorg ervoor dat je aan al je abonnementen denkt wanneer je je installatie-instellingen doorneemt. Er zijn bijvoorbeeld enkele widgets die je mogelijk wilt verbergen in het Elementen toevoegen-paneel.
Lees meer over installatie-instellingen voor apps en widgets.
Gefeliciteerd, je app is klaar om te publiceren. Zorg ervoor dat het voldoet aan de Wix Developers Center-richtlijnen.
Vond je dit artikel nuttig?
|