Het websitesnelheid-dashboard begrijpen
Leestijd 3 minuten
Het Websitesnelheid-dashboard toont de huidige laadsnelheid van je website en biedt handige tips om het laden van pagina's te verbeteren.
Het dashboard bestaat uit twee hoofdsecties. De eerste sectie, 'Echte gebruikerservaring voor websitebezoeker', toont de belangrijkste webvitaliteiten van je website op basis van wat je daadwerkelijke bezoekers ervaren bij het laden van een pagina. Dit is ontleend aan de gegevens van Wix en is beschikbaar voor alle websites. De tweede sectie, 'Google PageSpeed-simulatie', is een schatting van je websiteprestaties van Google PageSpeed Insights. Het websitesnelheid-dashboard biedt ook tips om de prestaties te verbeteren.
Belangrijk:
Gegevens over websitesnelheid zijn alleen beschikbaar voor websites die in de afgelopen zeven dagen tien of meer websitesessies hebben ontvangen.

Klaar om aan de slag te gaan?
Ga naar Websitesnelheid op het dashboard van je website.
Statistieken die worden gebruikt om de websitesnelheid te berekenen
De snelheid van je website wordt berekend op basis van echte gebruikersgegevens. Wanneer een pagina begint te laden, meet Wix de volgende statistieken:
- First Contentful Paint (FCP): De tijd die nodig is voordat het eerste content-element op de pagina verschijnt wanneer je website wordt geladen.
- Largest Contentful Paint (LCP): De tijd die nodig is voordat de grootste afbeelding of het grootste tekstblok op de pagina verschijnt.
- Interaction to Next Paint (INP): Een beoordeling van de responsiviteit van je website op alle klik-, tik- en toetsenbordinteracties die tijdens elk bezoek op elke pagina optreden. De uiteindelijke INP-waarde is de langste waargenomen interactie.
- Cumulative Layout Shift (CLS): Meet alle indelingverschuivingen tijdens de levensduur van een pagina. Een indelingverschuiving vindt plaats wanneer een zichtbaar element van positie verandert terwijl de pagina wordt geladen.
De LCP, INP en CLS zijn de Core Web Vitals.
Tip:
Klik bovenaan op Desktop of Mobiel om te schakelen tussen websitesnelheidsstatistieken op verschillende apparaten.
De indeling van het websitesnelheid-dashboard
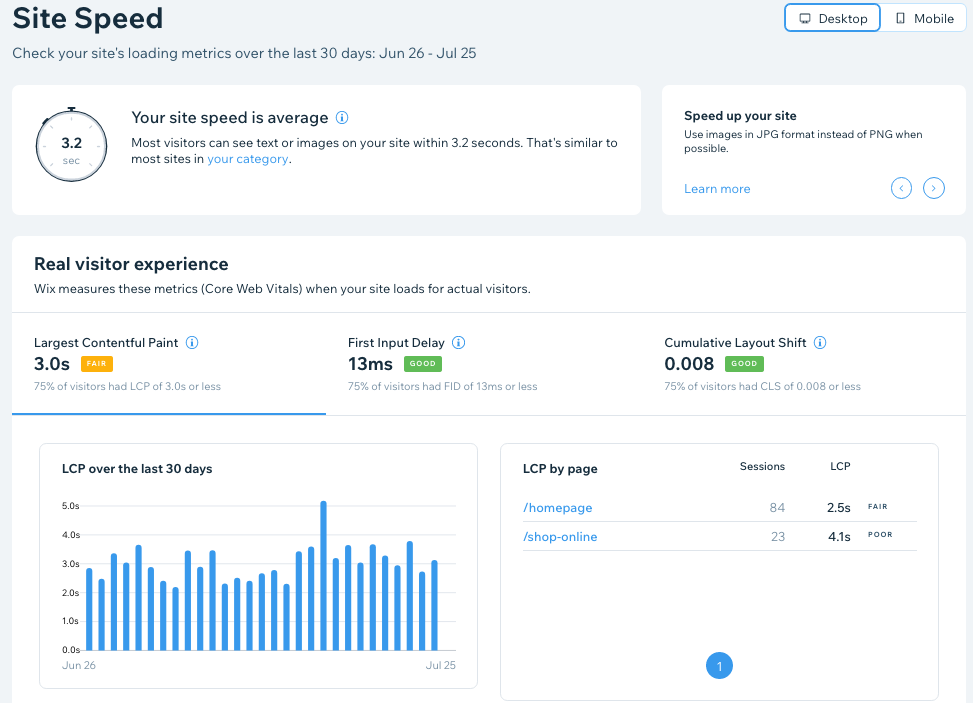
De berekening van de websitesnelheid bovenaan het dashboard is afkomstig uit de First Contentful Paint (FCP) van je website. Deze berekening laat ook zien hoe je website presteert in vergelijking met andere in dezelfde categorie. Als je je categorie wilt bijwerken, klik dan op je categorie.

