Wix Blocks: De tekststijlen van je widgets koppelen aan websitetypografiethema's
Leestijd 2 minuten
Wix Blocks is beschikbaar voor alle Wix Studio-gebruikers. Gebruik Wix Studio om toegang te krijgen tot Wix Blocks.
Wanneer je een widget ontwerpt, wil je dat deze er goed uitziet op elke website waar deze is geïnstalleerd. Daarom is het zo belangrijk om de teksten van je widget aan een thema te koppelen. Opgemaakte teksten, zoals Kop 1 of Paragraaf 2, zijn gekoppeld aan een thema dat hun eigenschappen definieert.
Lees meer over widgets en thema's en het koppelen van widgetkleurstijlen.
Koppel een tekstelement aan typografische thema's van je website:
- Selecteer een tekstelement in je widget.
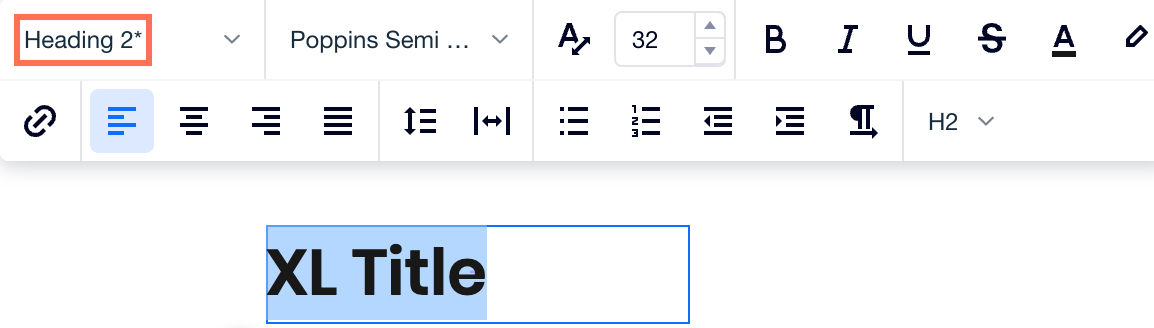