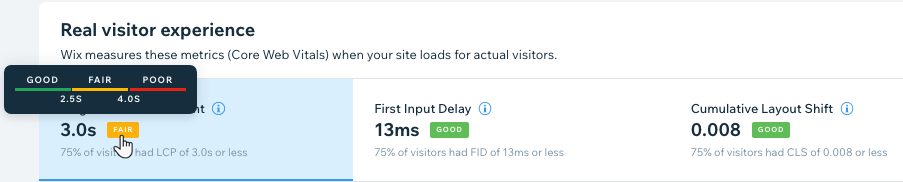
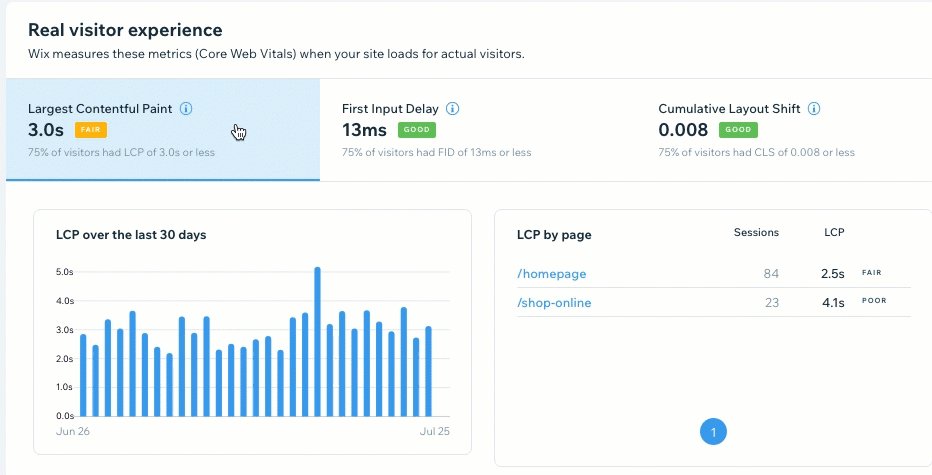
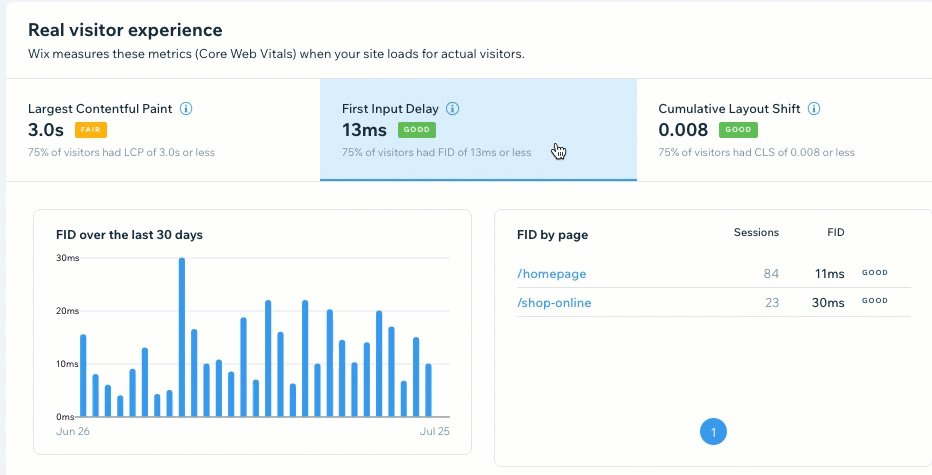
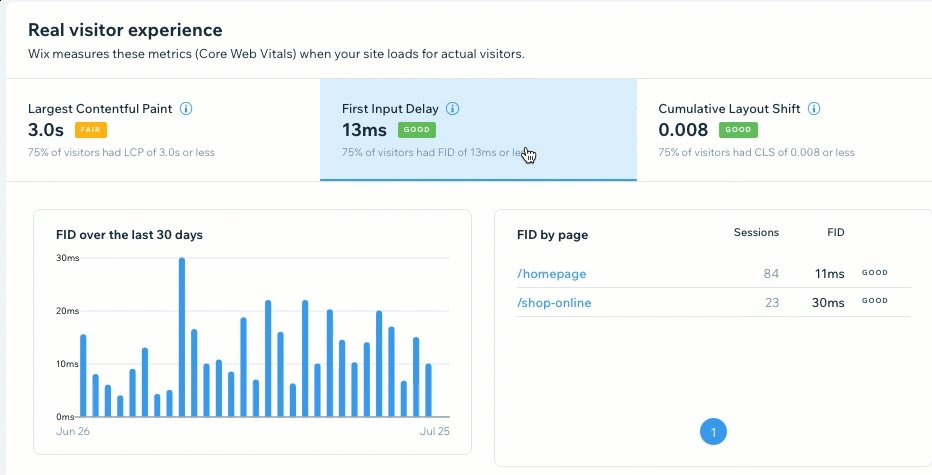
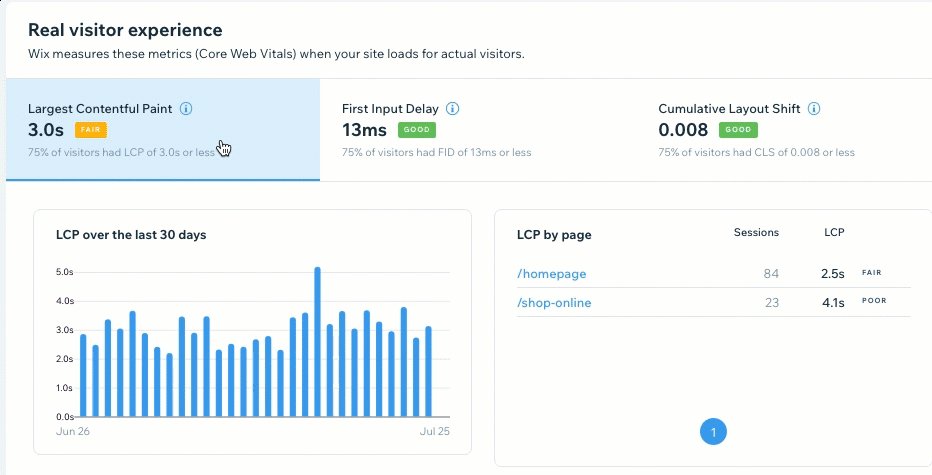
In de Echte gebruikerservaring voor websitebezoeker-sectie laten labels naast elke statistiek zien hoe die specifieke Core Web Vital presteert op jouw website. De labels tonen een bereik dat is gedefinieerd door Google. De drie mogelijke labels zijn Goed, Redelijk of Slecht. Wijs een label aan om het bereik te zien. In deze sectie vind je ook tips om je te helpen de prestaties van Core Web Vitals te verbeteren.

Klik op een tabblad om uitgebreidere grafieken voor een specifieke statistiek te bekijken, inclusief de prestaties in de afgelopen 30 dagen, de prestaties per websitepagina en de verdeling van die statistiek over alle bezoekers op je website.

Google PageSpeed begrijpen
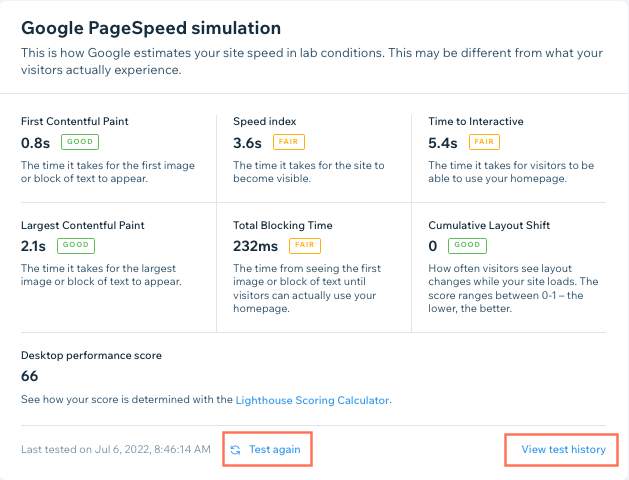
In de sectie Google PageSpeed-simulatie worden de prestatiescores van Google Lighthouse weergegeven, waarmee de snelheid van je website wordt geschat op basis van laboratoriumomstandigheden. De schatting kan afwijken van wat je bezoekers daadwerkelijk ervaren, aangezien de simulatie van een low-end apparaat en een traag 4G-netwerk is. De prestatiescore ligt tussen 1 en 100, waarbij 100 de best mogelijke score is. Klik Opnieuw testen om nog een snelheidstest uit te voeren of op Bekijk de testgeschiedenis om eerdere tests die je hebt uitgevoerd te zien.
Lees meer over je PageSpeed Insights