- Klik in de actiebalk van het element op Tekst bewerken.
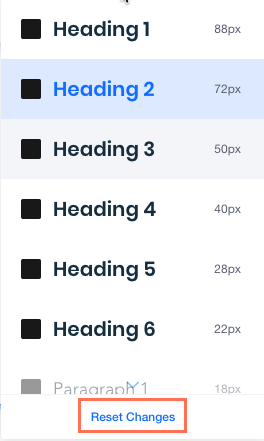
- Selecteer een gewenste stijl (zoals Kop 1, Paragraaf 2). Dit koppelt de tekst van je widget aan een specifieke stijl in het thema van een Wix-website.
Specifieke typografische eigenschappen overschrijven
Je kunt ervoor kiezen om elk van de typografische eigenschappen te overschrijven (zoals lettertypefamilie, grootte, vet, enzovoort). Deze overschrijving wordt weergegeven door een sterretje naast de stijlnaam. Je tekst blijft verbonden met het thema van de website, met uitzondering van de overschreven eigenschap. Je tekst wordt alleen losgekoppeld van het thema als je alle eigenschappen overschrijft.

Momenteel worden alle tekstelementen in Blocks weergegeven met een grootteoverschrijving, dus je zult de asterisk zien, zelfs als je niets hebt gewijzigd. Klik op Resetten om deze overschrijving ongedaan te maken.

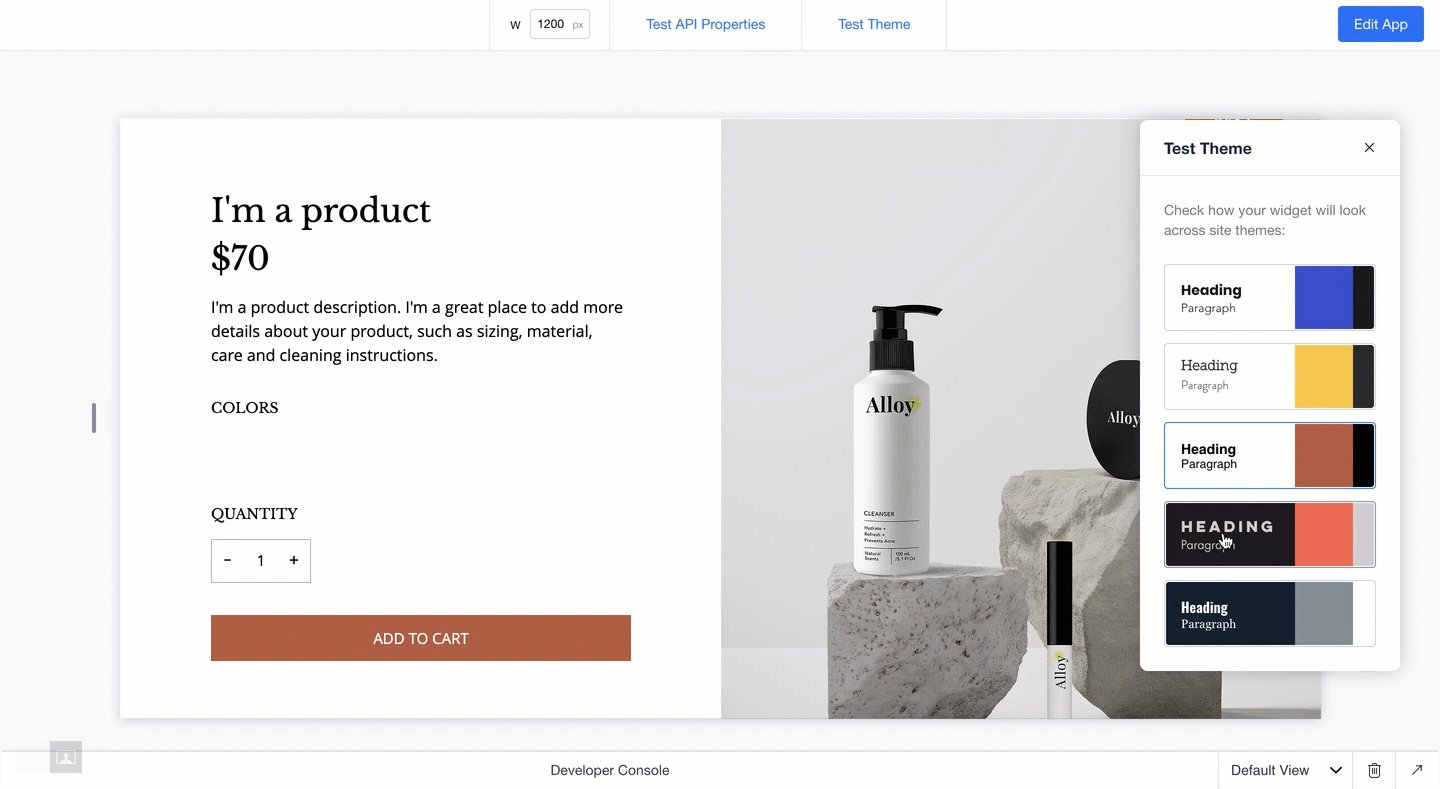
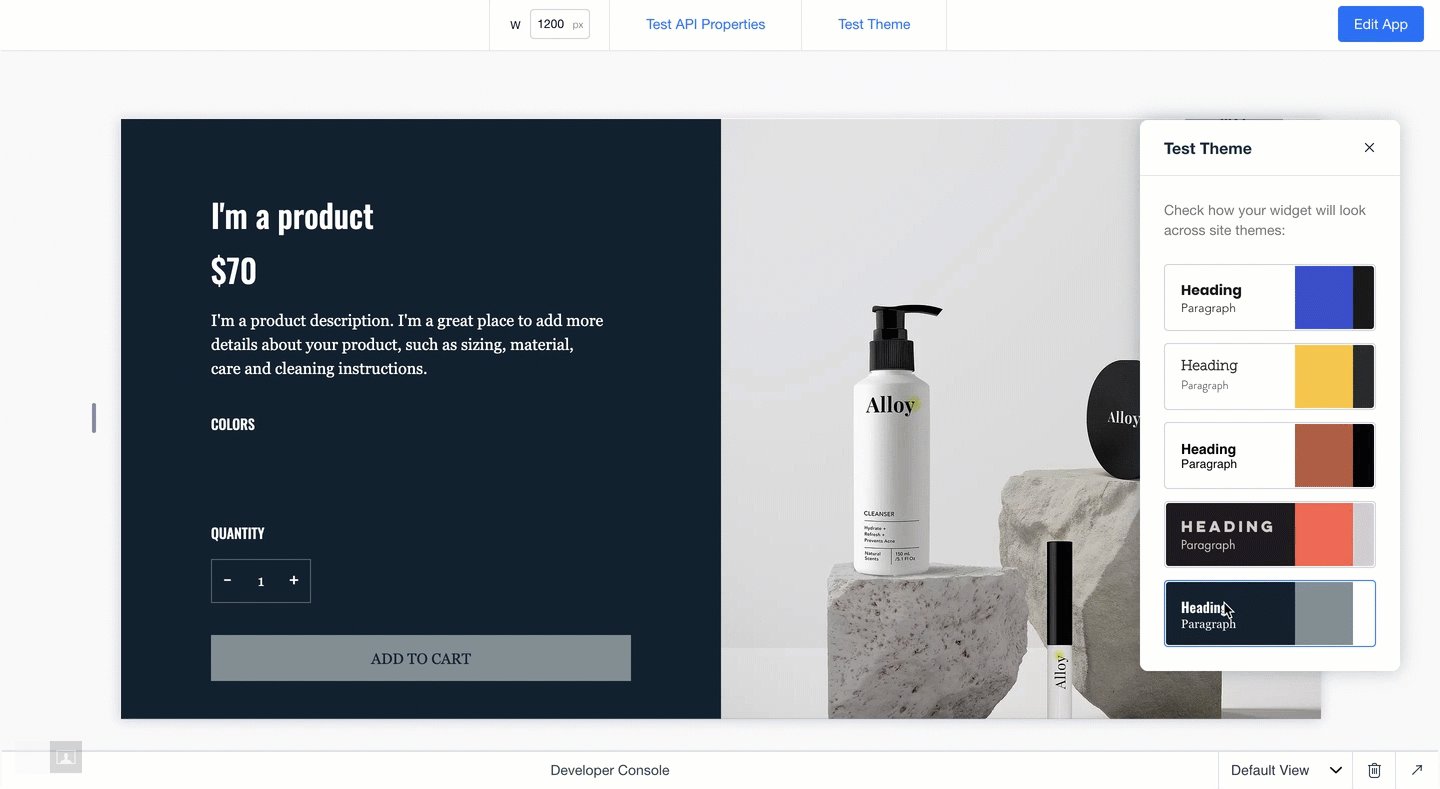
Test of je tekst gekoppeld is aan een thema
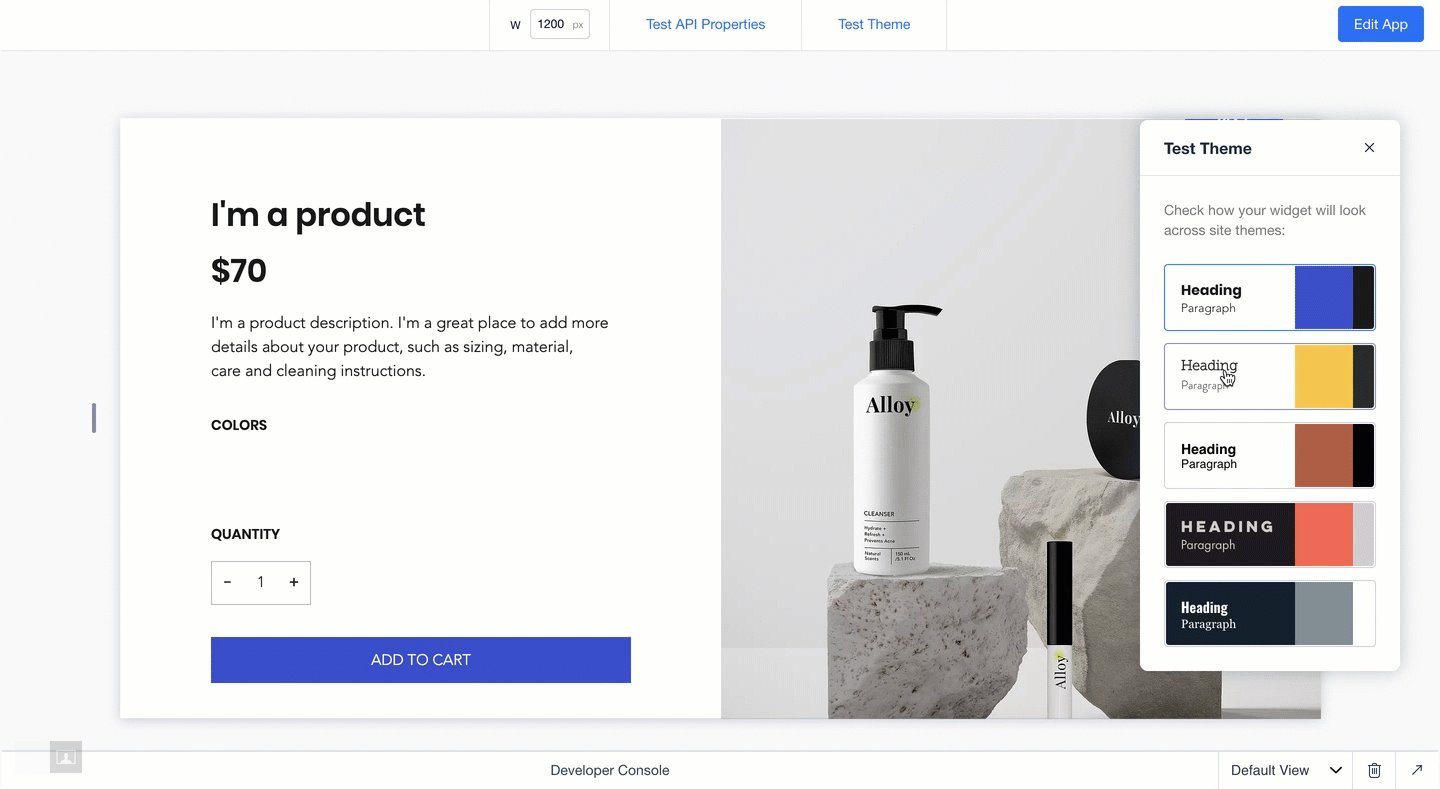
Klik op Thema testen in de voorbeeldmodus om te zien hoe je widget eruitziet op verschillende websites met verschillende thema's. Dit helpt je te controleren of al je elementen correct zijn gekoppeld en dat je widget er goed uitziet met verschillende thema's.

Wil je meer weten over Blocks?
Bekijk de Wix Blocks Help-artikelen.
Vond je dit artikel nuttig?
|